下拉菜单专题
easyui 验证下拉菜单select
validatebox.js中添加以下方法: selectRequired: {validator: function (value) {if (value == "" || value.indexOf('请选择') >= 0 || value.indexOf('全部') >= 0) {return false;}else {return true;}},message: '该下拉框为必选项'}
Vue学习:v-model绑定文本框、单选按钮、下拉菜单、复选框等
v-model指令可以在组件上使用以实现双向绑定,之前学习过v-model绑定文本框和下拉菜单,今天把表单的几个控件单选按钮radio、复选框checkbox、多行文本框textarea都试着绑定了一下。 一、单行文本框和多行文本框 <p>1.单行文本框</p>用户名:<input type="text" v-model="inputMessage"><p>您的用户名是:{{inputMe
Bootstrap 5 下拉菜单
Bootstrap 5 下拉菜单 Bootstrap 5 是一个流行的前端框架,用于快速开发响应式和移动设备优先的网页。下拉菜单是 Bootstrap 5 中一个重要的组件,它允许用户从一系列选项中选择一个值。在本文中,我们将详细介绍 Bootstrap 5 下拉菜单的用法、自定义和示例。 简介 Bootstrap 5 下拉菜单是基于 Bootstrap 的下拉组件,它通过使用少量的 Jav
【indirect 函数 ★二级下拉菜单】
Indirect 函数 🌼indirect函数参数🌼应用:🌼跨表引用同一单元格🌼二级下拉列表 🌼indirect函数参数 返回⬅️【文本字符串所指定的引用】 =INDIRECT(ref_text,[a1]) 其中【ref_text】是引用的文本 [a1] 是引用的类型,一般情况下省略 🌼应用: 我们可以直接引用一个单元格,返回它本身的内容,这时候作为文本字
MFC工控项目实例之九选择下拉菜单主界面文本框显示菜单名
承接专栏《MFC工控项目实例之八选择下拉菜单添加打钩图标》 1、在主界面添加一个组合框和一个静态文本框。 2、在SEAL_PRESSUREDlg.cpp文件中添加代码 BOOL CSEAL_PRESSUREDlg::OnInitDialog(){CDialog::OnInitDialog();...GetDlgItem(IDC_STATIC_TYPNAME)->SetFont(&m_sF
Element-PLUS下拉框、日期组件、下拉菜单定位问题 element-plus下拉框组件定位问题 element-plus日期组件定位问题
Element-PLUS下拉框、日期组件定位问题 element-plus下拉框组件定位问题 element-plus日期组件定位问题 1、增加全局样式2、使用2.1、下拉框使用2.2、日期组件使用 1、增加全局样式 .el-popper.is-pure {inset: 36px auto auto 0px !important;} 2、使用 Element-PLUS
Django 2.1.7 form处理select下拉菜单
需求 在开发的过程,会有很多form表单需要select下拉菜单的枚举类设置,如果一个个在前端中写死是很不合理的。应该要在models数据模型设置的时候就直接配置好,然后前端直接读取枚举数据,然后在前端通过模板直接读取,或者json返回。 下面来写一个示例来看看。 参考文献 https://docs.djangoproject.com/zh-hans/2.1/topics/forms/for
Excel实用技巧——二级下拉菜单、数据验证
