充满专题
全球产品经理大会,充满了金钱的气息!9月20日不见不散
全球产品经理大会 是一个专注于产品经理领域的高端会议,旨在汇聚全球的产品经理、行业专家和企业高管,共同探讨产品创新、管理方法、发展趋势等前沿话题。 权威专家分享:大会邀请来自全球顶尖企业的产品经理、行业专家和技术领袖,分享他们的实战经验和独到见解。前沿话题探讨:围绕产品创新、管理、运营等前沿话题展开深入讨论,为参会者提供丰富的灵感和启示。高质量人脉交流:参会者均为来自全球的产品经理和行业精英,
武汉流星汇聚:亚马逊第二季度业绩斐然,第三季度展望充满积极动能
在全球电商与科技巨头竞相角逐的舞台上,亚马逊再次以亮眼的财报数据证明了其行业领导者的地位。近日,亚马逊公布的2024财年第二季度财报不仅彰显了公司在复杂经济环境下的稳健增长能力,更为投资者和消费者描绘了一幅充满希望的未来图景。 第二季度,亚马逊以1480亿美元的净销售额,交出了一份令人瞩目的成绩单,同比增长10%,这一数字不仅超越了市场预期,也充分展示了亚马逊在全球电商市场的深厚根基
RecycleView的Item的宽不能填充满
item宽度不能填充满布局的原因是:adapter中刷入布局文件的时候,写成: View v=LayoutInflater.from(context).inflate(R.layout.item_view,null); 正确的写法是: View v = LayoutInflater.from(parent.getContext()).inflate(R.layout.item, paren
对菜鸟程序媛来说这是个充满BUG的世界。八阿哥虐我千百遍,我待八阿哥如初恋。
菜鸟程序媛曾经对这个充满BUG的世界感到无比的绝望!!! 笔者是个菜鸟android程序媛。 在工作中经常会遇到各种各样的BUG 基本上都不是很高端的BUG 但是笔者的大脑一直没有产生bug数据库 在BUG产生的时候无法第一时间从大脑中select到 并且获得解决方案 说来惭愧。。。 但是好歹也经历过一些BUG,笔者最近刚结了个项目修复 了近百个BUG。 在此稍微总结一些经验吧!
html+CSS让背景图片充满整个屏幕
由于给网页设置背景图时,需要设置背景图不重复且充满整个浏览器屏幕。 给body标签指定背景图,这样背景图就可以填充整个浏览器viewport了。 其实,该方案对所有的块级容器都可以生效。块级容器的宽高是动态的,那么背景图将自动伸缩,充满整个容器。 可设置body标签的CSS样式如下: body{ /*加载背景图*/ b
领导如何让下属充满干劲儿
因为一个人能做的事毕竟是很有限的,所以工作都是通过团队协作来完成的。作为一个团队的领导,无论他有多么好的想法,也无论他多么高的个人素质,如果不具备团队建设的能力,同样不可能取得大的成果。那么如何激发团队创造力,鼓舞干劲成为了一个领导的必修课。柳井正先生被称为“全世界表现最优的CEO之一”,他认为,做企业非常重要的一点就是,领导必须能够发挥部下的长处。 那如何发挥部下的长处呢。
自信,充满激情,贾总还是有很多值的学习的地方
最近大数据经常给我推贾总的视频。上周看到FF终于有钱可以进行第12辆车零部件的采购了。 说实话,还是第一次听说汽车零部件采购是按照一辆一辆来的。 从贾总的视频中,经常能听到一些比较高级的词,有些可能还是第一次听,给人感觉就是比较专业。 抛开其它事情不说,只针对贾总发布的视频内容,还是有蛮多东西值的学习的。 从贾总的视频来看,个人觉得贾总对自己目前做的事情还是比较热爱,充满激情,而且比较自信。
GPT引领新潮!智享直播(三代)嵌入AI,打破实景限制,让人声充满真实情感!
GPT引领新潮!智享直播(三代)嵌入AI,打破实景限制,让人声充满真实情感! 随着科技的飞速发展,人工智能(AI)已经深入渗透到我们生活的方方面面。在直播领域,GPT引领的智享直播(三代)技术正以其独特的魅力,改变着传统直播的形态,为我们带来前所未有的视觉与听觉盛宴。 智享直播(三代)技术的核心在于将AI技术深度嵌入直播系统,打破了传统实景直播的限制。通过先进的算法和模型,智享直播能够实时生成
汽车液态电池充电时,充电时的化学反应是怎样的? 电池电量是怎么充满的?
