云层专题
【生日视频制作】云层直升机飞机机身AE模板修改文字软件生成器教程特效素材【AE模板】
云层直升飞机生日视频制作教程AE模板修改文字特效软件生成器玩法素 怎么如何做的【生日视频制作】云层直升机飞机机身AE模板修改文字软件生成器教程特效素材【AE模板】 生日视频制作步骤: 安装AE软件下载AE模板把AE模板导入AE软件修改图片或文字渲染出视频
Python遥感影像深度学习指南(1)-使用卷积神经网络(CNN、U-Net)和 FastAI进行简单云层检测
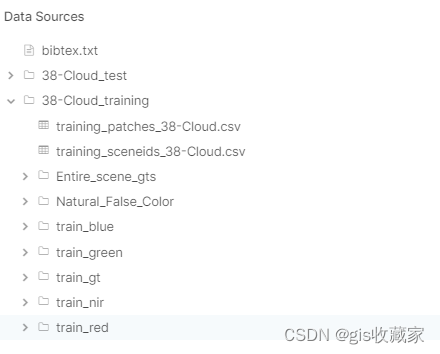
【遥感影像深度学习】系列的第一章,Python遥感影像深度学习的入门课程,介绍如何使用卷积神经网络(CNN)从卫星图像中分割云层 1、数据集 在本项目中,我们将使用 Kaggle 提供的 38-Cloud Segmentation in Satellite Images数据集。 该数据集由裁剪成 384x384 (适用于深度学习)的卫星场景
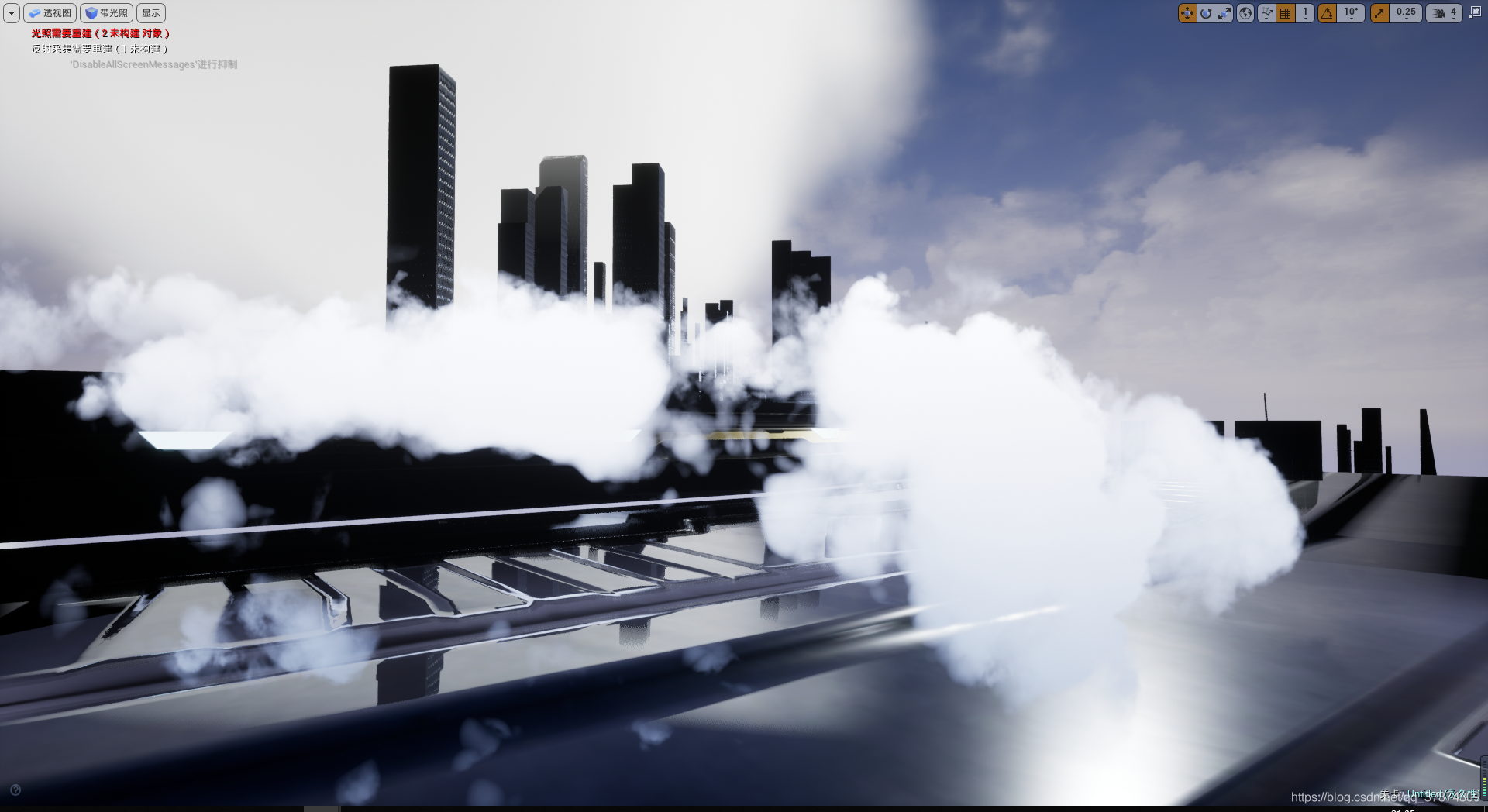
UE4 利用粒子系统制作云层
1:UE4 Cloud材质制作 话不多说直接上图,材质节点如下 材质节点主要有这几个部分 CloudSpeed法向量 Time(时间) 节点用来向材质(例如,Panner(平移)、Cosine(余弦) 或其他时间相关操作)添加经历时间。 Multiply (乘) 将接触的材质的值相乘。 属性 忽略暂停(Ignore Pause) 如果为 true,那么时间将一直推进,即使游戏暂停也是这样。
Cesium实战 - 实现大气云层效果
Cesium实战 - 实现大气云层效果 主要思路核心代码完整代码在线示例 在实际开发中,一般会有天气的效果,雨雪雾比较常见,相关的博客也很多,但是关于云层的天气效果还是比较少,而官方只有云朵效果,没有云层,本文介绍一下大气云层的效果。 本文包括主要思路、核心代码和在线示例三部分。 主要思路 1. 添加矩形带有高度的矩形包裹地球。 实现思路也比较简单:既然是大气云层效果
