中好专题
vs code 编写html中好用的技巧
1,快速生成空的框架 先在html文件中输入 !,然后点第一个!(自动提示)或(没有自动提示时)按下tap键后显示的! 2,自动补全后面的标签 例如完成<h1>的输入,后面自动完成</h1>的补充,这也是vs code做为编辑器受欢迎的原因吧 3,快速写带class的div标签 书写格式 div.类名或 .类名 相当于<div class='类名'></div> 4,快速创建id
[转]整理一些前端学习中好的书籍
都是一些正在看和准备看的前端书籍,偶然在一位大牛的博客里找到整理出来的。 一、Javascript方面的书籍: 1 JavaScript权威指南(第6版):号称javascript圣经,前端必备;前端程序员学习核心JavaScript语言和由Web浏览器定义的JavaScript API的指南和综合参考手册; 2 JavaScript高级程序设计(第3版) :前端必备书,如果你想真正进入前端
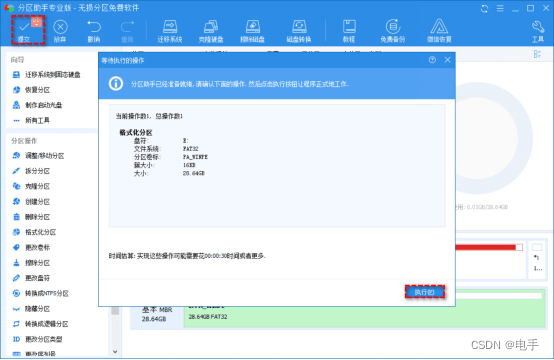
Windows系统中好用的闪迪U盘修复工具
本文向你介绍了一款简单好用的闪迪U盘修复工具,它可以帮助你轻松修复闪迪U盘的各种问题。该工具操作简单,能帮用户节省大量的时间和精力。 闪迪U盘损坏可以修复吗? “我有一只32GB的闪迪U盘出现了问题,可能是因为我在关机前将它强行拔出了,从而导致电脑无法识别。虽然这个U盘里面的数据不是很重要,但我还是想把他修好。所以来这里问问大家有没有简单好用的闪迪U盘修复工具?万分感谢!” 闪迪U盘损坏
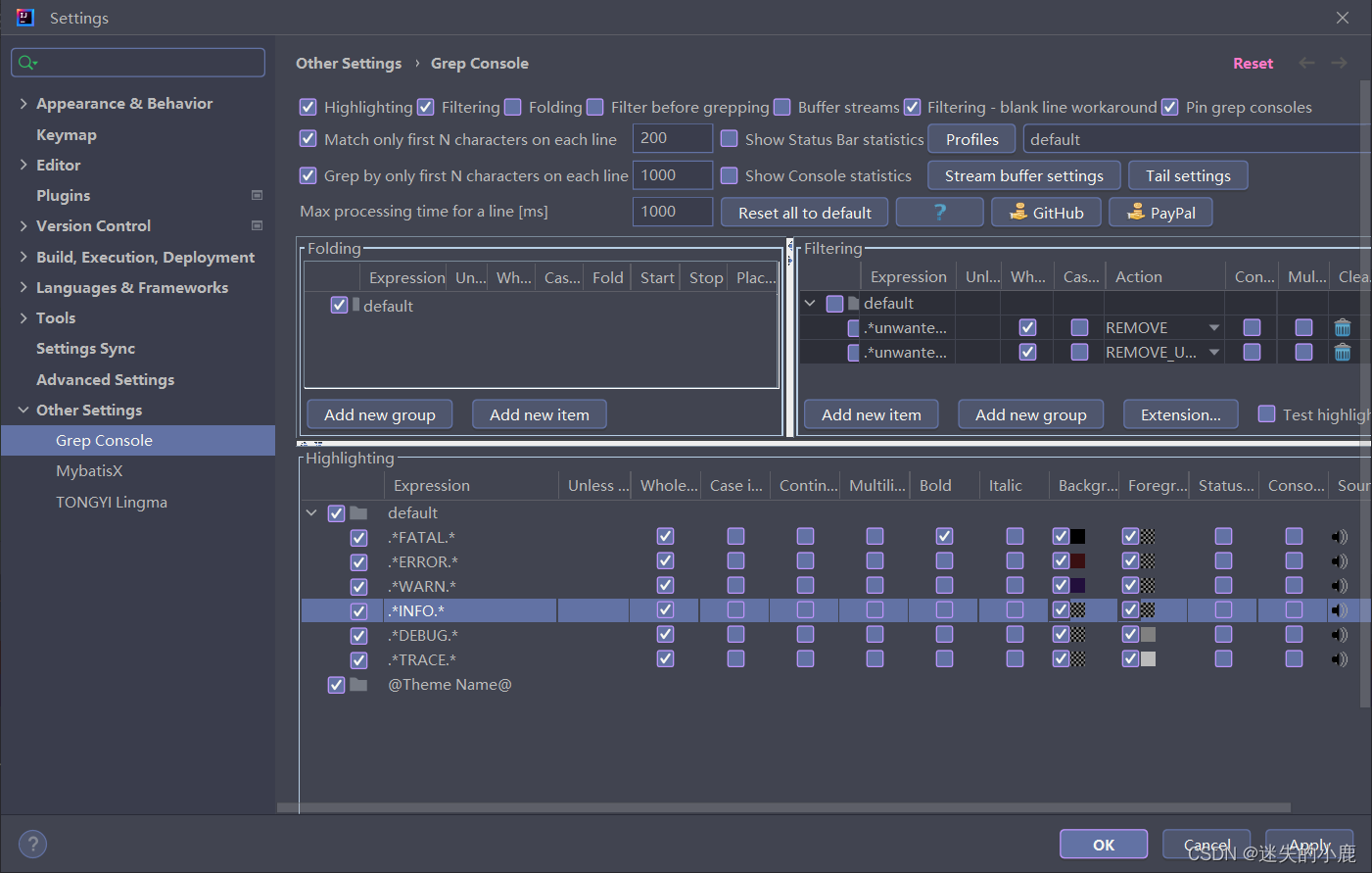
IDEA中好用的插件
IDEA中好用的插件 CodeGeeXMybatis Smart Code Help ProAlibaba Java Coding Guidelines(XenoAmess TPM)通义灵码常用操作 TranslationStatisticGrep Console CodeGeeX 官网地址:https://codegeex.cn/ 使用手册:https://zhipu-ai
