下雪专题
Threejs 下雨下雪粒子效果
思路: 1、引入 three-nebula插件 2、制作下雨、下雪。 这里雪用的是Sprite, 而雨的效果用的是THREE.Mesh, 因为Sprite的长宽不好设置 const createSnow = () => {let map = new THREE.TextureLoader().load(snow);let material = new THREE.SpriteMaterial
072:vue+cesium 实现下雪效果
第072个 点击查看专栏目录 本示例的目的是介绍如何在vue+cesium中实现下雪效果,这里使用着色器来实现实例特效。 直接复制下面的 vue+cesium源代码,操作2分钟即可运行实现效果. 文章目录 示例效果配置方式示例源代码(共120行)着色代码实现心得:专栏目标 示例效果
C/C++——星空下雪特效(Easyx)
实现效果如图: 1、星空 2、下雪 代码如下: -1-星空 #include<graphics.h>#include<time.h>#include<conio.h>#define MAXSTAR 800 //星星最大值#define WIDTH 640 //图表宽度#define HEIGHT 480 //图表高度//星星封装结构体struct STAR{int x,
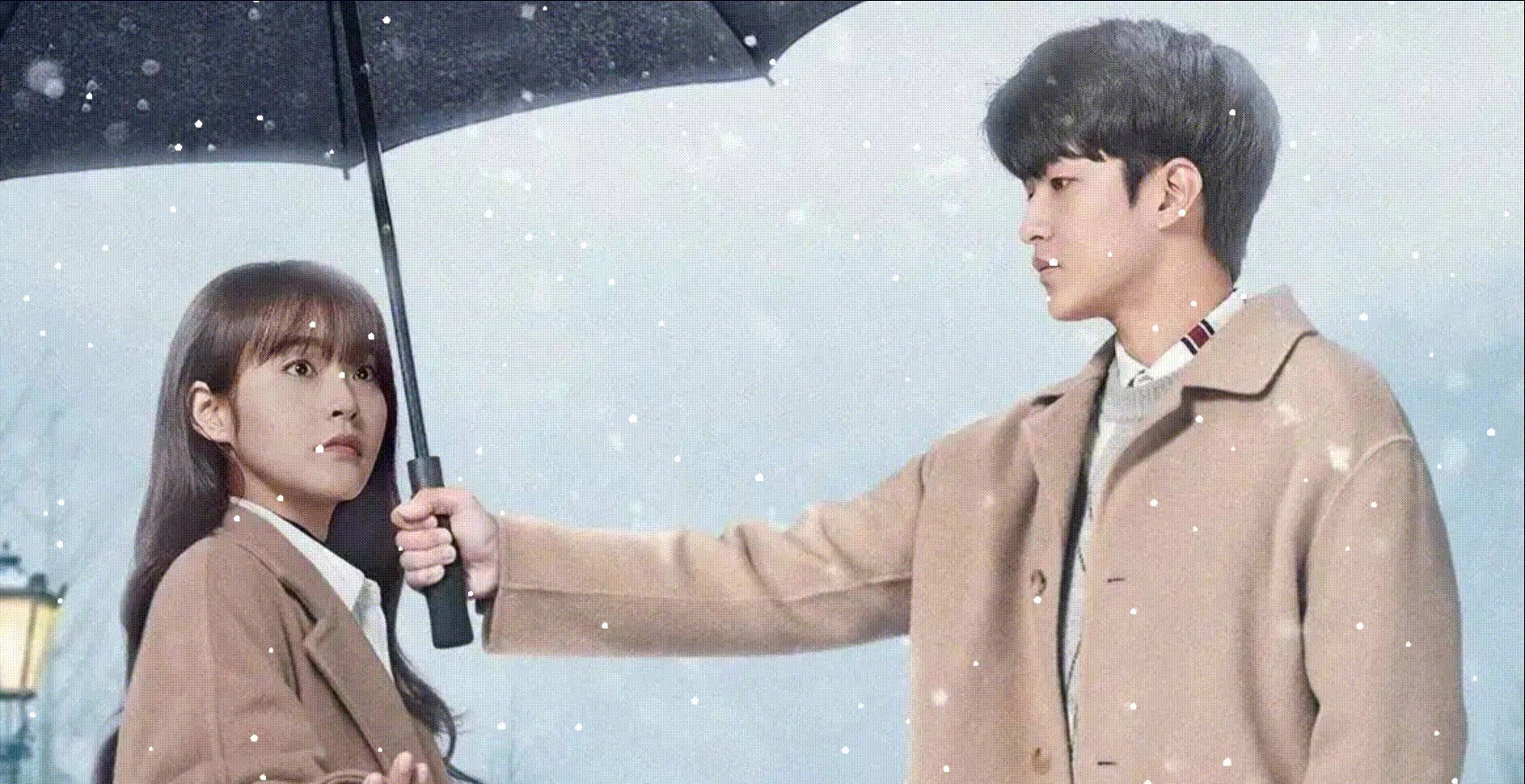
Python实现张万森下雪了的效果
系列文章 序号文章目录直达链接表白系列1浪漫520表白代码https://want595.blog.csdn.net/article/details/1306668812满屏表白代码https://want595.blog.csdn.net/article/details/1297945183跳动的爱心https://want595.blog.csdn.net/article/details
vue+cesium 天气场景——下雨、下雪
效果: 雨天场景模拟: 雪天场景模拟: js部分: /*** 基础模块* @param {*} viewer*/export function Base3D(viewer) {this._viewer = viewer}/*** 雨天特效* @param {*} viewer*/Base3D.prototype.setRainEffect = function () {if (
使用Python的pygame库实现下雪的效果
使用Python的pygame库实现下雪的效果 关于Python中pygame游戏模块的安装使用可见 https://blog.csdn.net/cnds123/article/details/119514520 