之仿专题
【Android自定义View实战】之仿去哪儿网App图片按压显示指纹并缩放效果TouchFingerImageView
转载请注明出处:http://blog.csdn.net/linglongxin24/article/details/52986713 【DylanAndroid的csdn博客】 我们发现去哪儿网app的首页做的win8风格的方块,然后按压方块后悔发现,这个图片不但有缩放效果,而且还有显示指纹的效果,感觉跟真的手指按上去一样,很高逼格。今天我们就来看一下,这个是如何实现的。 1
【Android自定义View实战】之仿QQ运动步数圆弧及动画,Dylan计步中的控件StepArcView
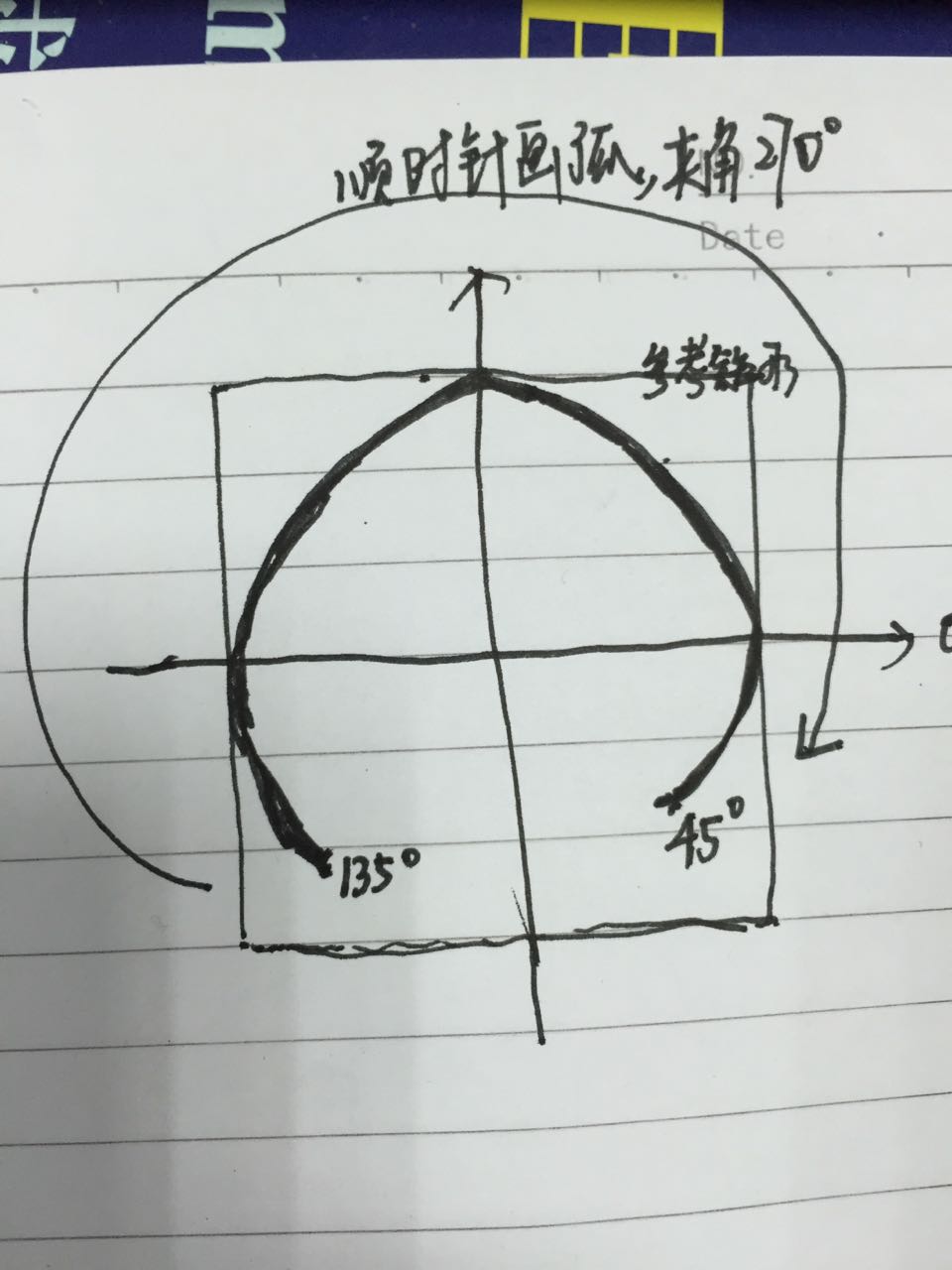
转载请注明出处:http://blog.csdn.net/linglongxin24/article/details/52936609 【DylanAndroid的csdn博客】 在之前的Android超精准计步器开发-Dylan计步中的首页用到了一个自定义控件,和QQ运动的界面有点类似,还有动画效果,下面就来讲一下这个View是如何绘制的。 1.先看效果图 2.效果图分
Android 控件GridView之仿支付宝钱包首页带有分割线的GridView九宫格的完美实现
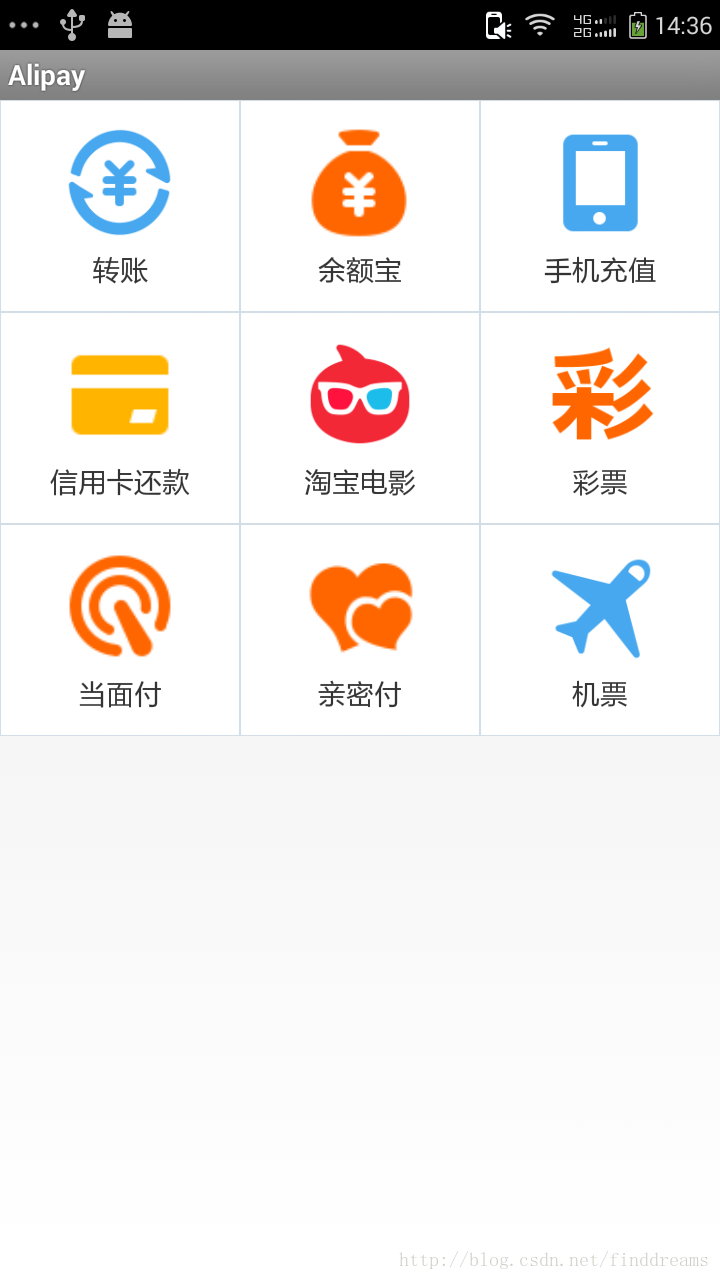
Android控件GridView之仿支付宝钱包首页带有分割线的GridView九宫格的完美实现 关注finddreams:http://blog.csdn.net/finddreams/article/details/43486527 今天我们来模仿一下支付宝钱包首页中带有分割线的GridView,俗称九宫格。先上图,是你想要的效果么?如果是
JavaScript 之仿flash播放器
move.js文件 function getStyle(obj, name){if(obj.currentStyle){return obj.currentStyle[name]; }else{return getComputedStyle(obj, false)[name]; }}//var alpha = 30;function startMove(obj, arr, iTarg
