刻度尺专题
uniapp开发h5 遇到一个刻度尺的需求 实现记录
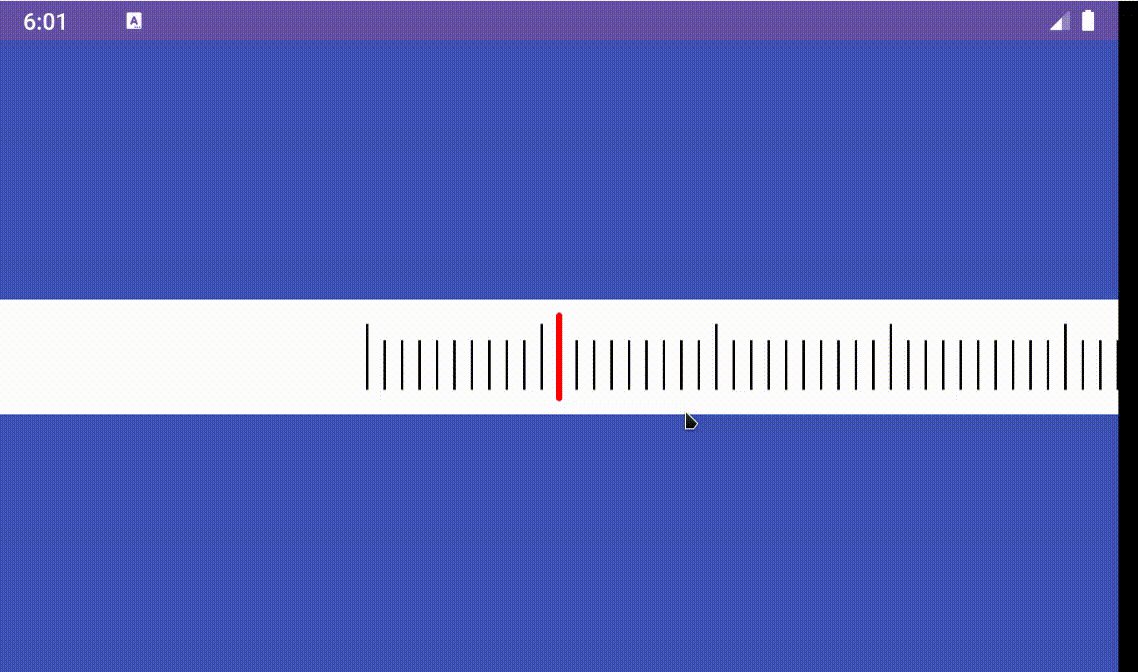
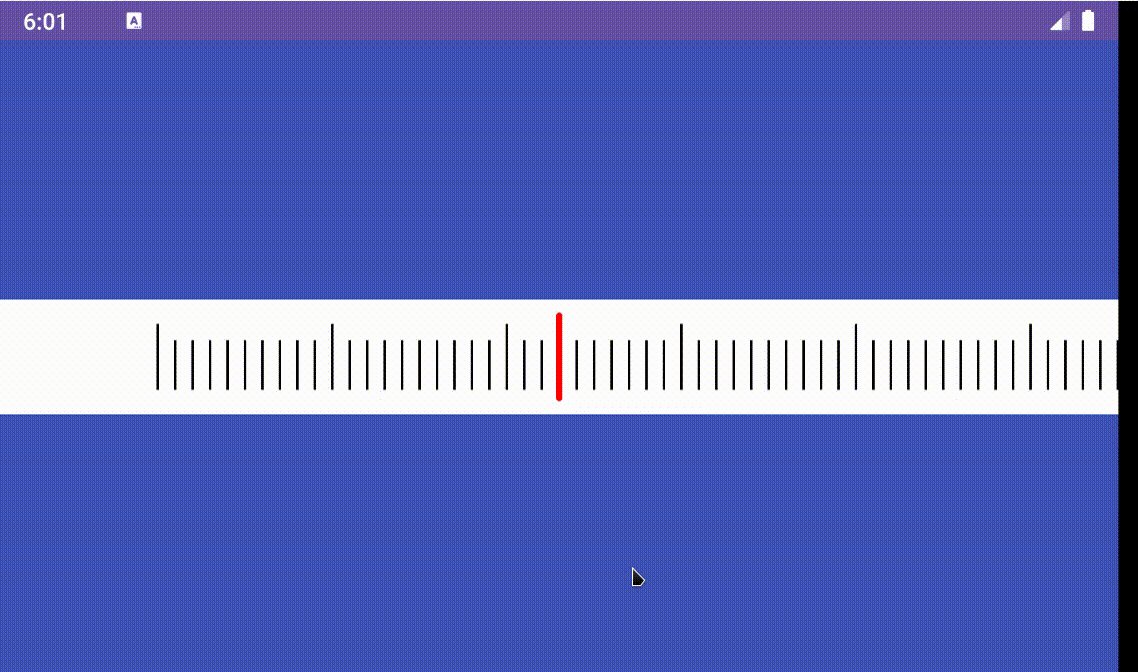
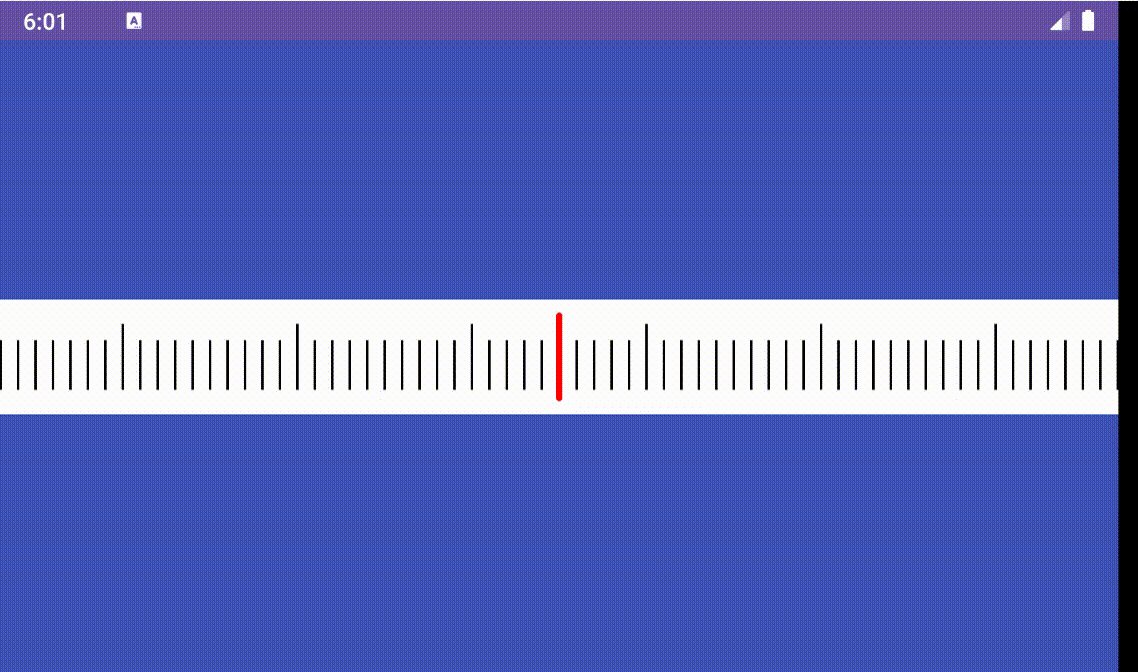
先上最终实现图 实现这个功能使用的是github上找的一个库 叫slide-ruler 地址 实现思路: 第一步:在终端npm 下载这个依赖 第二步:新建一个刻度尺自定义组件,如果不是自定义组件会不生效,并且这个自定义组件里面放一个空div,要和文档里面一毛一样。 第三步:建议阅读这个中文文档 查看配置项 下面是我项目中用到的配置项: 遇到的难点:因为项目需求是不仅要滑动这
微信小程序实现带刻度尺滑块--滑动标尺/刻度尺(身高、体重选择器)
