不随专题
java打包jar后,使之一直在linux上运行,不随终端退出而关闭
把java程序打成jar包后,放到linux上通过putty或其它终端执行的时候, 如果按照:java -jar xxxx.jar执行,当我们退出putty或终端的时候,xxxx.jar这个程序也会停止。 为了保证程序能够一直运行,应该改为这样运行:nohup java -jar xxx.jar&命令,则程序会在后台一直运行, 值得注意的是,此时程序控制台输出会被转移到nohup.out文件
百度地图SDK for android marker不随地图的移动而移动(仿滴滴打车)
分析过程------------------------------------------------------------------------------------------------------------ 地图的中心点?屏幕的中心点? 地图的中心点: 地图移动之后,获取地图的中心点经纬度就可以了。
APP字体大小,不随系统的字体大小变化而变化的方法
从android4.0起系统设置的”显示“提供设置字体大小的选项。这个设置直接会影响到所有sp为单位的字体适配,所以很多app在设置了系统字体后瞬间变得面目全非。下面是解决方案 [java] view plain copy print ? Resources res = super.getResources(); Configuration config=new Co
让导航条的格式不随界面的变化而变化
让导航条随着窗口的变化,而格式保持不变: <nav role="navigation" class="navbar packt1"> <div class = "navbar-header"> <a href="index.html" target="_parent"> <img src="../common/image/
css background-attachment:fixed固定背景不随内容一起滚动
兼容性:全兼容,只不过IE滚动时会有一点不流畅。 base knowledge: background-attachment:scroll(default)/ fixed(div内容不随内容一起滚动)/inherit brief summary: 要有比较好的体验,建议让background-image:url(""),background-color:""一起使用。这样无
SuperMap iClient 3D for WebGL 实现label不随屏幕旋转
作者:kk 前言 提示:SuperMap iClient 3D for WebGL中label总是随着屏幕旋转面向用户,但是在有的场景中需要label固定在某个地方,比如说高速公路旁边的广告牌,这时就需要label固定朝向某个方位。下面就让我们来看看如何去实现这种需求。 一、首先需要绘制一个canvas用于文字的展示 代码如下: var canvas=document.cre
实现用户头像固定url,不随头像更换而改变
需要注意的一点是,在使用阿里云oss上传服务时,需要给上传的文件设置下HTTP Header,主要需要设置的就是 Cache-Cotrol: no-cache,至于如何设置可以参考阿里云的文档: https://help.aliyun.com/document_detail/122381.htm 最近偶然发现GitHub的用户头像url居然是固定,每个用户的头像是固定的url,例如我的GitHu
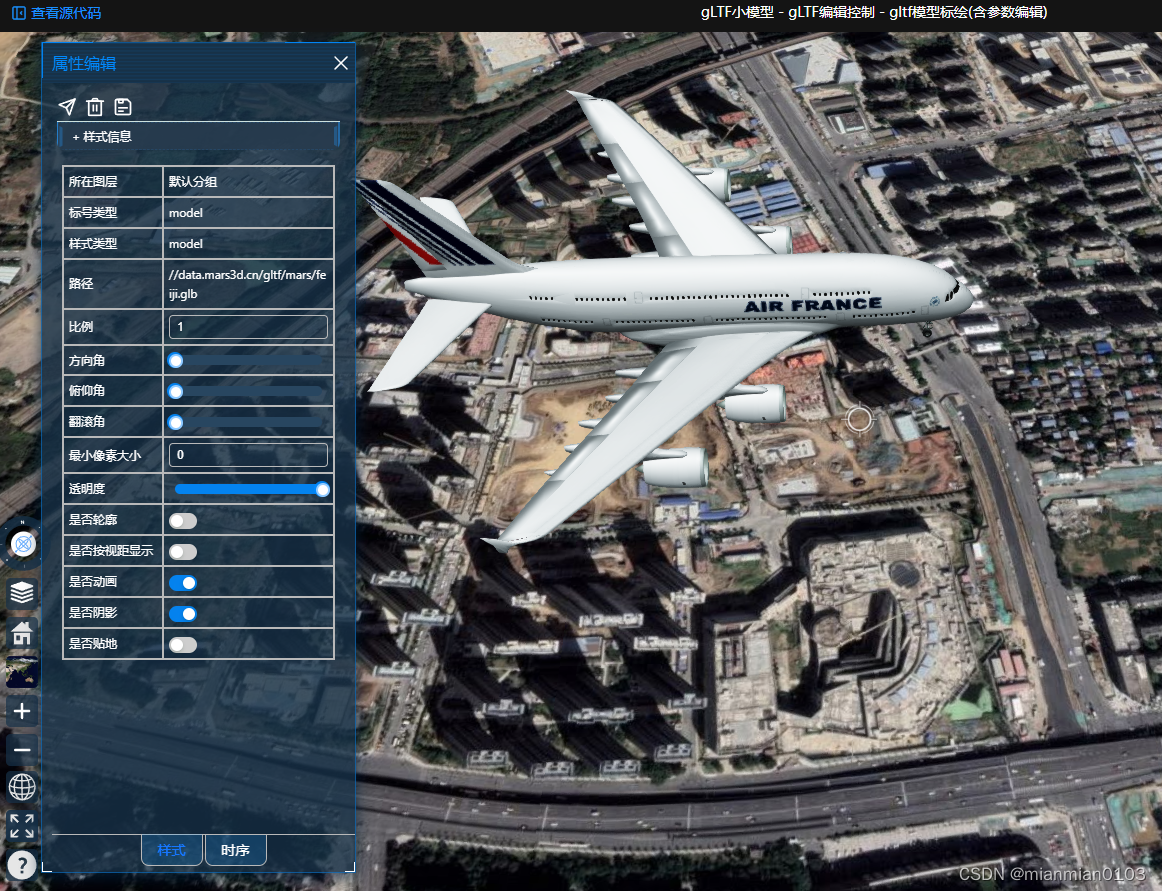
