侧拉栏专题
手机助手(二):侧拉栏drawerLayout+Tab+Viewpager+ListView+Pulltorefresh+imageloder
简介 完成侧拉栏的显示,侧拉首页对应的:首页+应用+游戏这3个 tab,包含的知识点有:请求数据 +pullTofresh + ImageLoader +轮播图 + listView 效果图: 侧拉栏的实现 V4包中的DrawerLayout实现侧拉效果,每个侧拉的item对应一个fragment,点击该item时,先把所有的fragment隐藏 + 文字设置未选中,然后才创建对应的f
开源中国社区iOS客户端学习-(2)侧拉栏和设置界面
上一篇中提到 self.leftMenuViewController = [self.storyboard instantiateViewControllerWithIdentifier:@"leftMenuViewController"]; 其中leftMenuViewController即为侧拉栏的storyboard ID,在storyboard中找到这个tableViewControl
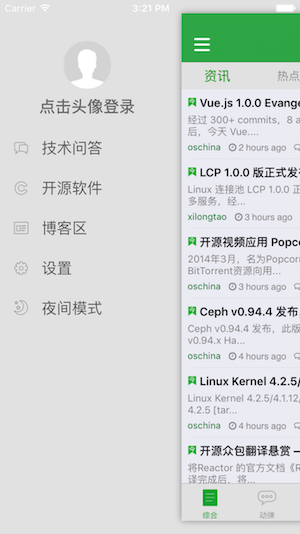
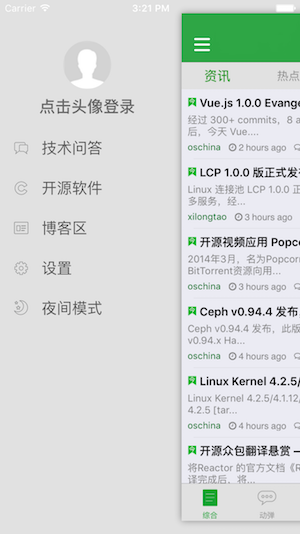
开源中国社区iOS客户端学习-(1)侧拉栏的实现
作为一个没有工作的iOS菜鸟,我很为如何进步到可以找一份工作的水平而发愁。幸好现在有很多开源的iOS资源。 开源中国客户端代码下载地址 更多的开源iOS资源 打开客户端,点击左上角的按钮,界面的变成了这样 很好奇这个神奇的效果是如何实现的。 打开工程文件夹中的Podfile,可以查看这个App使用的第三方库。其中,RESideMenu就是用来实现侧拉栏的。 RESideMenu有两