本文主要是介绍Bootstrap中固定某一个元素不随滚动条滚动,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
可以利用类sticky-top实现固定某个元素在顶部的效果,示例代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>固定某一个元素不随滚动条滚动</title><meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no"><link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css"><script src="jquery-3.5.1.slim.js"></script><script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container text-white"><nav class="sticky-top bg-primary p-5 mb-5">昊虹商城</nav><div class=" bg-secondary p-3"><p>家用电器</p><p>手机数码</p><p>家具家电</p><p>男装女装</p><p>男鞋户外</p><p>玩具乐器</p><p>生鲜特产</p><p>白酒红酒</p><p>礼品鲜花</p></div>
</div>
</body>
</html>
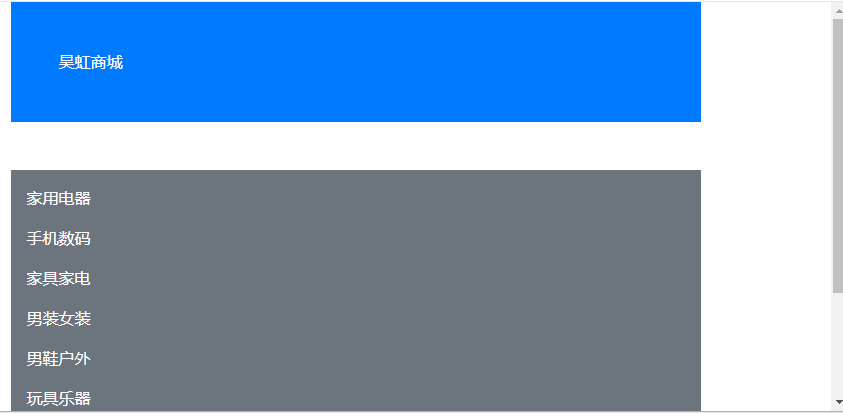
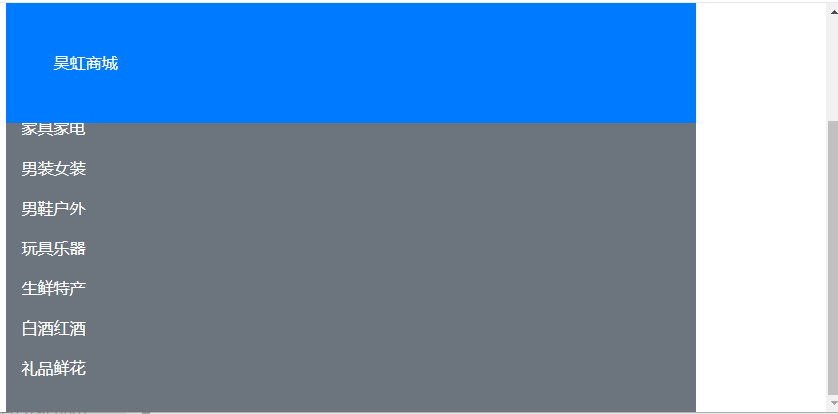
运行效果如下图所示:


这篇关于Bootstrap中固定某一个元素不随滚动条滚动的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