Vscode中好用的插件
前言:从我用Vscode到现在觉得好用的其实很多,但是我们老师不推荐使用很多插件,在这里我就不分享了。(应该没人不知道要在哪搜插件吧) 正文:我会分享我现在仍在使用的,比较方便的插件。 第一个Bracket Pair Colorizer 第一个,这是个括号神器,他会把你写的代码中的对应的括号变成同一个颜色,方便修改因为括号而产生的bug。 图例: escook-theme 这真的
Visual Studio Code中好用的插件(Vue)
插件1: koroFileHeader 这个可以快捷生成头部注释,也可以快捷生成块注释 插件2: Bracket Pair Colorizer 这个可以用来补全括号,不同组括号颜色不同,看起来十分方便
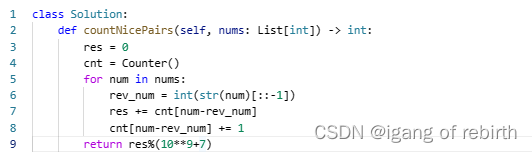
1079. 活字印刷;1593. 拆分字符串使唯一子字符串的数目最大;1814. 统计一个数组中好对子的数目
1079. 活字印刷 核心思想:回溯法,其实这题就是排列组合,只不过这题是每一个分支都要收集一次结果,然后去重。这里的代码用的是标准的used标记的方法。 1593. 拆分字符串使唯一子字符串的数目最大 核心思想:回溯。拆分题,又可以用我前面的那种拆分模板来做,842,首先是从i开始拆分,然后枚举end即j,判断当前的字符串cur是否和前面重复,然后拆分长度加1,前面的拆分题是问你是否
vue2和vue3中好用的数据重置方法
前言 我们在做一些数据查询的时候,往往会有重置按钮,这个时候,如何把数据快速重置回初始数据就是一个问题了。 基础重置 对于前端初学者来说,大部分人会选择把data里的数据重新赋值一遍,如: <script>export default {data() {return {listQuery: {name: undefined,sex: 1,mobile: null,age: undefin

![[转]整理一些前端学习中好的书籍](/front/images/it_default2.jpg)