先给出效果图: 源码如下: import pygameimport random# 初始化pygamepygame.init()# 设置屏幕尺寸width, heigh
011:vue结合css动画animation实现下雪效果
文章目录 1. 实现效果2. 编写一个下雪效果组件 `VabSnow.vue`3. 页面使用4. 注意点 1. 实现效果 GIF录屏文件太卡有点卡,实际是很丝滑的 2. 编写一个下雪效果组件 VabSnow.vue 在 src 下新建 components 文件,创建VabSnow.vue组件文件 <template><div class="content" :styl
夏目友人帐OVA:和猫咪老师的初次跑腿、曾几何时下雪之日 2013.12.15
夏目友人帐OVA 1、和猫咪老师的初次跑腿 / ニャンコ先生とはじめてのおつかい2、曾几何时下雪之日 / いつかゆきのひに 1、和猫咪老师的初次跑腿 / ニャンコ先生とはじめてのおつかい 和夏目一起外出的途中,猫咪老师因追蜻蜓遇到了一对迷路的龙凤胎兄妹。猫咪老师不小心暴露了自己会说话,了解之后才知道孩子们是来跑腿的,要去三森商店买东西,猫咪老师感觉放心不下,就跟着孩子们一起跑
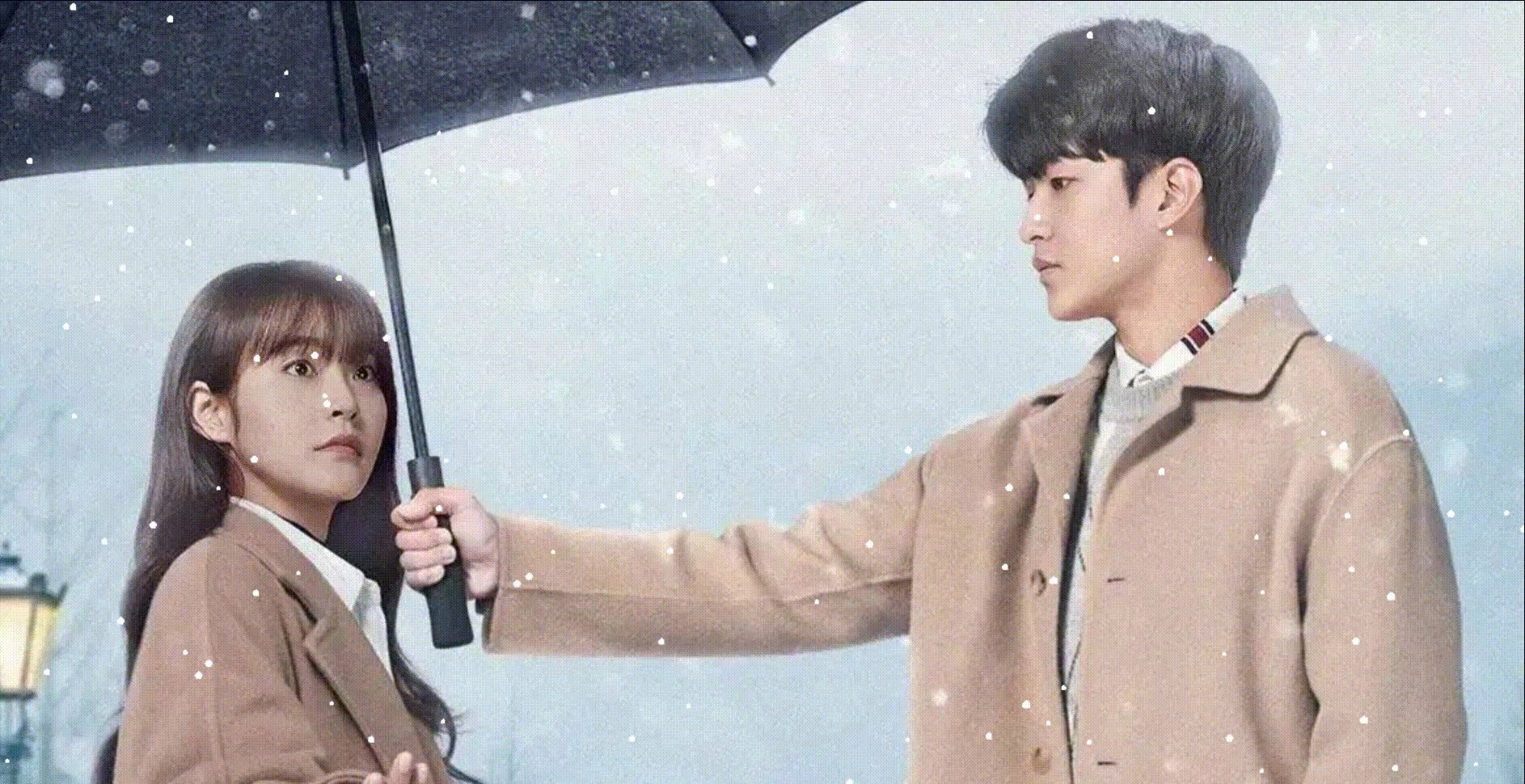
