光晕专题
视频剪辑技巧大揭秘:轻松掌握为视频添加梦幻光晕效果的绝妙方法!
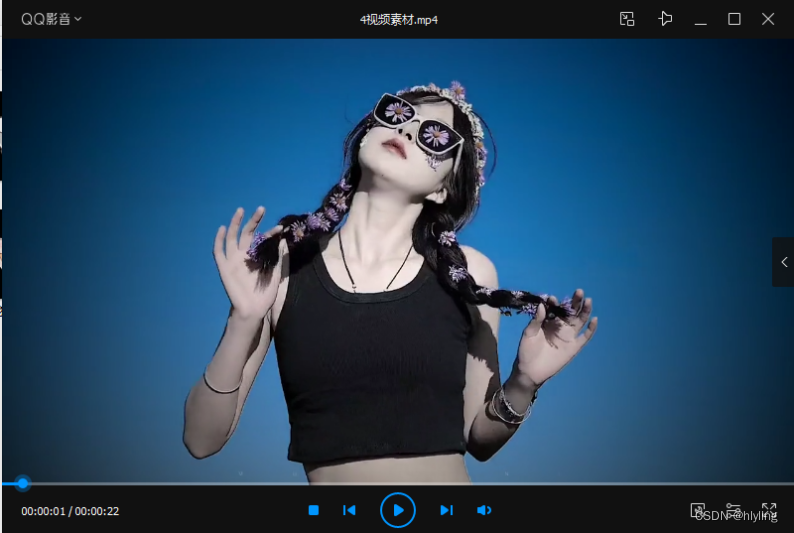
在这个视觉盛宴的时代,每一个画面都渴望被赋予独特的魅力与魔法。今天,我要为你揭秘一个神秘的视频剪辑技巧——给视频添加光晕效果,让你的作品瞬间脱颖而出,成为朋友圈的焦点 首先,你可以打开原视频进行查看。此时,你会发现视频中的画面虽然真实,但却缺乏那种令人心动的梦幻感。不要担心,这正是我们接下来要为你解决的难题! 当你打开视频剪辑高手的主页面,首先映入眼帘的便是简洁明了的操作界面和高效实用
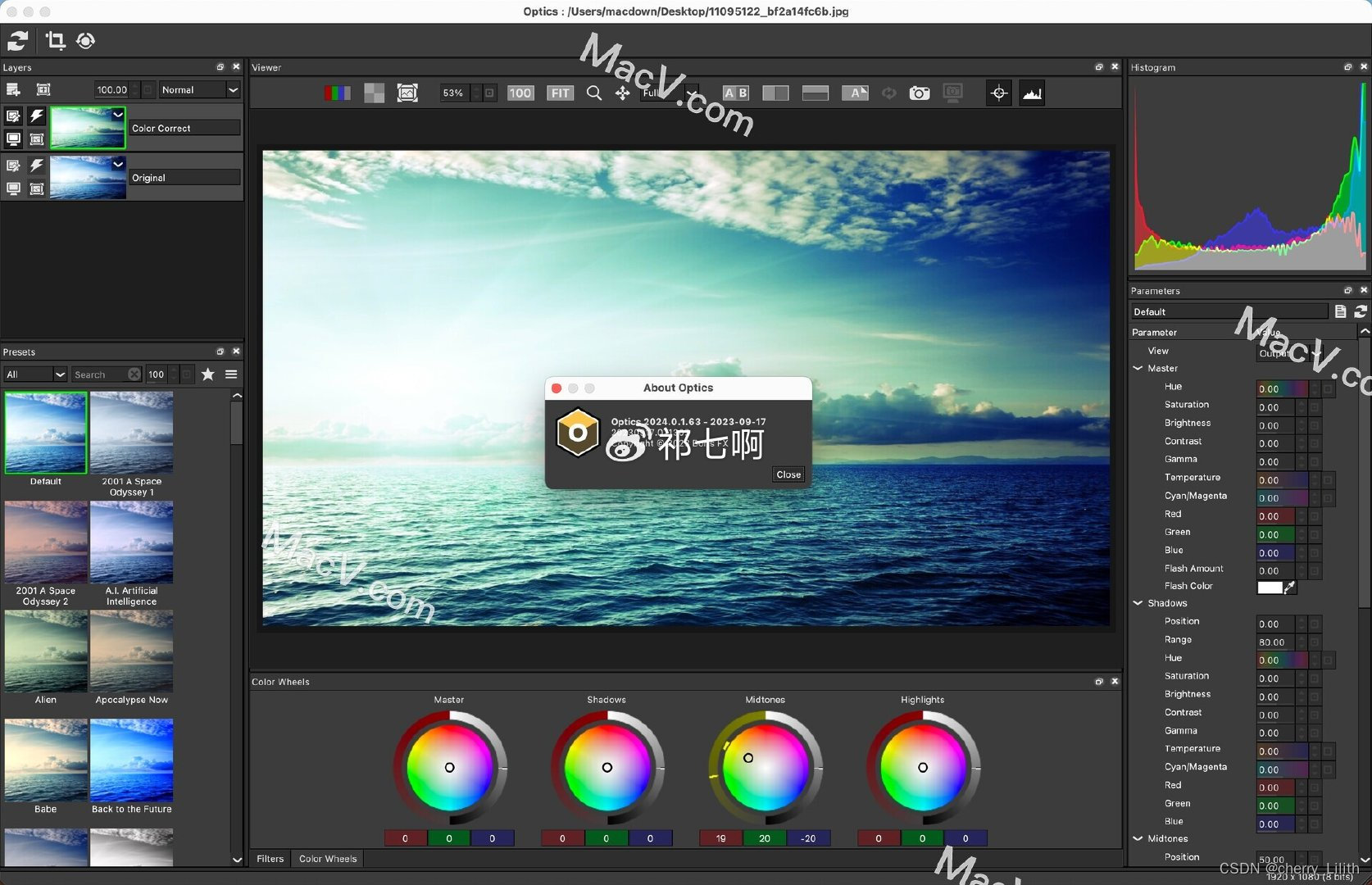
照片光晕光学特效模拟调色Boris FX Optics 2024 mac下载安装教程
Boris FX Optics 2024 Mac版是一款照片光晕光学特效模拟调色软件,旨在模拟光学相机滤镜,专用镜头,胶卷和颗粒,镜头光晕,光学实验室处理,色彩校正以及自然光和摄影效果。用户可以通过应用光学并从160个滤镜和数千个预设中进行选择,将图像提升到一个新的水平。 BorisFX Optics 提供了丰富的功能,如颜色分级,使用胶片样式控件对图像进行颜色分级,或者通过令人难以置信的照
iphone图标去掉光晕效果
图片背景是透明的 如果想去掉光晕效果,就在info.plist中添加”Icon already includes gloss and bevel effects“,值为YES。 这个键值在xml格式下中叫UIPreRenderedIcon。