Android之仿微信QQ聊天顶起输入法不顶起标题栏
在这记录一下输入法弹出的一系列问题,有的输入法弹出就把整个布局弹上去,有的输入法弹出布局不会有变化,有的输入法弹出遮盖输入框等等问题,网上也有很多说加着加那的,但是看一下都不是很完整,解决不了所有问题,我在这归纳一下大家拿去用吧! *****先看看做好的效果图***** 一:AndroidManifest.xml里面对应的activity设置 android:windowSo
ViewDragHelper应用之仿QQ侧滑删除控件
概要 QQ消息列表侧滑删除在网上也有很多相关代码介绍,介绍的实现方式也各不一样,本文是将侧滑删除自定义为一个控件,这样使用就可以不仅仅限制在ListView中了。如果想理解本文逻辑首先得对ViewDragHelper有一定的了解,可以参考一下ViewDragHelper解析,在文章中对ViewDragHelper进行了简单的介绍并配有示例demo,通过本文也可以加深对ViewDragH
Qt编程之仿gnome-terminal终端样式 +颜色文字显示
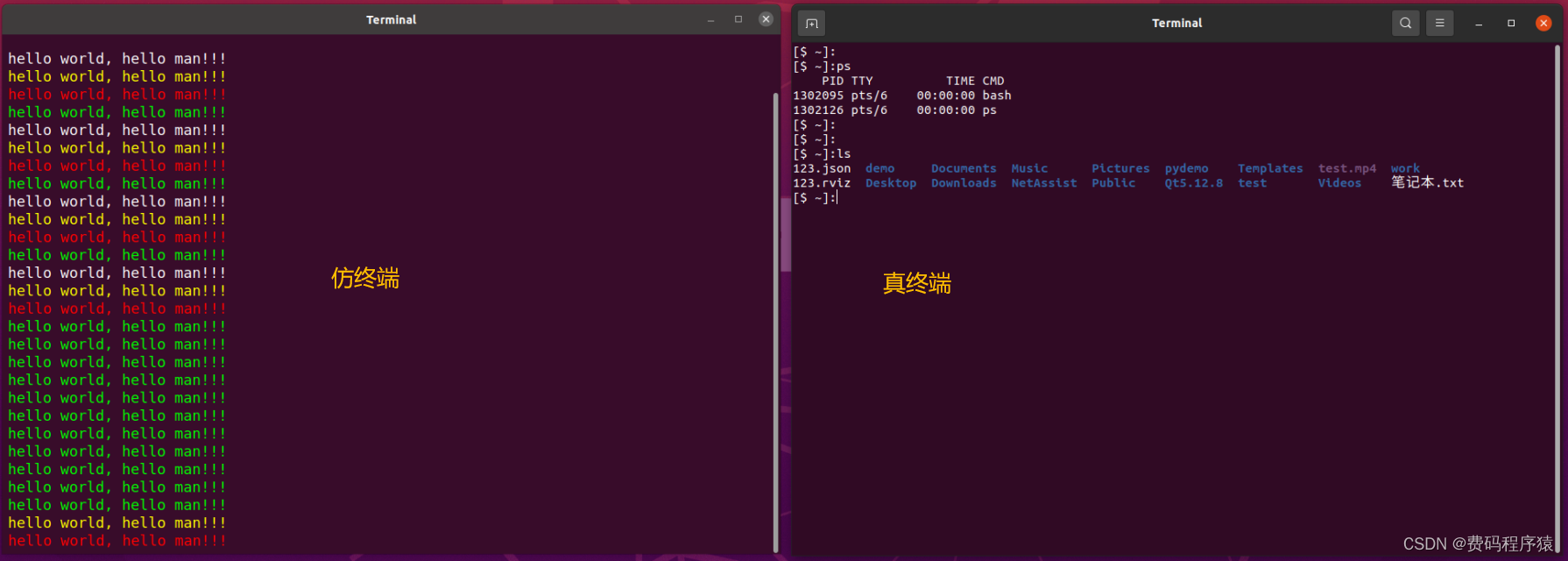
Qt仿linux 终端样式 + 颜色文字 1.说再多废话不如直接show code2.实现效果 本文采用QTextBrowser作为文本显示窗口,进行文本的显示。本文实例实现的效果并没有终端的输入效果,这里只是提供一些仿终端样式思路。 1.说再多废话不如直接show code 1.ui文件:采用一个QWidget为主窗口,QTextBrowser做文本显示 MainWi
Android学习之仿QQ聊天界面的实现
前言: 好几天没动手了,感觉有点手懒了,干我们这行真的一点不能懈怠啊! 回来写了个仿扣扣聊天界面的实现,动态添加聊天内容等! 分析: 主体:RecylerView+LinearLayout 效果: 简单的模仿一下扣扣。 下面介绍一下怎么实现的 demo结构: 看起来没那么复杂哈。 主页面布局 <?xml version="1.0" encoding="utf-8"?>
