本文主要是介绍vue3实现刻度尺,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
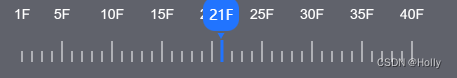
期望实现效果如下:

一、基本使用
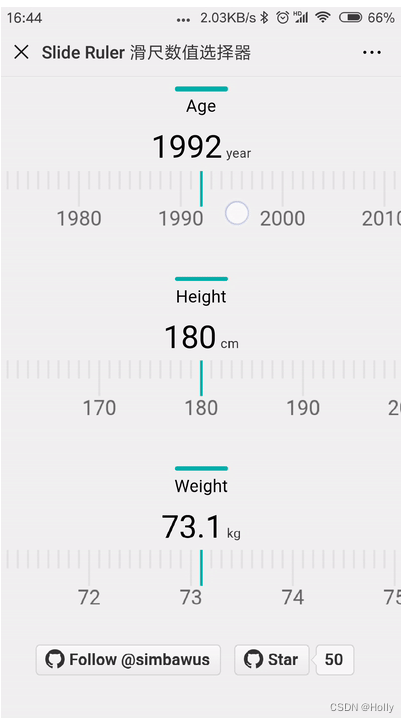
安装slide-ruler,根据文档实现内容

https://github.com/wusb/slide-ruler/blob/master/README-zh_CN.md
二、进一步处理
1、直接复制slide-ruler核心文件,在此基础上进一步处理

处理1:刻度朝向:
更改canvsa绘制时的起点和终点位置

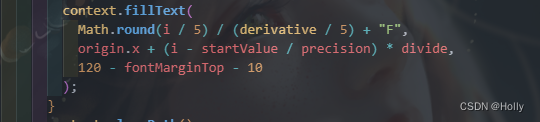
处理2:文字位置调整

这篇关于vue3实现刻度尺的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






