本文主要是介绍开源中国社区iOS客户端学习-(2)侧拉栏和设置界面,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
上一篇中提到
self.leftMenuViewController = [self.storyboard instantiateViewControllerWithIdentifier:@"leftMenuViewController"];其中leftMenuViewController即为侧拉栏的storyboard ID,在storyboard中找到这个tableViewController,可以发现它的class是SideMenuViewController。
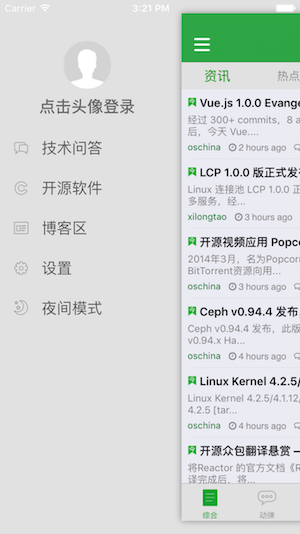
再用一次上一篇中的图

可以在viewDidLoad进行一些设置,让界面更加美观
self.tableView.backgroundColor = [UIColor titleBarColor];//设置背景颜色self.tableView.separatorStyle = UITableViewCellSeparatorStyleNone;//tableView无分割线self.tableView.tableFooterView = [[UIView alloc] initWithFrame:CGRectZero];//除去多余行侧拉栏使用表视图构建,可以分成两个部分。
1)section的header用来创建“点击头像登录”
- (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section
{return 160;//设置高度
}- (UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section
{...... return headerView;
}2)为普通的tableViewCell,放置具体的选项。先看一下“设置”选项。
case 3: {SettingsPage *settingPage = [SettingsPage new];[self setContentViewController:settingPage];break;}通过调用setContentViewController:转到设置界面
- (void)setcontentViewController:(UIViewController *)viewController{viewController.hidesBottomBarWhenPushed = YES;//跳转时隐藏TabBarController的BottomBarUINavigationController *nav = (UINavigationController *)((UITabBarController *)self.sideMenuViewController.contentViewController).selectedViewController;//将nav设置为已选的contentViewController[nav pushViewController:viewController animated:NO];[self.sideMenuViewController hideMenuViewController];//隐藏侧拉栏
}不登陆时,设置界面共有五个选项。点击“清除缓存”选项只会弹出警告框,并没有真正作用(说不对的话,请不要打我),点击“给应用评分”选项跳转到App Store。
if (section == 0) {if (row == 0) {UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:nil message:@"确定要清除缓存的图片和文件?" delegate:self cancelButtonTitle:@"取消" otherButtonTitles:@"确定", nil];[alertView show];} else if (row == 1){}} else if (section == 1) {if (row == 0) {[self.navigationController pushViewController:[FeedbackPage new] animated:YES];} else if (row == 1) {[[UIApplication sharedApplication] openURL:[NSURL URLWithString:@"https://itunes.apple.com/cn/app/kai-yuan-zhong-guo/id524298520?mt=8"]];//点击“给应用评分”选项跳转到App Store} else if (row == 2) {[self.navigationController pushViewController:[AboutPage new] animated:YES];} else if (row == 3) {[self.navigationController pushViewController:[OSLicensePage new] animated:YES];}这篇关于开源中国社区iOS客户端学习-(2)侧拉栏和设置界面的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