标签: 汽车液态电池充电时的化学反应; 电池充电过程;锂电池,石墨负极 问题:汽车液态电池充电时,充电时的化学反应是怎样的? 电池电量是怎么充满的? 汽车液态电池充电时的化学反应 汽车液态电池(如锂离子电池)在充电时,通过电化学反应将电能转化为化学能并储存在电池中。以下是锂离子电池充电时的详细化学反应过程: 1. 基本构造 锂离子电池主要由正极(通常为含锂金属氧
有英语的日子里,生活里充满了激情
A Poem 8月初的时候,在一次英语活动中朗诵了一首英文诗歌(Dream - A Passion within You)。以下是这首诗歌中我印象深刻的内容。 Everyone, every person in this world has a dream,a passion, a vision in their life that pulls them and urges them
Web开发:如何使图片充满整个屏幕
使图片充满整个屏幕 1.图片作为背景图片举例示例效果分析 2.图片作为前景图片举例示例效果分析 补充 1.图片作为背景图片 要使图片作为背景图片充满整个屏幕,可以使用CSS的background-image和background-size属性。 举例 示例 <!DOCTYPE html><html lang="en"><head><meta charset="UTF
日本麻将中的牌型名称,充满格调与文艺
日本麻将最大的特色就是实现了二次元,身穿水手服的可爱妹子,还有充满激情的热血少年,通常都会在日本麻将中看到,这样一来,就给日本麻将带来了不一样的特色。其中最值得一提的就是日本麻将中的牌型名称,不仅听起来充满格调,里面还带有一些文艺的气息,既独特又有新意,那么接下来就让我们一起了解一下吧! 日本麻将牌型一:国土无双 或许在日本麻将游戏中,打麻将只是为了证明自己应有的实力,而不是感受麻将游戏的乐
Tickeys for Mac:让每一次敲击都充满乐趣,提升打字体验新高度!
Tickeys for Mac 是一款为 macOS 设计的虚拟键盘音效生成器。它通过模拟机械键盘的声音,为打字和输入操作增添了音效反馈,让用户在使用电脑时感受到更加真实的键盘反馈体验。用户可以根据个人喜好选择不同类型的键盘声音和音效设置,让键盘操作听起来更加有趣和富有节奏感。Tickeys for Mac 可以帮助用户提升打字的愉悦感和生产力,同时也是一款适合机械键盘爱好者的趣味工具。🎹⌨️�
充满电压可调具有电池反接保护功能的线性锂电池充电芯片-YB4052
描述: YB4052是一款完整的单节锂离子电池采用恒定电流/恒定电压线性充电器。其S0T封装与较少的外部元件数目使得YB4052成为便携式应用的理想选择。YB4052可以适合USB电源和适配器电源工作。由于采用了内部PMOSFET架构,加上防倒充电路,所以不需要外部隔离二极管。热反馈可对充电电流进行自动调节,以便在大功率操作或高环境温度条件下对芯片加以限制。充电电压始于4.2V,也可通过外围电阻
[前端]GOFLY在线客服-使用vh、vw使div元素充满屏幕-GO语言实现开源独立部署客服系统...
当进行布局的时候,有时候需要div元素根据屏幕的宽度和高度进行自适应,而不是根据内容 除了使用js方法之外,还可以使用css3的新单位 vh wh 1vh=视窗高度的1%,height: 100vh;就是屏幕高度的100% 1vw=视窗宽度的1%,width: 100vw;就是屏幕宽度的100% vw、vh 与 % 百分比的区别 (1)% 是相对于父元素的大小设定的比率,vw、vh 是视
IE模态弹出框(充满窗口)
var owidth=window.screen.availWidth; var oheight=window.screen.availHeight; var result = window.showModalDialog(url,window,"dialogWidth:" + owidth + "px;dialogHeight:" + oheight + "px;resizable:on
android 图片填充满,高度可变
int width = 0;if (Build.VERSION.SDK_INT >= 19){width = activity.getWindow().getWindowManager().getDefaultDisplay().getMode().getPhysicalWidth();} //并设置图片充满,图片高度变动public static void setImageViewBitm
用什么擦地最干净脑筋急转弯_“什么动物早上四条腿?”:7岁孩子的脑筋急转弯,充满人生智慧...