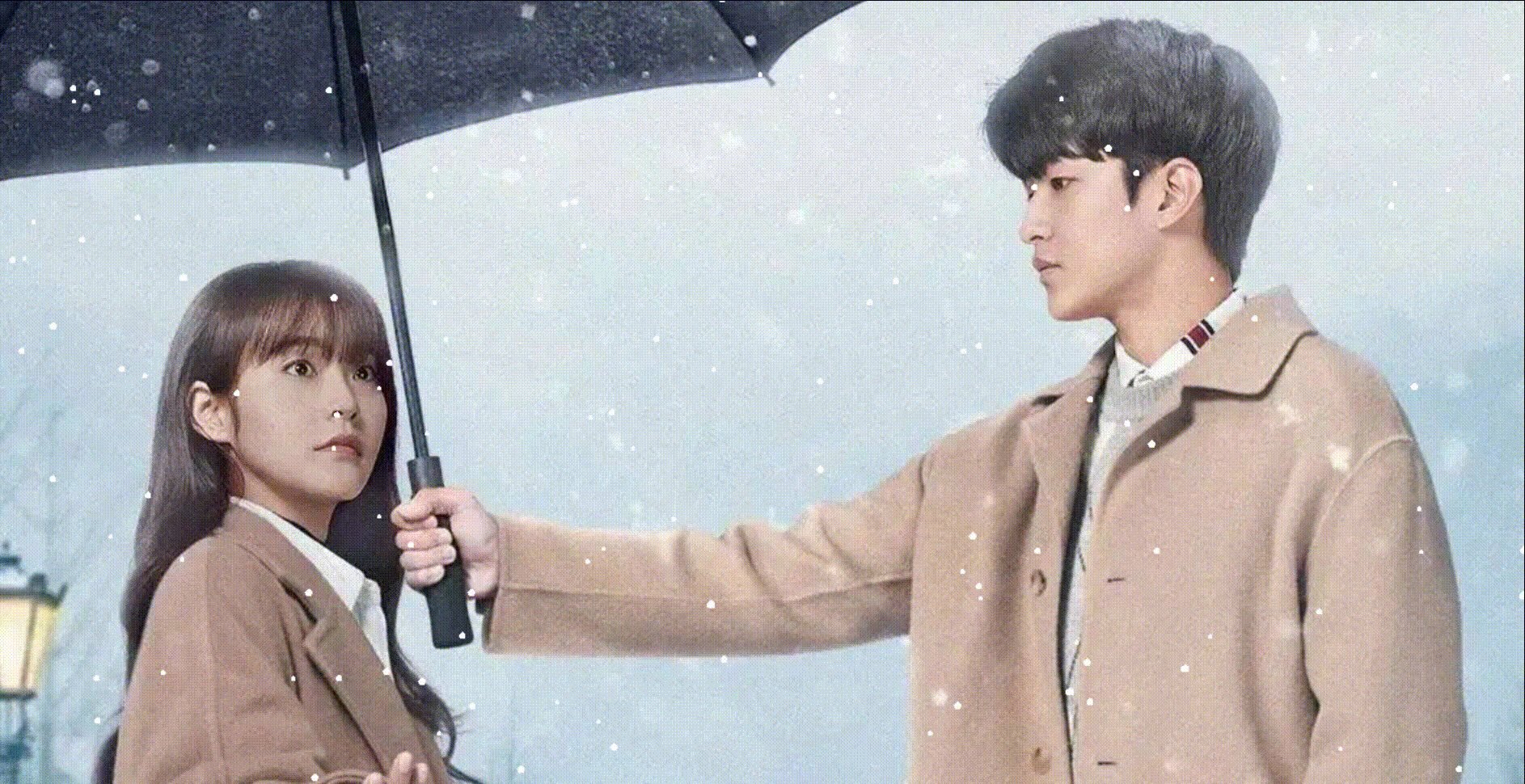
Python实现张万森下雪了的效果
系列文章 序号文章目录直达链接表白系列1浪漫520表白代码https://want595.blog.csdn.net/article/details/1306668812满屏表白代码https://want595.blog.csdn.net/article/details/1297945183跳动的爱心https://want595.blog.csdn.net/article/details
使用js和canvas实现下雪效果
需求: 实现较为逼真的下雪效果 实现: <!-- snow 样式 --> <style> body { display: flex; justify-content: center; align-items: center; gap: 1em; min-height: 100vh; background-image: radial-gradient(circle at 5
带下雪背景的登陆注册页面
创建带有下雪背景的登录注册页面涉及HTML、CSS和JavaScript。以下是一个简单的示例,其中使用了HTML和CSS来设置基本的登录和注册表单,并使用JavaScript来创建下雪的效果。请注意,此示例中的雪花效果是通过CSS和JavaScript组合实现的。 HTML(index.html): <!DOCTYPE html><html lang="en"><head><meta c
