上集专题
twig模板引擎详解(上集:设计师篇)【twig模板引擎中文使用教程】
前文:本文是《云客drupal源码分析》系列的番外篇,由于drupal采用了twig模板引擎,因此该篇将详细介绍twig,但不会涉及drupal任何内容,是原生twig的使用详解,分上下两集,上集供设计师阅读,讲解在模板中的使用,下集供php程序开发人员阅读,讲解程序调用、扩展开发。 本篇为上集,额外介绍了安装等必要内容,以便首次接触人员查阅,纯模板设计师可以跳过。 官网地址:https://t
35套用于扁平化设计的图标和网页元素《上集》
35套用于扁平化设计的图标和网页元素《上集》 扁平化设计是指舍弃渐变、阴影、高光等拟物化的视觉效果,从而打造出一种看上去更加平面化的界面风格。扁平化的网页设计更适合用于需要同时支持多种屏幕尺寸的响应式设计技术中。今天,我给大家带来35套用于扁平化设计的图标和网页元素,记得分享和推荐啊! 您可能感兴趣的相关文章 10套华丽的Windows8 Metro风格图标让人爱不释手的13套精美
AI绘画训练一个扩散模型-上集
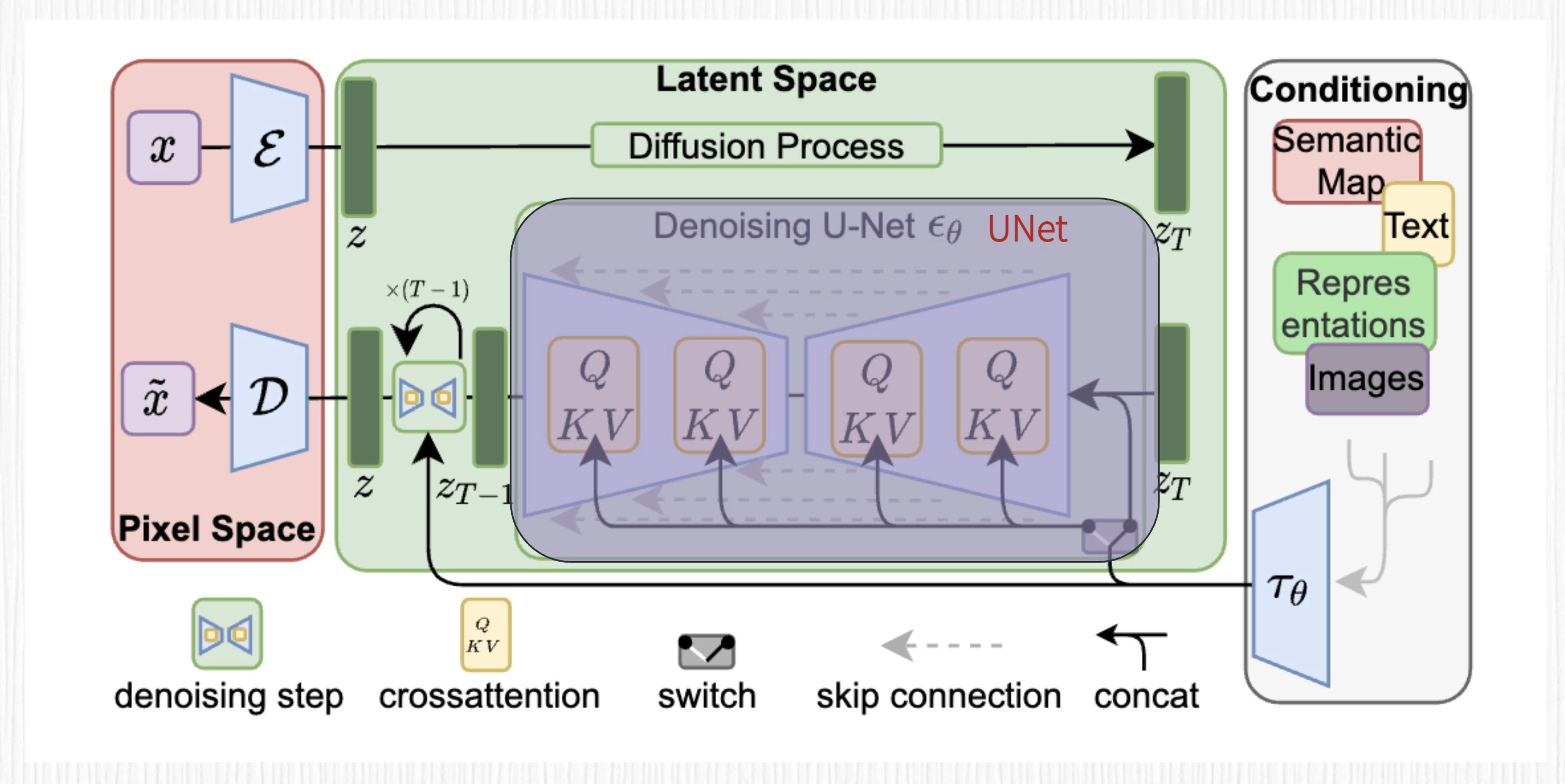
介绍 AI绘画,其中最常见方案基于扩散模型,Stable Diffusion 在此基础上,增加了 VAE 模块和 CLIP 模块,本文搞了一个测试Demo,分为上下两集,第一集是denoising_diffusion_pytorch ,第二集是diffusers。 对于专业的算法同学而言,我更推荐使用 diffusers 来训练。原因是 diffusers 工具包在实际的 AI 绘画项目中用得更