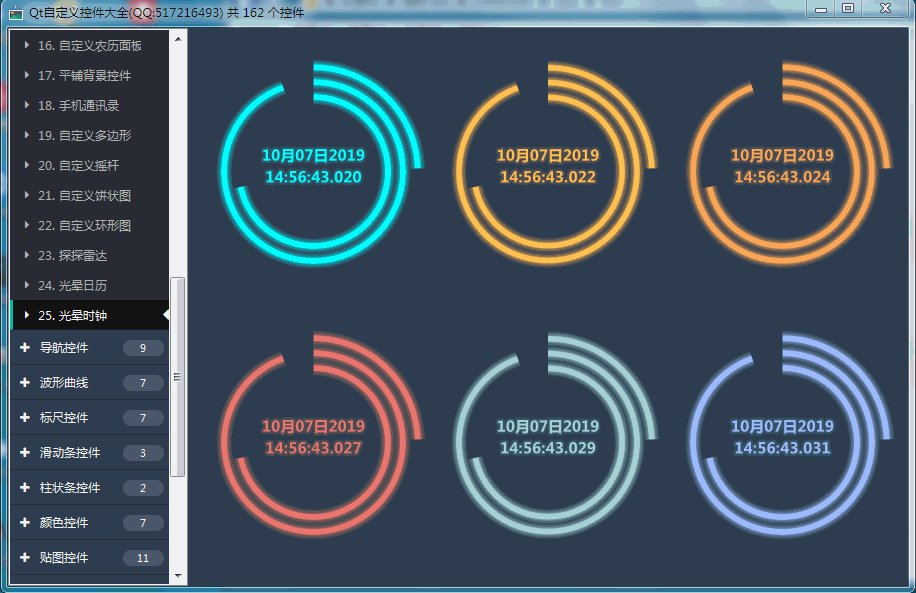
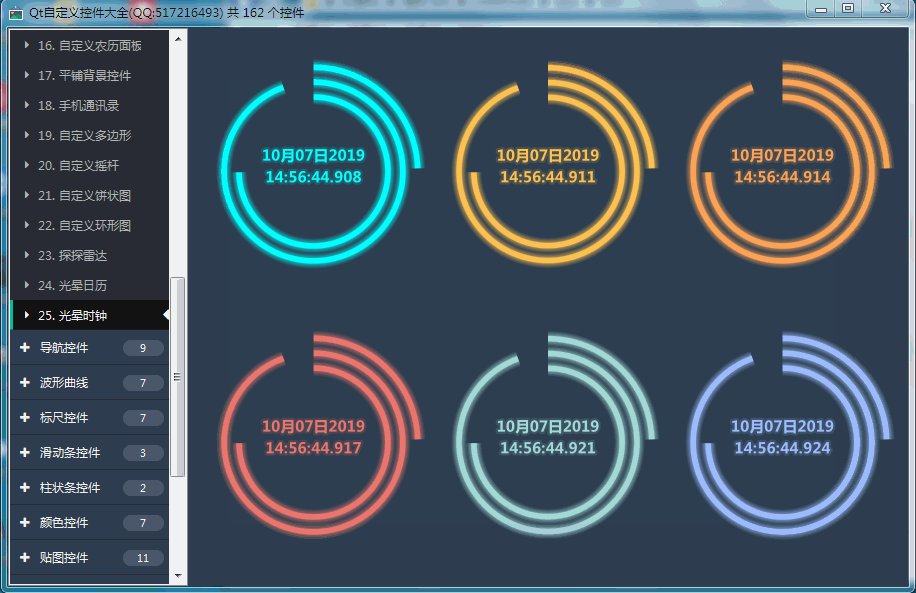
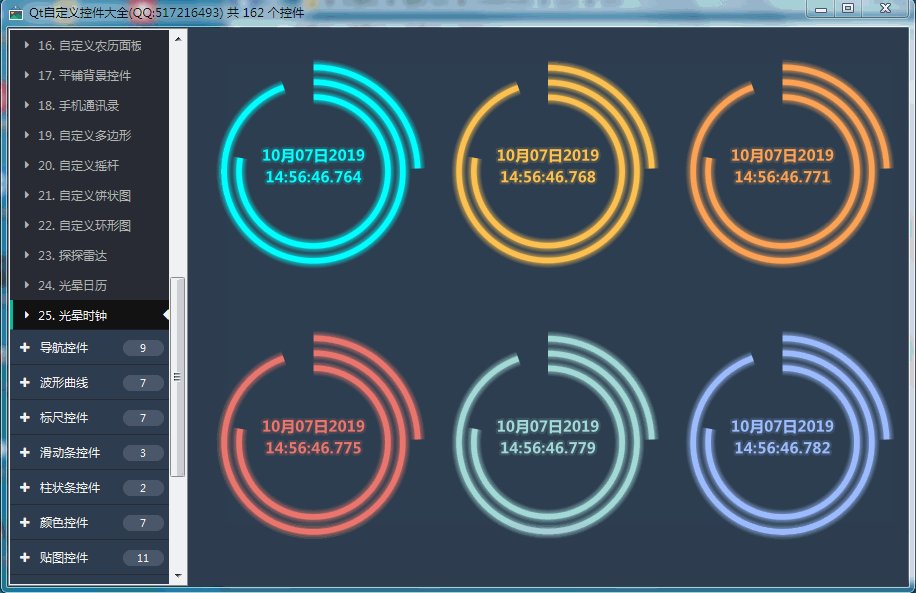
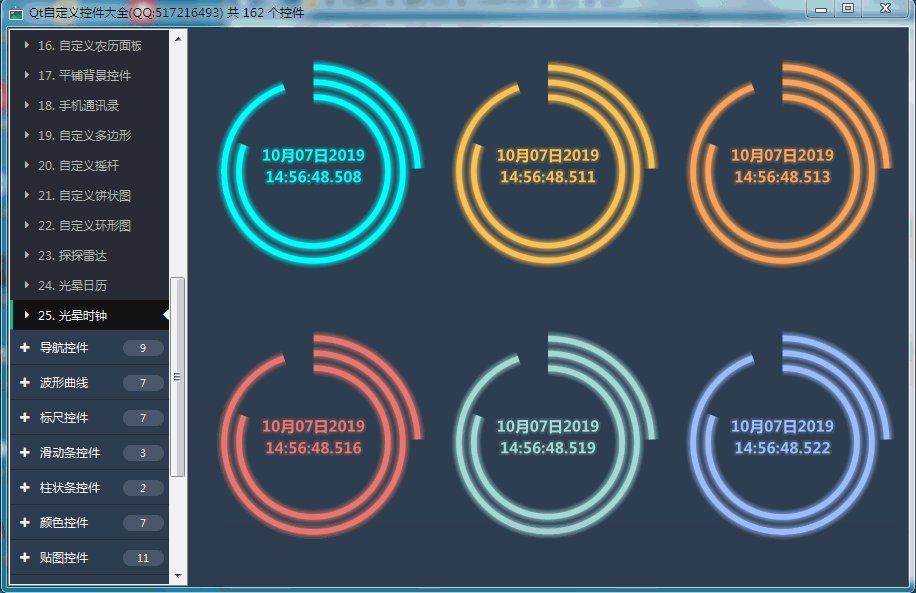
Qt/C++编写自定义控件66-光晕时钟
一、前言 在上一篇文章写了个高仿WIN10系统的光晕日历,这次来绘制一个光晕的时钟,也是在某些网页上看到的效果,时分秒分别以进度条的形式来绘制,而且这个进度条带有光晕效果,中间的日期时间文字也是光晕效果,整体看起来有点科幻的感觉,本控件没有什么技术难点,如果真要有难点的话也就是如何产生这个光晕效果,在使用painter绘制的时候,设置画笔,可以设置brush,brush可以是各种渐变效果,这个就
android字体 光晕,数字图像处理软件-特效--光晕特效(五)
光晕特效在于凸显一个光圈: 下面是效果图 /** * 光晕效果 * @param bmp * @param x 光晕中心点在bmp中的x坐标 * @param y 光晕中心点在bmp中的y坐标 * @param r 光晕的半径 * @return */ public static Bitmap halo(Bitmap bmp, int x, int y, float r) { long sta