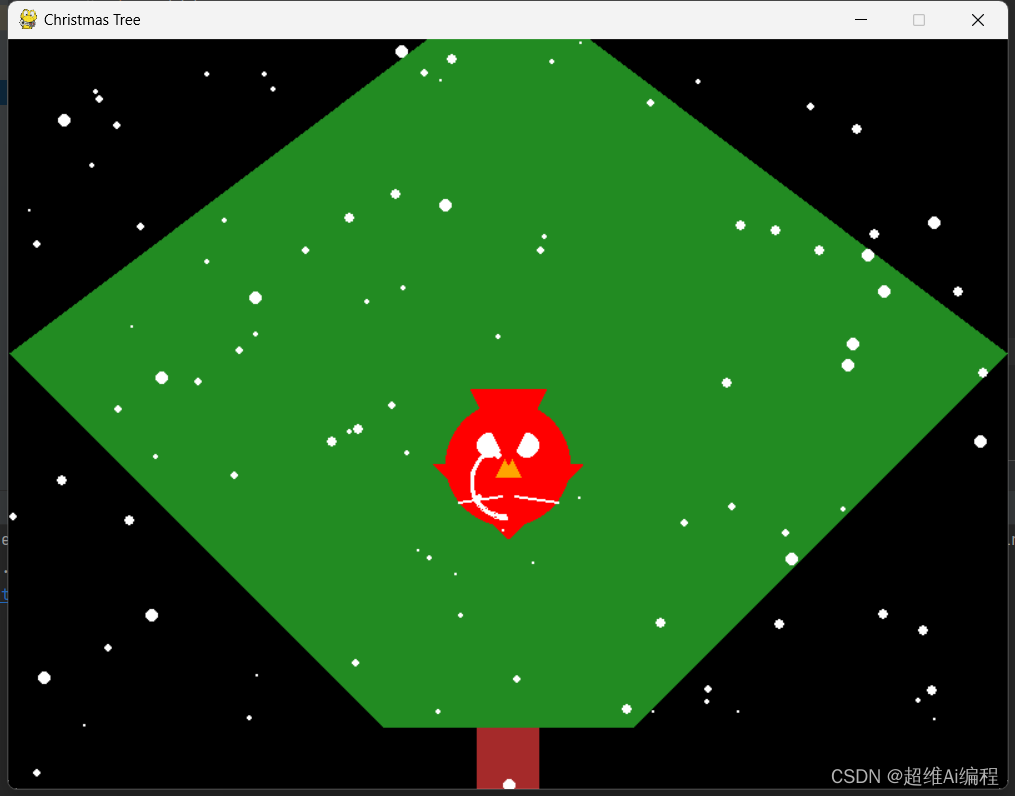
python动态圣诞下雪图
运行图片 代码 import pygameimport random# 初始化Pygamepygame.init()# 创建窗口width, height = 800, 600screen = pygame.display.set_mode((width, height))pygame.display.set_caption('Christmas Tree')# 定义颜色GRE
Threejs入门之十五:使用精灵模拟下雪效果
今天我们使用前面将的精灵模型来模拟一个下雪的场景 使用精灵模型实现下雪场景的核心思路 一.利用for循环随机生成雪花,生成的雪花位置随机 二.雪花下落动画,定义一个函数,让其y坐标递减,判断当y坐标值小于0时,重新将其设置为800 三.利用requestAnimationFrame循环执行上面的函数 实现代码如下: 1.新建文件夹,命名为snow,在该文件夹下新建一个images文件夹用于存放雪花
超级计算机预测2月有雪寒潮,2月要来寒潮?过年又降温又下雪?超级计算机:还不确定...
