八卦图专题
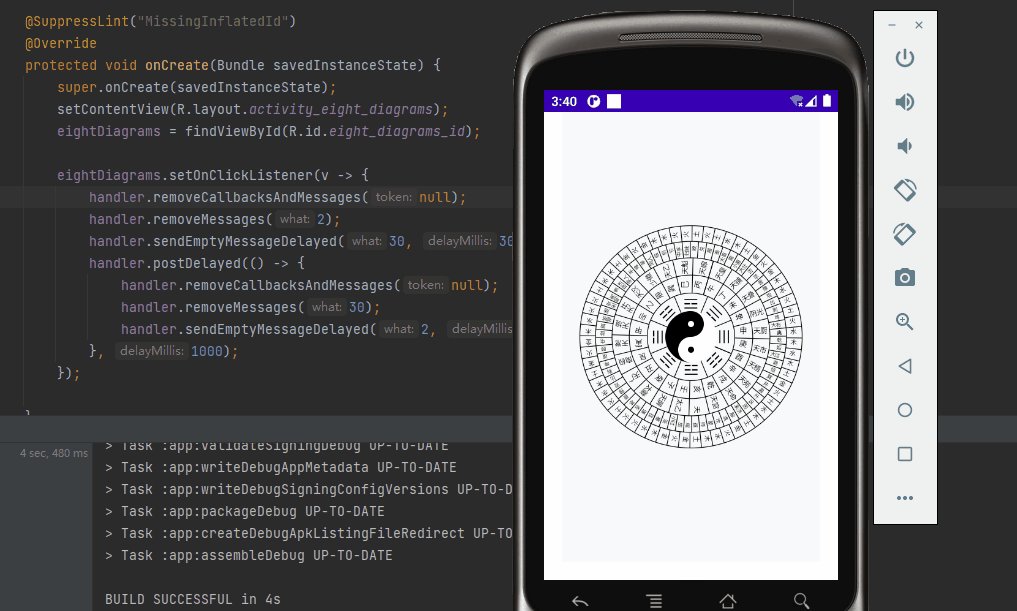
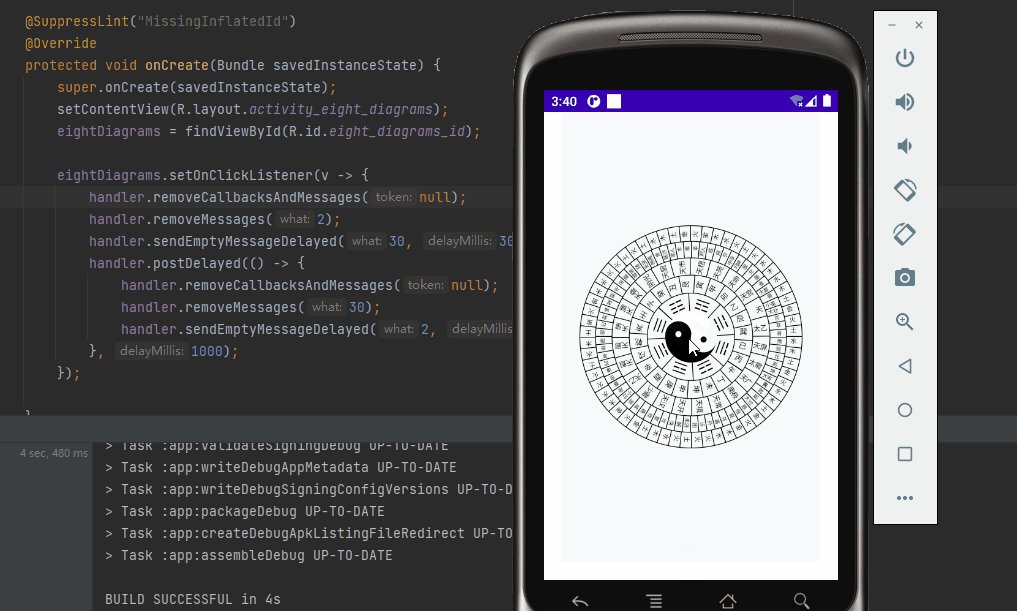
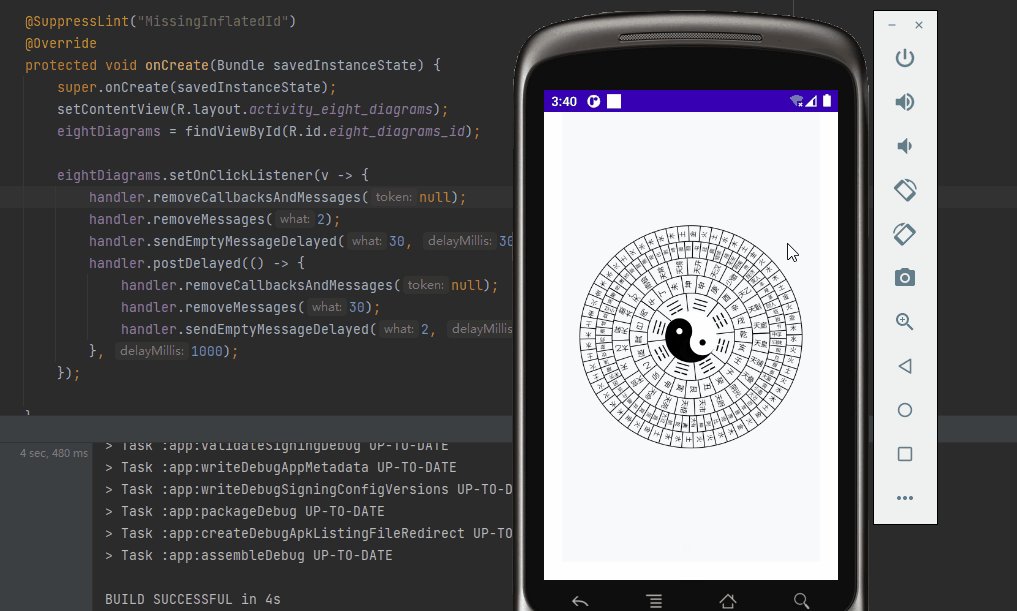
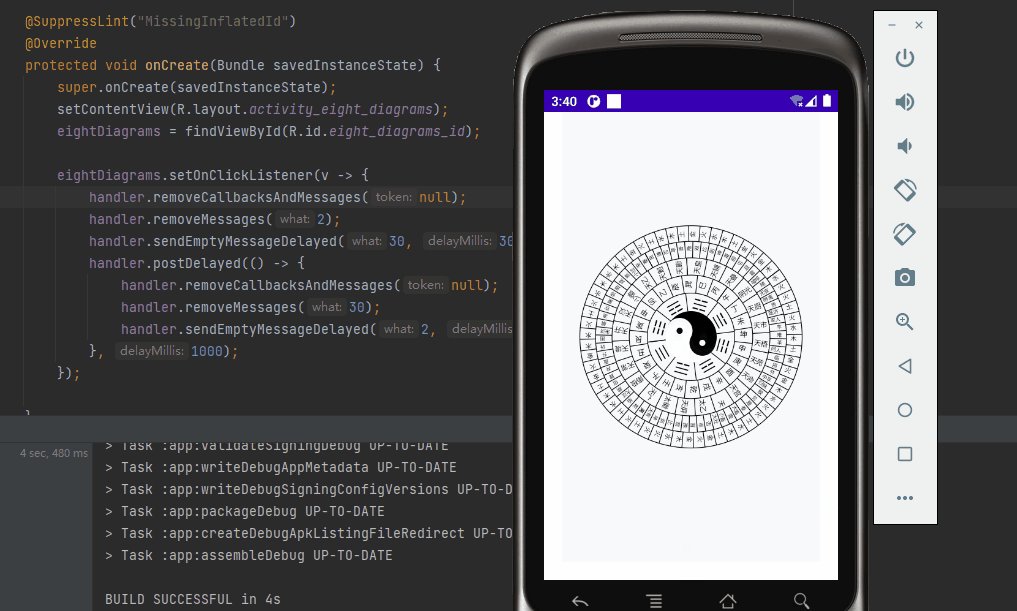
使用Android原生canvas绘制炫酷的太极八卦图
内部的太极以及外部的八卦环都可以调节不同的速度和方向,实现效果: 、 原代码: EightDiagrams: package com.hjq.myapplication;import android.annotation.SuppressLint;import android.content.Context;import android.graphics.Canvas;impo
利用css制作旋转八卦图解析实战学习css定位伪元素动画的使用。
效果图展示 思路解析: 利用div定位,css伪类元素befor ,after实现,以及圆角,最后动画效果旋转进行实现。首先先给div做两个半圆,通过圆角属性,和边框加粗方式,同理再通过伪元素给div定位出一左一右两个圆调节背景颜色,长度计算可知两个小圆直径等于大圆的直径。 实现代码: <!DOCTYPE html><html><head><meta charset="utf
使用canvas做一个八卦图(动态的)
用canvas做一个太极的效果 先说一下思路 画一个大圆,然后在分割成两个半圆(是太极的那种半圆,不是直接分两个半圆),然后在再两个半圆中画两小圆。大概思路就是这样的。 先给你们放个图看一下(颜色你可以随便调) 下来给你上代码 <script type="text/javascript">// 获取canvas元素var canvas = document.querySelector(