六十六专题
Flink实例(六十六): Flink的任务链实操(二)
Operator Chains(操作链) Flink出于分布式执行的目的,将operator的subtask链接在一起形成task(类似spark中的管道)。 每个task在一个线程中执行。 将operators链接成task是非常有效的优化:它可以减少线程与线程间的切换和数据缓冲的开销,并在降低延迟的同时提高整体吞吐量。 链接的行为可以在编程API中进行指定,详情请见代码Opera
思考(六十六):无状态服务的数据存取与事务处理
痛点一 每次存取数据量太大,影响性能 比如,背包数据,每次请求操作都存取背包数据,会影响机房内流量与数据库性能 痛点二 一次请求,通常会涉及多次数据存取,程序 panic 会导致只提交部分数据到数据库 这涉及到无状态服务如何让便利的逻辑编写同时兼具事务 内置 LRUCache 解决大数量量存取 无状态服务,主要是解绑数据与服务进程间的一一对应关系 即请求到达任何一个服务进程,都能正
父类指针指向子类对象,子类指针不能指向父类对象(六十六)
1.代码示例 class Parent{public:int a};class Child :public Parent{ public:int b;}Parent类占内存大小范围:int a; 占4个字节.Child类占内存大小范围:int a; 加上 int b;一共占8个字节.基类指针(Parent)指向派生类(Child):Parent *p = new Child()
Android14音频进阶之<进阶调试>:Perfetto定位系统音频问题(六十六)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒体系统工程师系列【原创干货持续更新中……】🚀 优质视频课程:AAOS车载系统+AOSP14系统攻城狮入门实战课【原创干货持续更新中……】🚀 人生格言:
《手把手教你》系列技巧篇(六十六)-java+ selenium自动化测试 - 读写excel文件 - 上篇(详细教程)
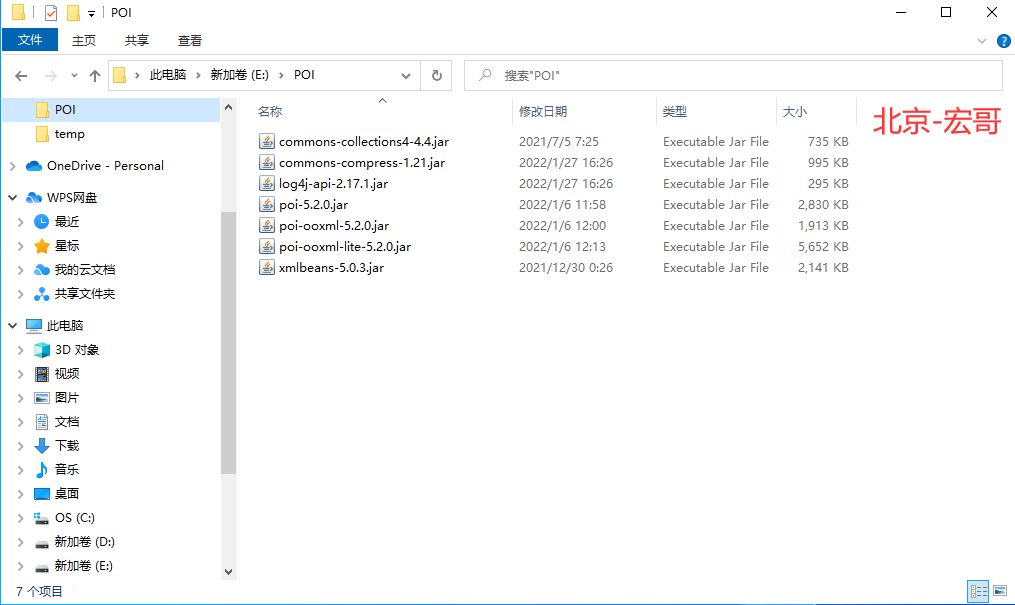
1.简介 在自动化测试,有些我们的测试数据是放到excel文件中,尤其是在做数据驱动测试的时候,所以需要懂得如何操作获取excel内的内容。由于java不像python那样有直接操作Excle文件的类库,所以我们必须借助第三方工具:POI(基于Apache的POI类库)。 2.常见读写Excel的工具类开源javaAPI 目前常见读写Excel的工具类开源javaAPI有两种方式: 一个是
Spring Boot(六十六):集成Alibaba Druid 连接池
1 Alibaba Druid介绍 在现代的Java应用中,使用一个高效可靠的数据源是至关重要的。Druid连接池作为一款强大的数据库连接池,提供了丰富的监控和管理功能,成为很多Java项目的首选。本文将详细介绍如何在Spring Boot项目中配置数据源,集成Druid连接池,以实现更高效的数据库连接管理。 2 常规数据连接 spring:datasource:driver-class
NLP(六十六)使用HuggingFace中的Trainer进行BERT模型微调
以往,我们在使用HuggingFace在训练BERT模型时,代码写得比较复杂,涉及到数据处理、token编码、模型编码、模型训练等步骤,从事NLP领域的人都有这种切身感受。事实上,HugggingFace中提供了datasets模块(数据处理)和Trainer函数,使得我们的模型训练较为方便。关于datasets模块,可参考文章NLP(六十二)HuggingFace中的Datasets使用。
Win11高效日历推荐(六十六)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生从来没有捷径,只有行动才是治疗恐惧和懒惰的唯一良药. 更多原创,欢迎关注:Android系统攻城狮 1.前言 本篇目的:Win11高效日历推荐 2.安装 Win11预览版
知识笔记(六十六)———Vue Router的介绍与引入
在这里是记录我引入Vue Router的全过程,引入方面也最好先看官方文档 一.介绍 Vue Router 是 Vue.js 的官方路由。它与 Vue.js 核心深度集成,让用 Vue.js 构建单页应用变得轻而易举。功能包括: 嵌套路由映射 动态路由选择 模块化、基于组件的路由配置 路由参数、查询、通配符 展示由 Vue.js 的过渡系统提供的过渡效果 细致的导航控制 自动激活 CSS 类的
《微信小程序开发从入门到实战》学习六十六
6.5 界面API 6.5.2 导航栏菜单API 使用wx.getMenuButtonBoundingClientRect接口可以获取导航栏菜单按钮(右上角“胶囊”按钮)的布局位置信息。 坐标信息以屏幕左上角为原点。调用该接口不传入参数,返回值为Object类型,包含属性如下所示: width,宽度,单位为px,下述单位同。 height,高度 top,上边界坐标 right,右边界
Python学习基础笔记六十六——对象的方法
我们已经学习到的对象类型: 整数类型的对象 字符串类型的对象 列表类型的对象 元组类型的对象 对象通常都有属于自己的方法(method) 调用对象的方法和调用函数差不多,只要在前面加上所属对象的一个点。 var1 = [1, 2, 3,4, 5, 6, 7]var1.reverse()print(var1) reverse就是列表对象的一个方法。 var1.rev