【Mars3d-ModelEntity】实现gltf模型不随地图缩放而改变大小
需求场景: 1.实现gltf模型不随地图缩放而改变大小 相关代码: const graphic = new mars3d.graphic.ModelEntity({ name: "警车", position: [116.346929, 30.861947, 401.34], style: { url: "//data.mars3d.cn/gltf
uniapp中使用u-loadmore,loadText内容不随status改变刷新
uniapp中使用u-loadmore,使用情况比较复杂,出现loadText内容不随status改变刷新的情况,即当status="loading"时,显示的内容是loadmore或nomore的文字。 解决办法:添加key参数 <u-loadmore :status="loadStatus" :load-text="loadText" :key="3"/>
uniapp中使用u-loadmore,loadText内容不随status改变刷新
uniapp中使用u-loadmore,使用情况比较复杂,出现loadText内容不随status改变刷新的情况,即当status="loading"时,显示的内容是loadmore或nomore的文字。 解决办法:添加key参数 <u-loadmore :status="loadStatus" :load-text="loadText" :key="3"/>
html不随页面滚动条滚动,css如何让元素不随滚动条滚动?
我们经常碰到的需求是希望页面某个元素固定在浏览器的一个位置,无论如何滚动滚动条,位置不变。那么如何让元素不随滚动条滚动?下面给大家介绍一下方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。 在CSS中,可以使用固定定位(position:fixed;)来固定元素的位置,让元素不随滚动条滚动。fixed 生成固定定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文
鼠标的光标不随鼠标移动问题的可能性分析
问题现象:电脑除鼠标外均无问题,鼠标移动但光标不随其移动,鼠标左右点击均有效。 问题分析: 1、鼠标与电脑的连线里某一根或几根连线因使用时间过长而折断,建议更换新鼠标或拆开鼠标连线重新接好; 2、鼠标本身有硬件问题,建议找个好鼠标试一下,不行就换掉; 3、由于病毒或驱动等软问题造成的,建议杀毒、重装驱动或系统 ; 4、主板ps/2或USB(usb鼠标)接口坏了,建议找专业人员检修;
微信小程序实现组件顶端固定或底端固定效果(不随滚动而滚动)
最近某业务涉及的小程序需要改版,要求某页面实现类似淘宝购物车底部的效果 类似这种效果,不跟随页面滚动而滚动。 本来很简单,其实小程序也一样,外层flex,内层fixed就完事了。 但是这个页面分为两个tab页,要求仅在其中一个tab页中展示这个。 那么一开始,肯定是把这些写在swiper-item里,类似这种结构 <slider><swiper><swiper-item>
Bootstrap中固定某一个元素不随滚动条滚动
可以利用类sticky-top实现固定某个元素在顶部的效果,示例代码如下: <!DOCTYPE html><html><head><meta charset="UTF-8"><title>固定某一个元素不随滚动条滚动</title><meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=