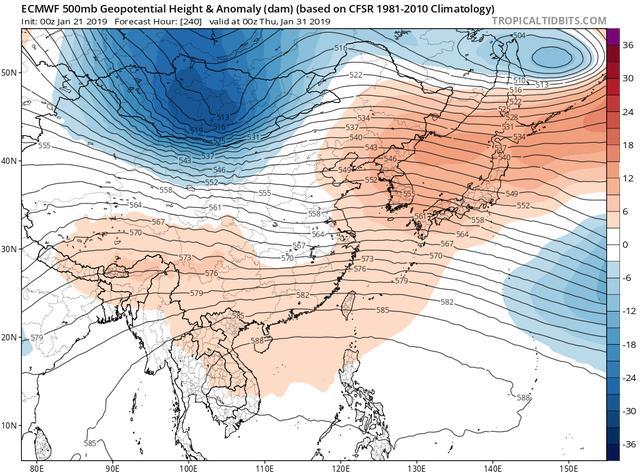
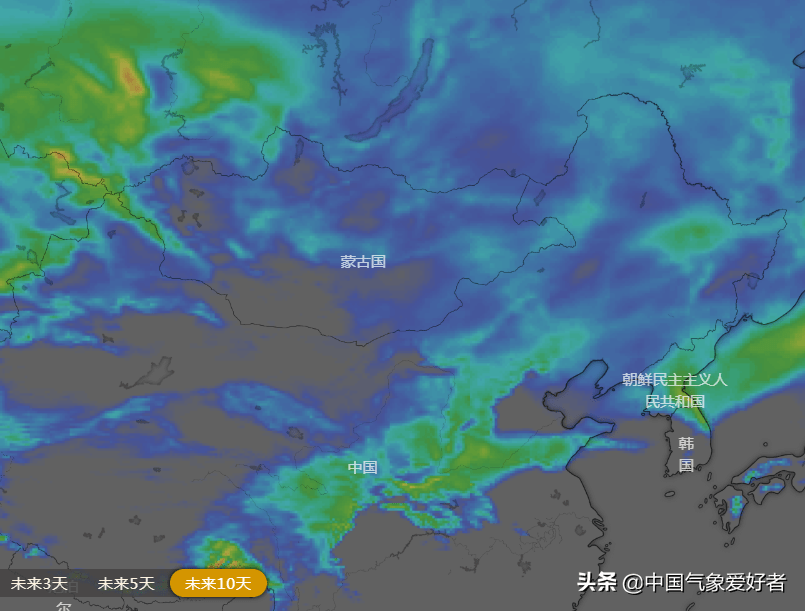
原标题:2月要来寒潮?过年又降温又下雪?超级计算机:还不确定 1月21日午后,从风云4号卫星云图上看,我国南方云雾区开始减小,长江沿线已经开始放晴,这是我国大部开始进入连续晴天的开始。接下来,冷暖空气活动偏弱我国天气继续平静,南方多地连阴雨暂停并转为长期晴朗天气,这样的平稳天气要一直持续到1月结束,可以说接下来的一月“一暖到底”了。 近日也有朋友问中气爱“听说2月有寒潮要来是真的吗?”“2月会
【电子学会】2022年03月图形化三级 -- 冬天下雪了
冬天下雪了 1. 准备工作 (1)导入背景Jurassic; (2)导入角色Wizard Girl、Snowflake。 2. 功能实现 (1)点击绿旗,Wizard Girl说“听我指令,开始下雪!”2秒; (2)Wizard Girl广播“开始下雪”后隐藏; (3)Snowflake接收到广播“开始下雪”后,雪花从天上不断下落,当雪花飘落到地面上就消失了。 3. 设计思
C语言如何 实现 下雪效果
题外话 前言 1.本文主要围绕 如何 在 控制台上 下起 一场 只有自己能看见的雪 2.是个简易跨平台的,主要是C语言 3.动画 采用 1s 40帧, 雪花具有 x轴速度和y轴速度 4.比较简单,可以给学生作为C语言结课作业吧. 正文 1.1 先简单处理跨平台 本文写作动机,还是感谢一下大学的启蒙老师,让我知道了有条路叫做程序员,可以作为工作生存下去.那就上代码了. 首先代码
超级计算机预测降雪,数据确定,我国今冬干燥贫雪!超级计算机:3月仍有下雪机会...