EXCEL系列文章目录 Excel系列文章是本人亲身经历职场之后萌发的想法,为什么Excel覆盖如此之广,几乎每个公司、学校、家庭都在使用,但是它深藏的宝藏功能却很少被人使用,PQ、BI这些功能同样适用于数据分析;并且在一些需要简单及时的数据分析项目前,Excel是完胜python、R、SPSS这些科学专业的软件的。因此决心开启Excel篇章。 数据分析为什么要学Excel Excel图表
jQuery实现两个下拉菜单的选项互相移动效果
jQuery实现两个下拉菜单的选项互相移动效果 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m
下拉菜单MaterialSpinner设置高度以及常规用法
引入依赖 compile ‘com.jaredrummler:material-spinner:1.3.1’ 功能预览: 在布局文件中添加这个组件 <com.jaredrummler.materialspinner.MaterialSpinnerandroid:id="@+id/spinner"android:layout_width="match_parent"android:layout_
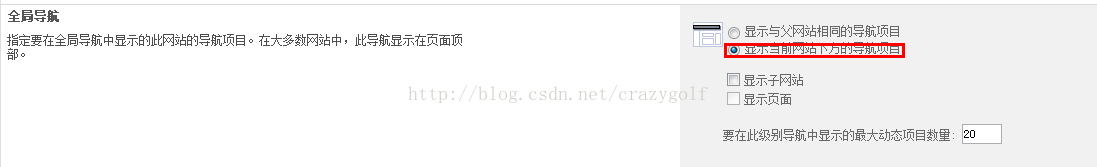
SharePoint 配置站点导航栏顶级菜单栏的下拉菜单
Sharepoint 设置顶级菜单的下拉菜单,在网上有找一些类似的功能,很多都是自己开发控件然后部署,其实这个完全可以sharepoint 设置获得。 效果: 1. 启用设置功能。 进入网站设置—》网站集管理—》网站集功能—》启用sharepoint server 发布基础架构功能 2. 回到站点。 进入网站设
excel怎么设置颜色下拉菜单
下拉菜单打开就是几种颜色可以选择,每种颜色代表不同的意思,没有文本。 第一步:做好下三项的拉菜单,依次为X,Y,Z.第二步:开始-条件格式-新建规则-(第2项)只为包含以下内容的单元格设置格式第三步:单元格值-等于-X第四步:格式-填充-红色第五步:在菜单中选定X,它的色就会是红色
thinkphp实现动态下拉菜单(补充 设置默认值)
在下拉菜单中的选项 用动态方式添加 提高项目可扩展性 HTML部分 <span style="font-family:KaiTi_GB2312;font-size:18px;"><tr><td width="84" align="right">全宗编号:</td><td colspan="2"><select name="full_model_num" id="select"><fore
三行代码教废你bootstrap原生下拉菜单实现非点击显示
bootstrap 3原生的下拉菜单(DropDown)组件默认不支持鼠标移上去就展开下拉列表,只能点击后才显示. 为了解决这个问题,我在网上无意发现了一个插件bootstrap-dropdown-hover,但是用起来很繁琐.感兴趣的朋友可以自行搜索一下. 相比较插件来说 这三行代码用起来更香: .dropdown:hover .dropdown-menu {display: block;
实现Dropdown下拉菜单监听键盘上下键选中功能-React
用过ant design的小伙伴都知道,select组件是支持联想搜索跟上下键选中的效果的,但是在项目中我们可能会遇到用select组件无法实现我们的需求的情况,比如说一个div框,里面有input,又有tag标签,在input中输入内容触发联想,然后选中其中某一个,以tag标签的形式回填到div框中(类似这种需求)。这个时候,我们可以采用ant design的dropdown组件来帮助我们实现。
vue3中element-plus下拉菜单与图标的使用
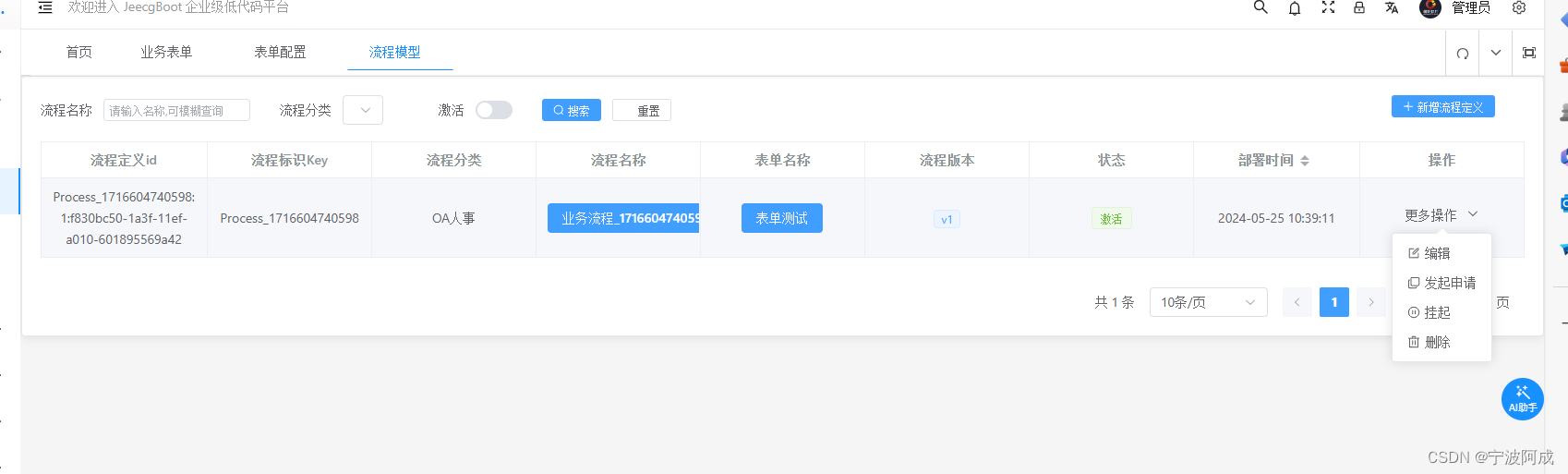
