中卷专题
【C语言】预处理详解(中卷)
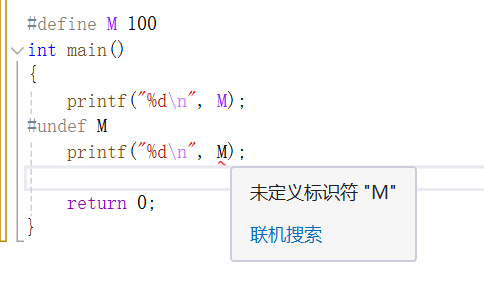
前言 预处理完整系列推荐阅读顺序: 预处理详解(上卷)——宏(上卷)——宏(下卷)——预处理详解(中卷)——预处理详解(下卷) 本文接着讲预处理相关的内容。 #和## #运算符 #可以将宏的一个参数转换成字符串字面量。它仅允许出现在带参数的宏的替换列表中。 #运算符所执行的操作可以理解为“字符串化”。 我们先来想这个问题: #include<stdio.h>int main
【C语言】文件操作(中卷)
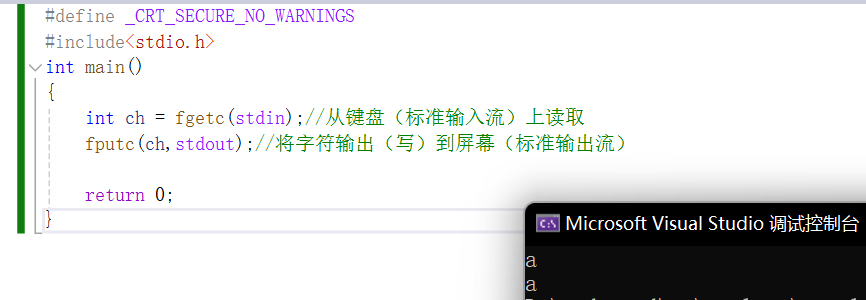
前言 在文件操作(上卷)中,讲到的主要都是正式文件操作开始之前的前置知识,而这一卷中,我们将开始正式地操作文件。 在上卷中我们已经说到,stdin stdout stderr是三个C语言程序启动时默认打开的流。这三个流的类型是:FILE*,通常称为文件指针。而C语言,就是通过FILE*的文件指针来维护流的各种操作的。 文件指针 缓冲文件系统中,关键的概念是“文件类型指针”,简称“文件指
《你不知道的JavaScript(上中卷)》第一版勘误总结
文章目录 《你不知道的JavaScript(上卷)》第一版勘误书本第64页:过度翻译书本第75页:过度翻译书本第81页:翻译错误书本第89页:应该属于笔误 参考文献: 《你不知道的JavaScript(上卷)》第一版勘误 书本第64页:过度翻译 程序运行的结果使用英文本身更合理,无需特别翻译成中文。 书本第75页:过度翻译 程序运行的结果使用英文本身更合理,无需特别翻译成中
国产游戏都在元宇宙中卷社区了?
无论是从政策还是在市场行情中,近半年多以来,元宇宙的火似乎没有那么大,逐渐归向平静了。 将来,中国式carnival的梦还能做吗? 能终止一场狂欢的,往往是另一场狂欢。 潮水中是否有社区新贵? 说来惭愧,但我们也要理解一个论调:有产品就有用户,有社群就有社区。 到2024年了,游戏社区已经有了相当长的发展史,我们没必要从丘处机路过牛家村讲起。首先,全时间轴、上帝视角地看,网易、腾讯、
C++初阶篇----类与对象中卷
目录 引言1. 构造函数1.1概念1.2 特性 2. 析构函数2.1 概念2.2 特性 3. 拷贝构造函数3.1 概念3.2特征 4. 赋值运算符重载4.1 运算符重载4.2 赋值运算符重载4.3 前置++和后置++重载 5.日期类的实现6.const成员7.取地址及const取地址操作符重载 引言 当一个类既没有成员变量又没有成员函数时(也就是空类,没有成员),编译器又该如何面
Caffe中卷基层和全连接层训练参数个数如何确定
慢慢填坑中,今天来仔细讲一下卷基层和全连接层训练参数个数如何确定的问题。我们以Mnist为例,首先贴出网络配置文件: name: "LeNet"layer {name: "mnist"type: "Data"top: "data"top: "label"data_param {source: "examples/mnist/mnist-train-leveldb"backend: LEVE
Promise + Generator 实现 async await——《你不知道的Javascript 中卷》
function run(gen) {var args = [].slice.call(arguments, 1), it;// 在当前上下文中初始化生成器it = gen.apply(this, args);// 返回一个Promise用于生成器完成return Promise.resolve().then(function handleNext(value){// 对下一个yield出的值运行
Promise 并发迭代笔录——《你不知道的Javascript-中卷》
// polyfill安全的guard检查if(!Promise.map) {Promise.map = function(vals, cb) {return Promise.all(vals.map(function(val) {return new Promise(function(resolve) {cb(val, resolve);})}));}}// 如何使用var p1 = Pr
Promise 超时相关笔录——《你不知道的JavaScript-中卷》
// 用于超时一个Promise的工具function timeoutPromise(delay) {return new Promise( function(resolve, reject) {setTimeout(function(){reject('Timeout');}, delay);});}// polyfill安全的guard检查,保证Promise不会被意外默默忽略if (!
JS 事件循环队列和任务队列——你不知道的JavaScript(中卷)
事件循环队列类似于一个游乐园游戏:玩过了一个游戏之后,你需要重新到队尾排队才能再玩一次。 而任务队列(ES6)类似于玩过游戏之后,插队接着继续玩。