交互技术专题
JavaWeb02(Ajax异步交互技术)
一、Ajax介绍 1.1概念 同步请求:多个线程一起执行,但在某一时间节点存在等待的情况,需要等待另一个完成了才能继续 Function loadDoc()function loadDoc() {var xhttp = new XMLHttpRequest();//01、创建对象xhttp.onreadystatechange = function() {//03、判断返回结果if
AJAX前端与后端交互技术知识点以及案例
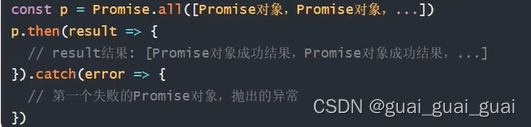
Promise promise对象用于表示一个异步操作的最终完成(或失败)及其结果值 好处: 逻辑更清晰了解axios函数内部运作机制成功和失败状态,可以关联对应处理程序能解决回调函数地狱问题 /*** 目标:使用Promise管理异步任务*/// 1. 创建Promise对象const p = new Promise((resolve, reject) => {// 2. 执
AJAX知识点(前后端交互技术)
原生AJAX AJAX全称为Asynchronous JavaScript And XML,就是异步的JS和XML,通过AJAX可以在浏览器中向服务器发送异步请求,最大的优势:无需刷新就可获取数据。 AJAX不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式 XML简介 XML可扩展标记语言。XML被设计用来传输和存储数据。HTML用来呈现数据。XML和HTML类似,不同的是HT
前沿交互技术在游戏中的应用
获取数据的挑战 不过,生物特征识别的数据收集并不简单。在成本和时间承诺方面,它几乎是折扣可用性的极端对立。所有这些方法都需要专门的设备和软件来收集测量值并记录数据。对数据的分析也可能很耗时,并且需要比调查和可用性方法更高的统计复杂度。Pernice和Nielsen(2009)描述了正确收集眼睛跟踪数据的各种考虑因素。Figner和Murphy(2010)以另一个例子详细描述了EDA数据的设置和分
卢晶:智能座舱中的音频交互技术 | 演讲嘉宾公布
一、智能车载音频 I 分论坛 智能车载音频 I 分论坛将于3月27日同期举办! 我们正站在一个前所未有的科技革新的交汇点上,重塑我们出行体验的变革正在悄然发生。当人工智能的磅礴力量与车载音频相交融,智慧、便捷与未来的探索之旅正式扬帆起航。 在驾驶的旅途中,只需轻声一语,即可享受音乐、导航、信息的全方位服务。人工智能的个性化推荐功能,更是让每一次出行都充满无限惊喜。然而,机遇的
MIT 3D图像交互技术:实现触摸真实物体
想象一下在视频会议中,你可以伸手去触摸摆在你面前的物体,那是一种多么奇妙的感觉! 实现这一想象并不是那么遥不可及,目前麻省理工((Massachusetts Institute of Technology (MIT)成功研发一项新技术,使得3D图像交互操作成为可能。inFORM,这是由美国麻省理工学院媒体实验室触摸媒体小组开发的一种变形表面,能从物理上呈现三维内容,让用户能以一种可触摸的方式和数
04_前后端交互技术之Ajax异步请求
本课目标 理解什么是同步请求和异步请求理解Ajax的请求原理掌握Ajax的基本用法掌握课堂案例 1. 同步请求与异步请求的区别 1.1 什么是同步请求 同步请求:发送请求后需要等待服务端响应,同步请求阻止代码的执行,这会导致屏幕上出现“冻结”和无响应的用户体验。 1.2 什么是异步请求 异步请求:当请求的响应数据完全收到之时,会执行一个指定的回调函数,而在执行异步请求的同时,浏览
交互技术前沿心得体会 —— 人机交互中的任务负载与压力
本文章简述对The Wiley Handbook of Human Computer Interaction一书中 Investigating Task Load and Stress章节的学习心得。 翻译:https://blog.csdn.net/qq_40779137/article/details/89176033 研究任务负载和压力的内容 1、量化任务负载和压力 —— 使任务负载和