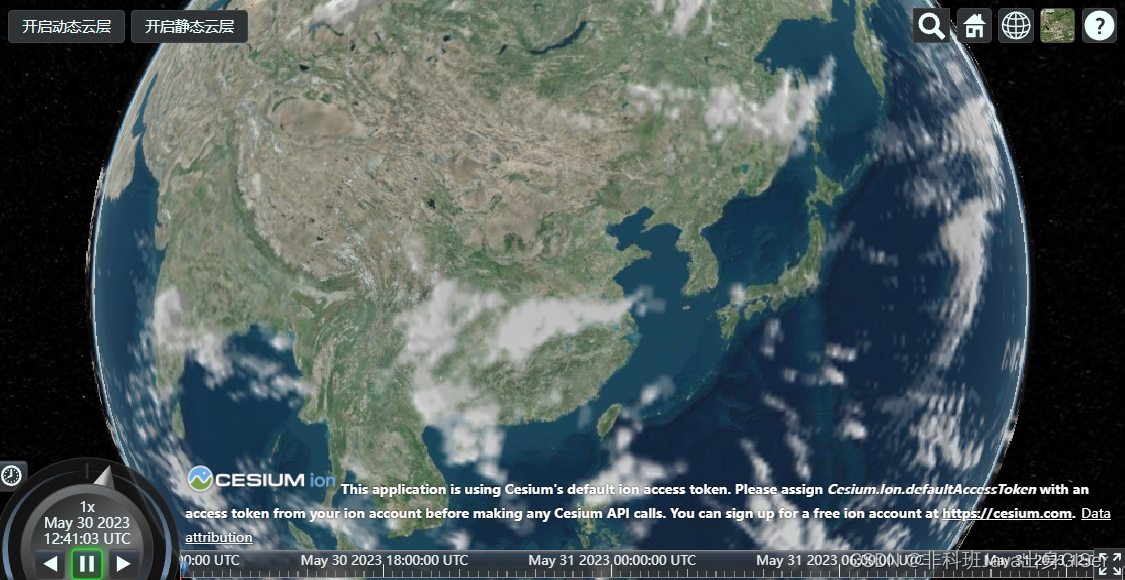
Cesium 场景特效之【全球云层】
cesium天气特效之动态全球云层,使用vue+cesium实现 核心思路,使用GLSI进行全球动态云层的纹理效果展示,目前最新版本的Cesium是支持局部云朵的添加,不过全球云层还是采用了全覆盖的方案 具体代码如下, CesiumApp.vue <template><div><div ref="earthContainer" class="full" id="container"
Cesium云层效果
Cesium云层效果 效果实现思路关键代码 效果 实现思路 rectangle+自定义材质 关键代码 "czm_material czm_getMaterial(czm_materialInput materialInput)\n\{\n\czm_material material = czm_getDefaultMaterial(materialInput);\n
机器学习实验2---Kmeans云层聚类
云层图像聚类 对于云层数据集,由于数据集图像较为干净,故使用二分类即可较好的将云层分离出来.为了保证结果的一致性,首先将图片resize为300 * 300的图片,并转为array变量以便于操作,此处使用opencv对图像进行resize,但opencv采样顺序维BGR,故需要一步转换 import cv2import numpy as npfrom pylab import *def i
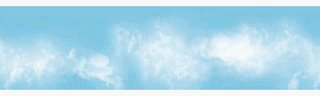
html云层效果,06 - CSS3 - 云层动画效果
本文是针对刚学编程的小白,都是一些基础知识,如果想了解更多深层一点的东西,欢迎移步本人博客!! < ! ---------- HTML ----------- > < ! --------- Style --------------- > *{ margin: 0; padding: 0; } ul{ height: 400px; background-color: skyblue; margi
