七牛专题
微信小程序---多图上传到七牛,并从七牛传到服务器(多图上传和重命名)
实现本地图片上传--->七牛---->服务器 1.调取图片上传wx.chooseImage({}) 2.将上传的图片拼接成数组,并重命名 3. 上传至七牛,成功后返回key值,拼接成字符串后 在 SDK 目录下找到 qiniuUploader.js 文件,在需要使用上传功能的页面引用 qiniuUploader.js 文件, 该方法四个参数,上传成功的回调函数返回了成功上传图片的链接
JavaWeb-结合七牛搭建个人相册
结合七牛搭建个人相册 转载自:https://www.shiyanlou.com/courses/document/256 一、实验说明 1. 环境登录 无需密码自动登录,系统用户名shiyanlou,密码shiyanlou 2. 环境介绍 本实验环境采用带桌面的Ubuntu Linux环境,实验中会用到桌面上的程序: LX终端(LXTerminal): Linux命令
使用七牛的镜像存储功能可能会导致网站被K
博客被K 一个月前的今天,突然发现露兜博客的访问量降了一大半,看了网站统计才发现是被百度K了,收录量倒是没变,但是百度权重从2降到了0,每天从百度来的访问量也降到了不到10,入口还全都是首页。 回想一下,我的网站也没做过什么大的更改啊,我也不是那种整天闲着做SEO的人,莫非是博客好久没更新了?但是我基本每个月都有1-2篇的更新,百度不会因为这个原因K我吧?这个月我也持续更新
七牛云图床开启HTTPS域名的两种方式
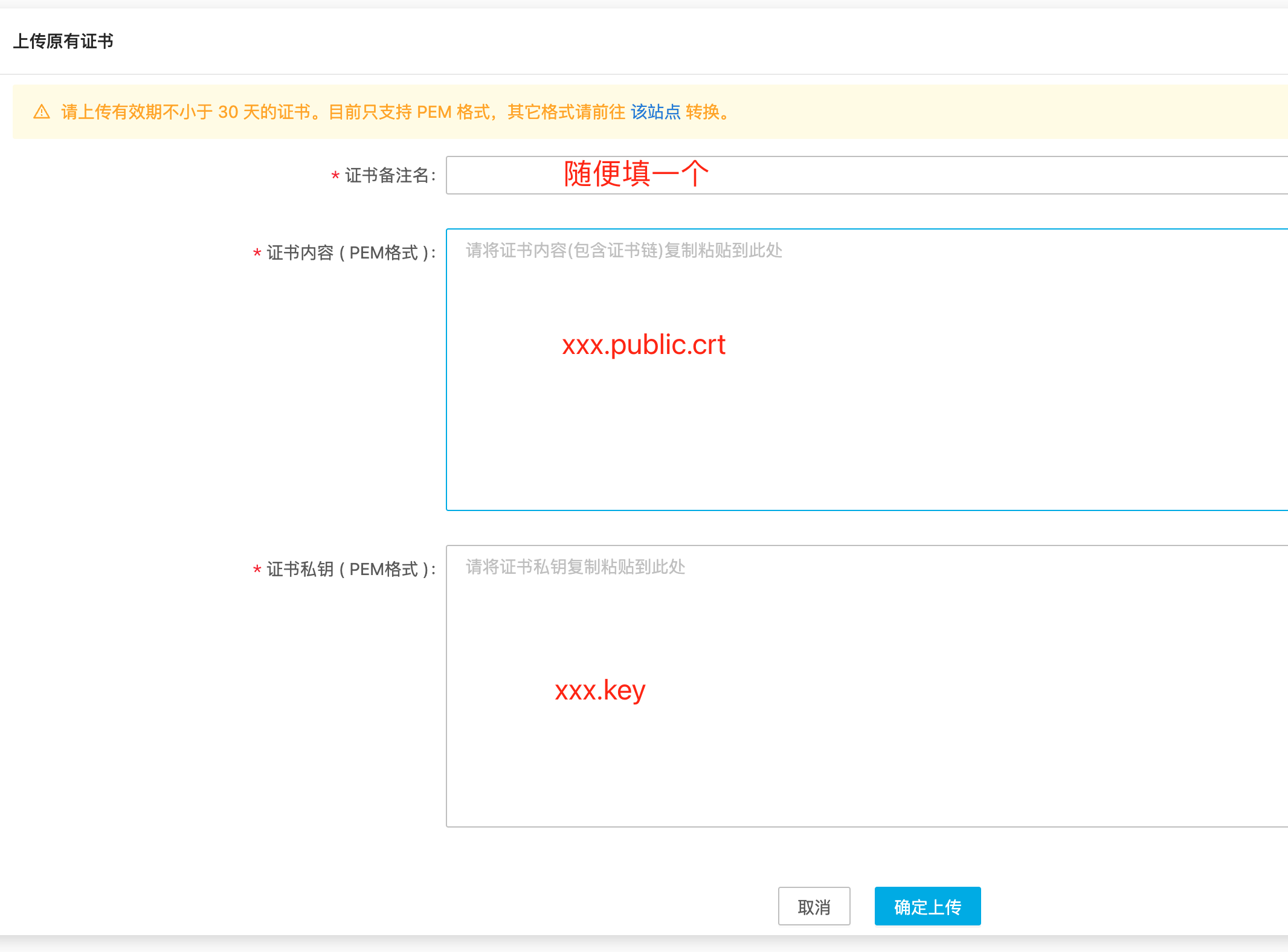
我的原文:https://hijerry.cn/p/64756.html https下的http图片 因为自己一直用的是七牛云来管理博客图片,发现在chrome下用https访问博客时看不到博客里的图片,而使用safari访问https博客却可以正常看到图片。chrome报错如下: 打开chrome开发者工具可以发现,我的http图片被自动转成了https,而我在七牛云对象存储还没开启h
七牛的CDN部分JAVA使用介绍
原文地址:http://www.cnblogs.com/weikongziqu/p/5003003.html 本文针对于qiniu的javaSDK使用教程进行编写并测试,仅测试部分功能。 1,因为最近要用到cdn,正好之前注册过七牛,所以研究了一下。 2,使用前提:七牛账户。 3,七牛的开发者中心提供了非常详细的api文档,具体请参考Java SDK使用指南 4,下载相关包
[转自alexstocks]七牛的存储算法猜测
相关报道: 1. http://www.infoq.com/cn/articles/storage-system-stuff 2. http://www.pingwest.com/qiniu/ 目录[-] 引言:何为纠删码 纠删码中运算的基础域———有限域 七牛的存储方案 个人浏览网页的时候,有打标签的习惯。最近整理以往的标签的时候,发现积累了一些有关七牛公司存储策