微信小程序实战(一)之仿美丽说
被美丽说少女粉吸引,就想着自己也写一个来练练手,正好最近在学习微信小程序。接下来让我们分享一下我的学习历程吧! 选题 其实纠结了好久该仿什么,看到别人都写的差不多了,自己却还没有动手,很着急,那两天一直在思考在查找,弄得自己特别烦躁,后来想明白了,其实写什么都不要紧,关键在于这个过程中学到了什么,之前觉得要选一个看起来高大上的小程序,其实不然,只要自己喜欢,愿意认真的去完成它,它就是值得你去做的
自定义View之仿虾米音乐TabLayout
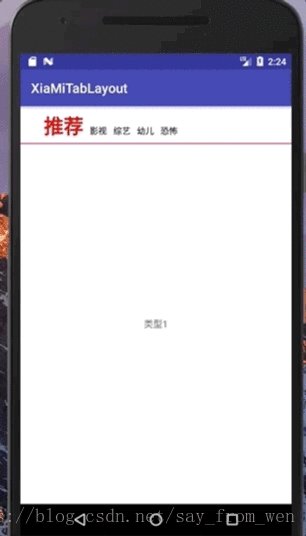
写在开头 最近有点忙,好久没写文章了。最近公司App有个仿虾米音乐高大上tablayout的需求,网上百度了些没啥好的轮子,于是自己撸了一发。效果已实现,发出来,欢迎大家批评指正。 效果如下: 不太清楚,如何您正好有这个需求,欢迎下载提问题。 https://github.com/loveAndroidAndroid/XiaMiTablayout 实现思路 首先这个效果系统的tab
Android开发之仿联系人界面(根据文字首字母A、B、C实现快速索引)
Android开发之仿联系人界面(根据文字首字母A、B、C实现快速索引) Android手机系统应用中自带的联系人界面中的根据ABCDE等文字的首字母实现快速索引的效果让人眼前一亮,经过本人的研究,已基本实现了其功能,现将代码贴出,望大神们批评指正,非常感谢! 先上效果图: 核心代码如下: MainActivity package
自定义ViewGroup之仿网易新闻栏目管理
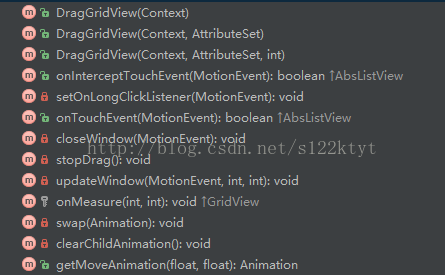
之前一直想写个,但是没时间。现在补上。先上效果图: 先分析一下,想到的两种实现方法: 第一种: 1. 当用户长按选择一个item时,将该item隐藏,然后用WindowManager添加一个新的window,该window与所选择item一模一样,并且跟随用户手指滑动而不断改变位置。 2. 当window的位置坐标在GridView里面时,使用pointToPositi
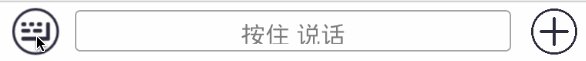
