传参有专题
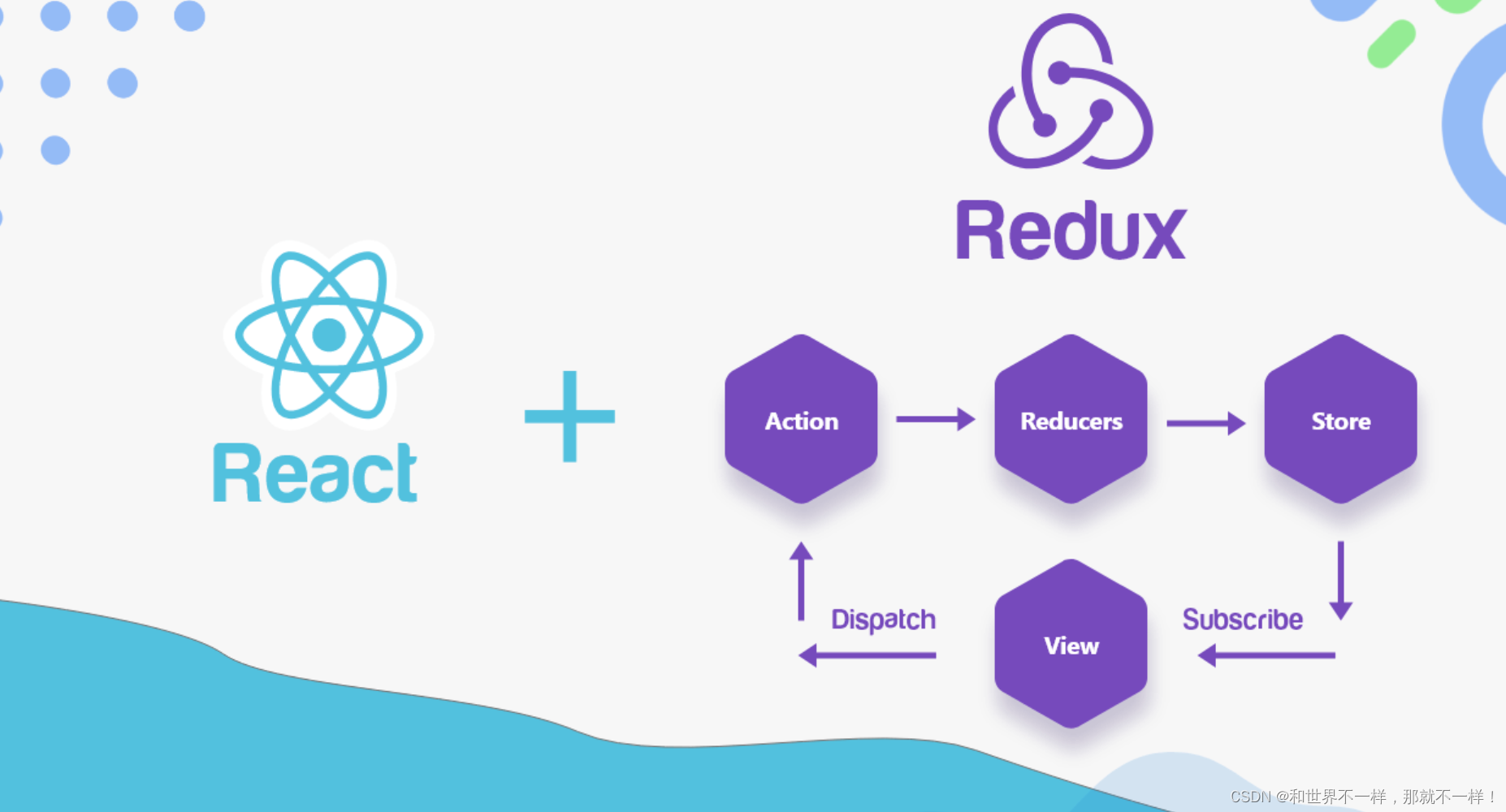
react传参有哪些常用方法?--Props,Context API和Redux全局管理
在 React 中,父子组件之间的传参主要通过以下几种方式实现: 1) Props 传递:父子传参 2)Context API: 跨多层组件传递数据 3) Redux: 全局状态管理库 一、Props父子组件传参(传值、传方法) 1. 父传子数据 // 父组件<ChildComponent someProp