原标题:数据确定,我国今冬干燥贫雪!超级计算机:3月仍有下雪机会 数据确定,我国今冬干燥贫雪!超级计算机:3月仍有下雪机会 这个冬天里,我国的冷空气和暖空气的活动都很强盛,因此前冬寒潮活跃很多地方一度气温严重偏低,但1月下旬以来又频频大回暖,现在很多地方气温又严重偏高。但和冷暖不同的是,这个冬季我国的雨雪在不少地方却成了稀客。来自中国气象局国家气候中心的监测数据显示,12月1日-2月23日,我国
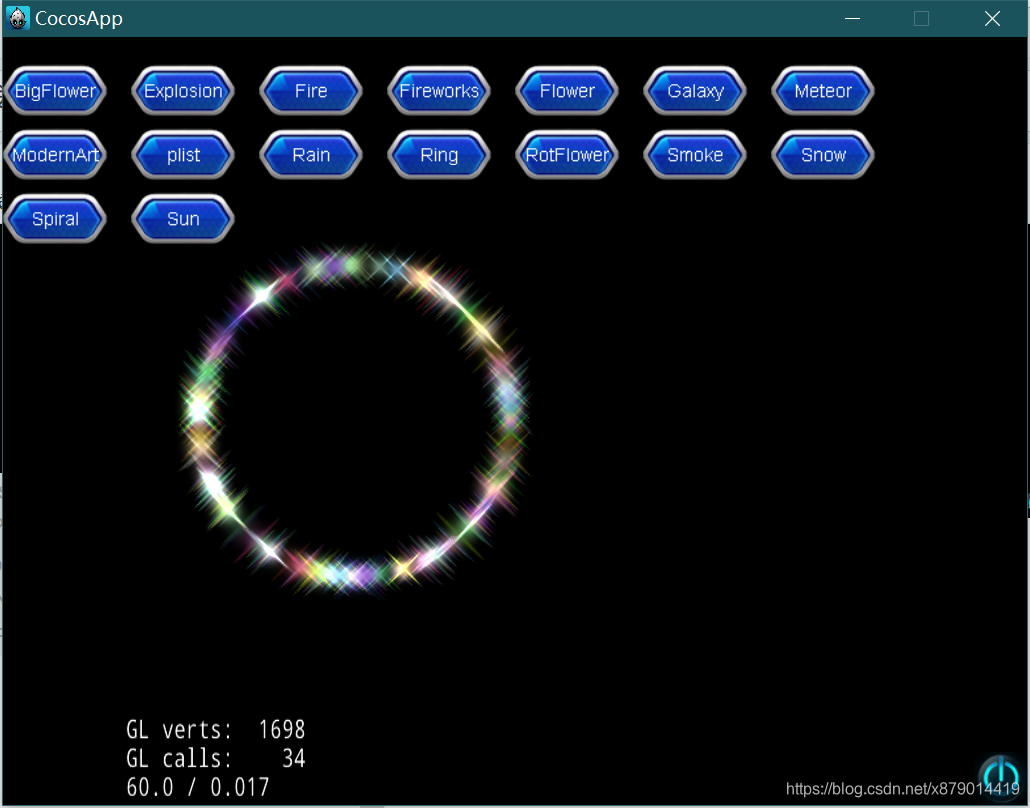
游戏开发cocos2d-x实战(10) --粒子系统(流星、烟花、火焰、下雪、下雨粒子特效)
1、粒子 粒子系统中需要包括四个部分: 粒子对象运动规律随机性粒子状态。 大量的粒子叠加就可以产生我们需要的特效。 cocos2d-x引擎中,粒子系统使用CCParticleSystem来表示,又分为两大类,重力式粒子系统CCParticleSystemPoint和放射式粒子系统CCParticleSystemQuad,两者在功能上略有不同。 CCParticleSystemQuad支持围