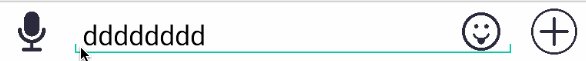
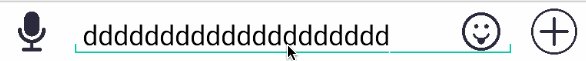
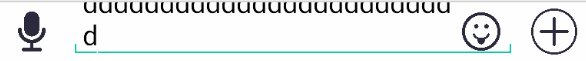
android开发之仿微信输入框效果
仿微信输入框效果图: 输入框: <EditText android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginLeft="50dp"android:layout_marginRight="50dp"android:background="@drawable/
自定义View实战之仿雷达蜘蛛网实现
效果图预览 1. 分析 1. 绘制多边形2. 连接多边形各顶点3. 绘制多边形各个顶点的文字4. 绘制每一块的刻度5. 造一些假数据用于绘制数据区域 2. 技术实现原理 1. PathMeasure可以获取任意正多边形各个坐标的余弦值、正弦值2. 连线闭合采用Path类实现3. 绘制文字采用canvas自带的canvas.drawText方法 不过需要计算角度4. 绘制
自定义View实战之仿QQ小红点实现
效果图预览 1. 分析 1. QQ拖拽小红点实现这个主要是用到的二阶贝塞尔曲线2. 在可拖拽范围内实现小红点的拖拽回弹动画处理3. 如果超出了最大拖拽范围 松手时也在拖拽范围之外,则做松手动画处理4. 如果超出了最大拖拽范围 松手时在拖拽范围之内,则把小红点复位 2. 实现原理 1. 二阶贝塞尔曲线可以用path相关方法实现,然后用canvas.drawPath2. 分别需要
android 模仿微信布局,Android开发学习之仿微信腾讯新闻界面
接着上一篇博客中的卡片式设计,我们继续从微信中寻找一些线索,我们首先来看这样一个界面,这是微信中默认的一个公众号,主要是发布腾讯新闻上的最新动态,我们可以看出,它采用了类似于我们在上一篇文章中采用的卡片式布局。那么,今天就让我们一起来做这样一个界面吧! 第一步,当然是创建layout_item的布局,即列表项目的布局,这里直接给出布局代码,代码并不复杂,只是属性设置较为繁琐。 喎�"/kf/w