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 http://218.75.87.38:9666/ 更多nbcio-boot功能请看演示系统 gitee源代码地址 后端代码: https://gitee.com/nbacheng/
【JQuery】——横向纵向下拉菜单
在学习jQuery的过程中,遇到项目中最常用到的下拉菜单,本着高效的原则,在此总结一下横向和纵向下拉菜单的实现效果,形成自己的小类库,以便自己在项目过程中能够方便的调用。 HTML部分: 引用menu.css、jquery.js(已经封装好的)和menu.js文件 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01
自定义el-select下拉菜单的内容以及数据回显的内容
最终的效果 下拉选项的自定义内容好实现,因为他有默认插槽,所以直接在el-option标签里面写自定义内容就可以实现 <el-selectref="seriesBorderTypeRef"class="series-border-type"@change="changeSeriesBorderType"v-model="customStyle.seriesBorderType"pl
0框架前端-如何写一个下拉菜单(Dropdowns)
实现效果: 可以发现这个待实现效果,是我们之前实现的button下面加了一个button list而已, 点击上面的Click Me按钮,这个button list要toggleable显示和隐藏。之后再通过一个div wrap 这两个组件为一个组件即可。 button list 可以是一组竖着的<div> list ,也可以是一组竖着的<a>。简单起见,我们选<a> list
Matlab App Designer自学笔记(十四):分档旋钮控件、下拉菜单控件、微调控件
由于一些主观及客观的原因,博主已经放弃了在CSDN上更新文章,感兴趣的朋友可以去我的个人博客去浏览可能需要的文章。 陶小桃Blog-无限进步的优质帅气大学生!热衷于分享技术和日常生活的机械专业小哥哥,捣鼓机械设计、计算机视觉和深度学习。网站还涉及到网页设计以及SEO相关地博文。https://www.52txr.cn/ 一、分档旋钮控件 可以对档位进行设置,例如改为"off"、“low
一个简单的下拉菜单特效
<html><head><title>打造下拉菜单</title><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><script language="JavaScript"><!--<!--function MM_reloadPage(init) { //reloads the window if Nav4
Flutter应用下拉菜单设计DropdownButtonFormField控件介绍
文章目录 DropdownButtonFormField介绍使用方法重点代码说明属性解释 注意事项 DropdownButtonFormField介绍 Flutter 中的 DropdownButtonFormField 是一个用于在表单中选择下拉菜单的控件。它是 DropdownButton 和 TextFormField 的组合,允许用户从一组选项中选择一个值,并将所选值
js实现鼠标选择/键选下拉菜单
<!doctype html><html lang="en"><head><meta charset="UTF-8"><title>下拉菜单</title><style type="text/css">body,ul,li{ margin:0; padding:0; font-size:13px;}ul,li{list-style:none;}#divselect{width:186px; m