你有没有发现你的孩子经常会问一些富有“哲学”的问题来?甚至有时候他们一些不经意间的话语也充满了哲学?哲学家周国平曾经说过:“孩子都是哲学家。孩子在5到7岁的时候,提的哲学问题最多。”有人就问:“如果孩子都是哲学家,那为何还有人考大学的哲学专业?”实际上这其中的根本在于: 共同出发点都是好奇心,只不过孩子只是发问,而大学里是在解答。很多人都觉得哲学是个没什么用的东西,但其实根本问题不是哲学,而是自
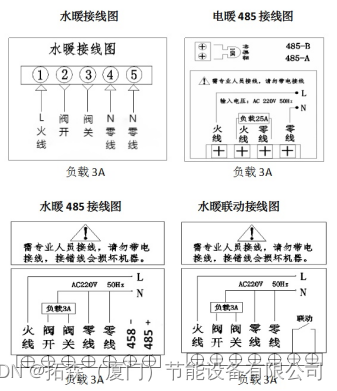
让寒冬充满温度的智能温控器
功能操作说明 1、按键锁定:开机状态同时长按上键和下键3秒钟开启与关闭童锁功能。 2、编程设置:长按时钟键3秒钟进入编程设置界面,设置顺序;周1~周5第一时段 时间调节→周1~周5第一时段温度调节→→周六周日第六时段时间调节→周六周日第六时段温度调节,按上、下键调节参数,每个参数设置好后按时钟键切换各个选项和确认设置值。 3、恢复出厂设置:开机状态同时长按开关键和上键5秒
Coding For Fun 32小时:充满创造、激情、团结的编程马拉松
摘要:Coding for Fun大赛是2012中国软件开发者大会(SDCC)的重要环节。由六名黑马学员组成的“天翼二队”,经过32小时的“血拼”,凭大赛作品“语音控”,获得了本次大赛的“最佳设计奖”。本文是该队队员的参赛感想。创造、精彩、团结,是本次大赛留给他们的最深印象。 Coding For Fun大赛作为2012中国软件开发者大会(SDCC)的精彩环节,于9月8~9日在北京国家会
Android解决部分控件无法充满屏幕
今天在使用VideoView的时候,发现对原生的VideoView设置layout_width属性时,发现即使“fill_parent”也无法是视频充满屏幕,后来通过自定义VideoView的方式,解决了这个问题。事实上,有很多控件都会发生这样的问题,必须要通过重写onMeasuer()方法,来解决该问题: <span style="font-family:Microsoft YaHe
对话配音软件哪个好?这些工具充满趣味
大家有没有发现,最近很多人都得了流感? 实际上,随着气温下降,人们更倾向于在室内活动,这增加了病毒传播的机会。此外,大家的生活节奏快,压力大,免疫力下降和流感病毒的繁殖能力强也使流行感冒的防控难度加大。在这里,我要提醒大家尽量戴好口罩,多喝开水并保证充足的睡眠,筑起预防流感的屏障。 受到流感的影响,最近我身边的很多朋友变成了“公鸭嗓”,更无奈的是,其中有些还是在配音行业工作的。 不过,我还以
HTML板块左右排列布局——左侧 DIV 固定宽度,右侧 DIV 自适应宽度,填充满剩余页面
我们可以借助CSS中的 float 属性来实现。 实例: 布局需求: 左侧 DIV 固定宽度,右侧 DIV 自适应宽度,填充满剩余页面。 <!DOCTYPE html><html><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=Edge"><title>title</title><sty
探索递归的无限魅力——一次充满惊喜的迷之旅程
在计算机科学的世界里,递归是一个强大而神奇的工具。它可以让问题化繁为简,以一种优雅而富有创造力的方式解决各种棘手的难题。递归看似简单,却蕴含着无尽的探索和乐趣。 让我们开始这次迷之旅程吧!想象一下你正站在一个迷宫中央。你脑海里浮现着两种方式:一种是通过递归,一步步地解决迷宫问题;另一种是直接寻找出口的路径。显然,我们选择了前者——一次充满惊喜的迷之旅程。 首先,我们来思考迷宫问题的定义。迷宫是
裁员+失恋或许不能比这更遭了,敬一塌糊涂与充满感动的2023,也敬曾经的挚爱与寒冬的冰霜
~ 随机抽取评论区的 3位 小伙伴送上精美礼品 ~ 参与方式:关注、点赞、收藏,评论 "2024,一天当做两天卷!" 活动时间:截止到 2024-01-21 00:00:00 礼品清单:CSDN活动周边、自选图书 本文目录 序 Q1 - 能否自我介绍下? Q2 - 做博主的初衷是什么? Q3 - 为什么在获得2022博客之星TOP3之后的一年输出不多? Q4 - 2024年的展
充满情趣和感悟的诗词
充满情趣和感悟的诗词 1.从前慢-木心 从前的日色变得慢车,马,邮件都慢一生只够爱一个人从前的锁也好看钥匙精美有样子你锁了 人家就懂了 2.情人-杜拉斯 爱之于我,不是肌肤之亲,不是一蔬一饭,它是一种不死的欲望,是疲惫生活中的英雄梦想 3.怦然心动电影 斯人如彩虹,遇上方知有 4.青玉案·元夕-辛弃疾 众里寻他千百度,蓦然回首,那人却在,灯火阑珊处。 5.乡愁-