本来吧,像这种身高、体重的选择,我感觉一个数字滚轮就很不错,奈何UI给我出难题非要做一个刻度尺。 思路 这刻度尺不就是一堆竖杠,每个竖杠直接间隔相同,并且间隔和数值匹配起来嘛。这样想实现起来就容易了,利用微信小程序scroll-view组件实现滑动效果,竖杠用for循环,我这里对身高体重的精度是直接到整数的,所以间隔每个竖杠直接间隔的数值是1,间距可以自己订。 但是。。。。。
RE:从零开始的车载Android HMI(四) - 收音机刻度尺
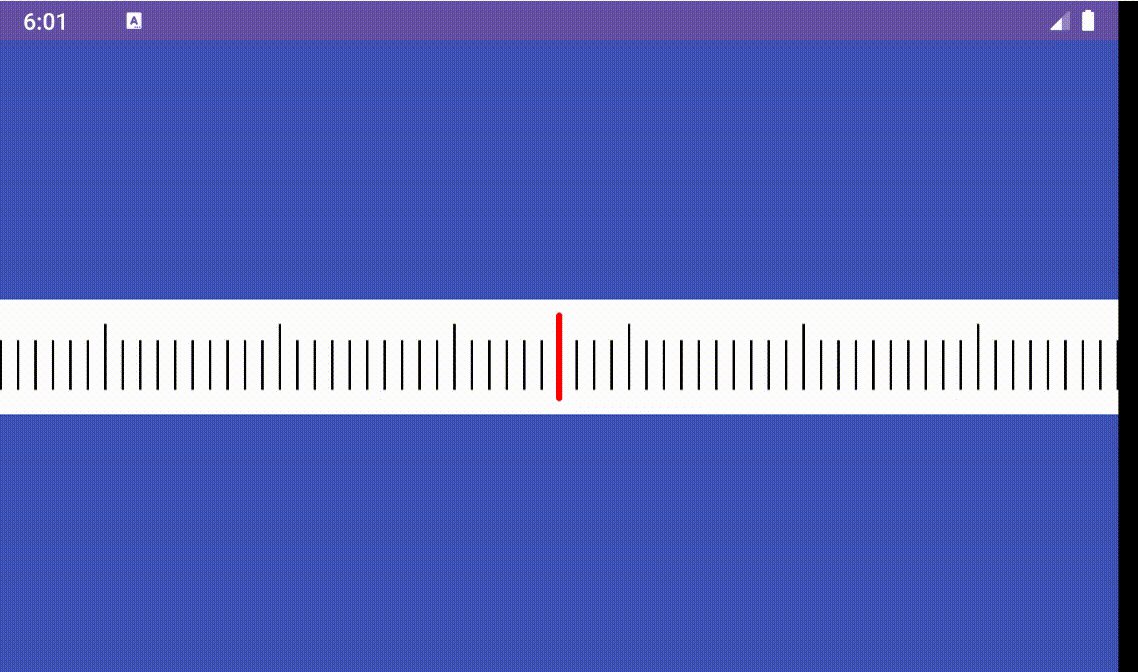
最近比较忙,研究复杂的东西需要大量集中的时间,但是又抽不出来,就写点简单的东西吧。车载应用开发中有一个几乎避不开的自定义View,就是收音机的刻度条。本篇文章我们来研究如何绘制一个收音机的刻度尺。 本系列文章的目的是在讲解自定义View是如何实现的,阅读时,注意一些通用效果的实现方式,而不要仅仅局限于如何实现本文中提到的刻度尺。 本文涉及的的知识点如下: 自定义View时的一些常识,例如:如
Vue封装一个刻度尺组件,可滑动,显示刻度设置默认刻度
Vue封装一个刻度尺组件,可滑动,显示刻度设置默认刻度 html代码 <div ref="Hello" class="c-slide f-inline-block" @mousemove="mousemove" @click="a"><div class="slide-runway" ref="name" ><div class="slide-bar" ref="bar"
iOS 刻度尺 滑动标尺 横向标尺自定义控件
写在前面 项目中有需求,多个地方用到了不用样式的刻度尺,找了一些别人写的,感觉都不太符合需求。就想用collectionView自己定义一个。然后将所有的参数实现自定义,来满足项目中多个地方的不同使用。 使用方法 用collectionView自定义实现的滑动刻度尺控件,其中颜色、大小位置、对齐方式等等都可按照自己的需求可进行自定义。 以下为主要的使用方式: -(void)