vue3 three.js 实现动态云层登录页面
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、效果图二、使用的库三、实现思路开始init()实现animate()实现 总结 一、效果图 二、使用的库 three.js v141 vue3 三、实现 思路 在Z轴上放一堆的64*64的平面图形,图形的X Y是随机的。把所有的图形合成一个大的图形把大的图形和贴片材质(云)生成
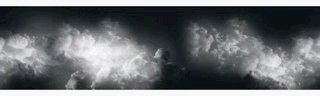
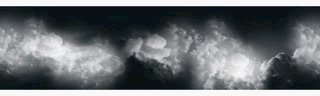
TOD的云层渲染和Flare遮挡
关于TOD 前项目在模仿塞尔达的昼夜变换效果时用过 Time Of Day 这个Unity插件。 本文记录一下 TOD 的云层渲染方式,以及如何让 TOD 的云层遮挡太阳光的 Flare。 TOD渲染顺序 以上图的白天为例,TOD的主要渲染顺序如下: 绘制太阳 (Background+30)绘制大气层 (Background+50)绘制云层 (Geometry+530) 其中,太
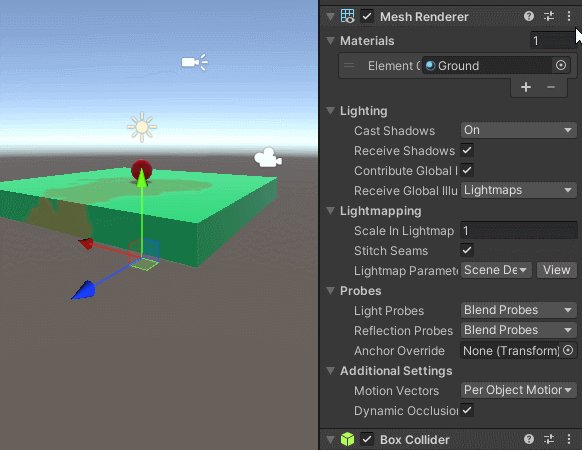
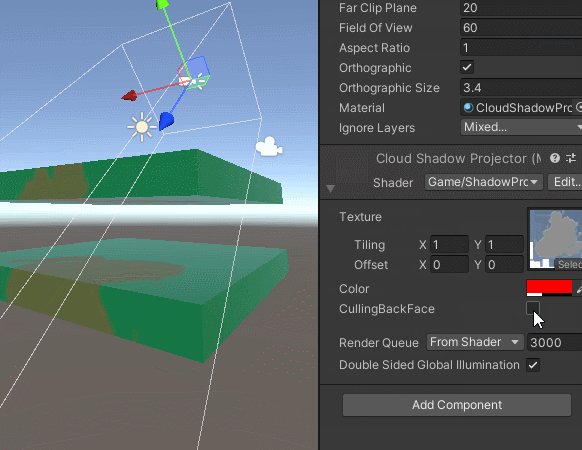
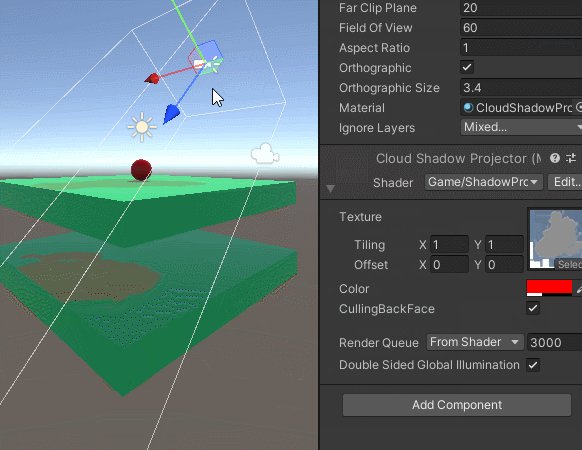
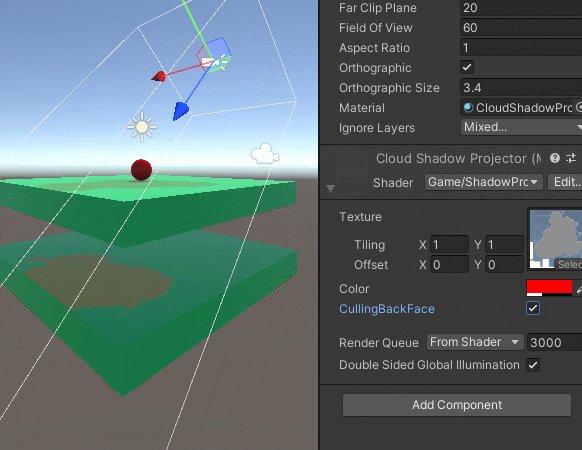
Unity - Shader - Projector 高空云层底下透明阴影 - semitransparent shadow
文章目录 环境1 - Semitransparent Shadow - Alpha Test + SoftShadow2 - Projector - Fake Semitransparent Shadow3 - shadow map + projector(解決projector投影穿透的问题,后续我再实现)ProjectReferences 环境 unity : 2020.