Qt/C++编写自定义控件65-光晕日历
一、前言 操作系统的更新迭代速度非常快,基本上三五年就有个新版本出来,WIN10操作系统还是一个比较成功的系统,据说现在市场份额越来越大,XP的份额已经很小,WIN7的份额也在逐步减少,在最新的WIN10系统中,右下角有个日历控件,还是自带农历的,这个本地化做的蛮好的,鼠标移上去还有光晕背景效果,体验非常赏心悦目,于是打算用Qt也高仿一个。 本控件的技术难点有两个,一个是根据当前月份自动排列星期
cocos2d 制作光晕特效
*********************.h文件********************* #include "cocos2d.h" #include "HelloWorldScene.h" USING_NS_CC; class LightCCSprite : public CCSprite { public: static CCSprite *spriteWithF
Echarts光圈有光晕,文字在指示线的上方
** 效果图: ** 代码: 注意:光圈发光有光晕,文字在指示线的上方 let _that = thisvar chartDom = document.getElementById('course')var myChart = echarts.init(chartDom)var optionvar img ="data:image/png;base64,iVBORw0KGgoAAA
ArcGIS 每天一个高级制图技巧:6 文字描边(光晕)
ArcGIS 每天一个高级制图技巧:6 文字描边(光晕) 前言:标注和各种文本要素是制图中不可或缺的重要元素。当地图比较复杂或者标注较小时,默认的标注表现力就不太够了,这个时候使用文字标注描边功能就能解决该问题。 文章目录 ArcGIS 每天一个高级制图技巧:6 文字描边(光晕)效果展示普通标注的问题给文字添加描边结尾 效果展示 使用了文字描边和未使用的区别: 可
【D3.js 学习记录】——icicle冰锥图,sunburst光晕图数据可视化
冰锥图可视化 矩形冰锥图 d3.partition()官方文档 用来生成邻接图:一个节点链接树图的空间填充变体。与使用连线链接节点与父节点不同,在这个布局中节点会被绘制为一个区域(可以是弧也可以是矩形),并且其位置反应了其在层次结构中的相对位置。节点的尺寸被编码为一个可度量的维度,这个在节点-链接图中很难表示。 d3.partition().size() 返回一个函数,会把传入函数的数据
unity踩坑填坑集——消除光源光晕导致的绿点
背景 在VR驾驶的项目中,偶然发现了这样一个问题:视野中总有一个很小的绿点,并且跟随视野移动;抬头看天空时,发现居然一共有三个这样的小绿点(如下图)。我们的项目不允许这样的绿点存在,因此寻找到了问题根源和解决方案。 问题原因 场景中我们使用了四个四个点光源,每个点光源的Light->Flare都使用了50mm Zoom的光晕。而这个光晕材质中带有小绿点。 解