微信jssdk拍照转base64上传七牛
API版本: 调用API需要1.2以上,是指的至少1.3及往上版本. <script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.0.js"></script>wx.config({debug: false,****验证信息****jsApiList: ['checkJsApi','
Spring Boot + 七牛OSS: 简化云存储集成
引言 Spring Boot 是一个非常流行的、快速搭建应用的框架,它无需大量的配置即可运行起来,而七牛云OSS提供了稳定高效的云端对象存储服务。利用两者的优势,可以为应用提供强大的文件存储功能。 为什么选择七牛云OSS? 七牛云OSS提供了高速的文件传输服务。它有完备的安全机制,保障你的数据安全。提供了良好的API支持,让开发者可以方便的集成到自己的应用中。 准备工作 在开始之前,你需
七牛技术总监陈超:记Spark Summit China 2015
七牛技术总监陈超:记Spark Summit China 2015 width="22" height="16" src="http://hits.sinajs.cn/A1/weiboshare.html?url=http%3A%2F%2Fwww.csdn.net%2Farticle%2F2015-04-30%2F2824594-spark-summit-china-
阿里云腾讯七牛内容安全配置
一,阿里云 1,配置RAM角色权限 向RAM用户授权系统策略权限:AliyunYundunGreenWebFullAccess 2,内容安全控制台——授权访问OSS 不授权——会报错——no permission(not authorized about role AliyunCIPScanOSSRole)
基于Go框架,Cloudreve个人免费开源网盘系统源码,支持云存储(七牛、阿里云OSS、腾讯云COS、又拍云、OneDrive)
源码介绍 在数字化时代,我们经常需要存储、分享大量的文件,如照片、视频、文档等。然而,许多商业网盘服务却存在限速、收费等问题,给用户带来诸多不便。现在,我们为您推荐一款免费开源的网盘系统——Cloudreve。 Cloudreve基于Go语言开发,支持多种云存储驱动,包括阿里云OSS、腾讯云COS、七牛云等,为您的文件提供安全、可靠的存储空间。同时,它还具有简洁美观的界面和强大的文
Vue3+Vite打包跨平台(七牛、阿里OSS)上传部署前端项目
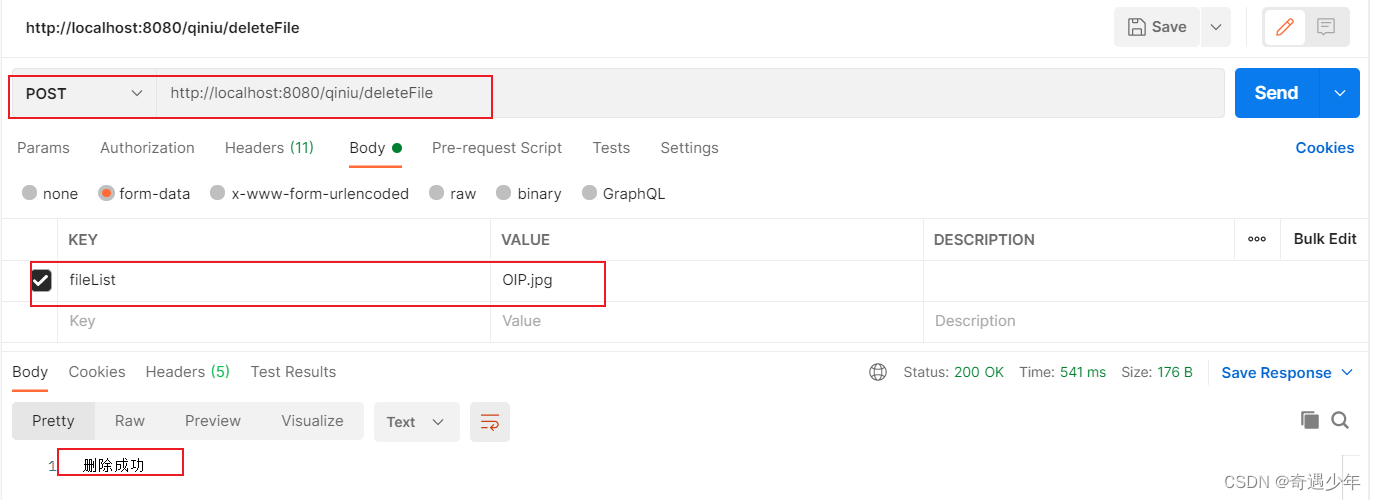
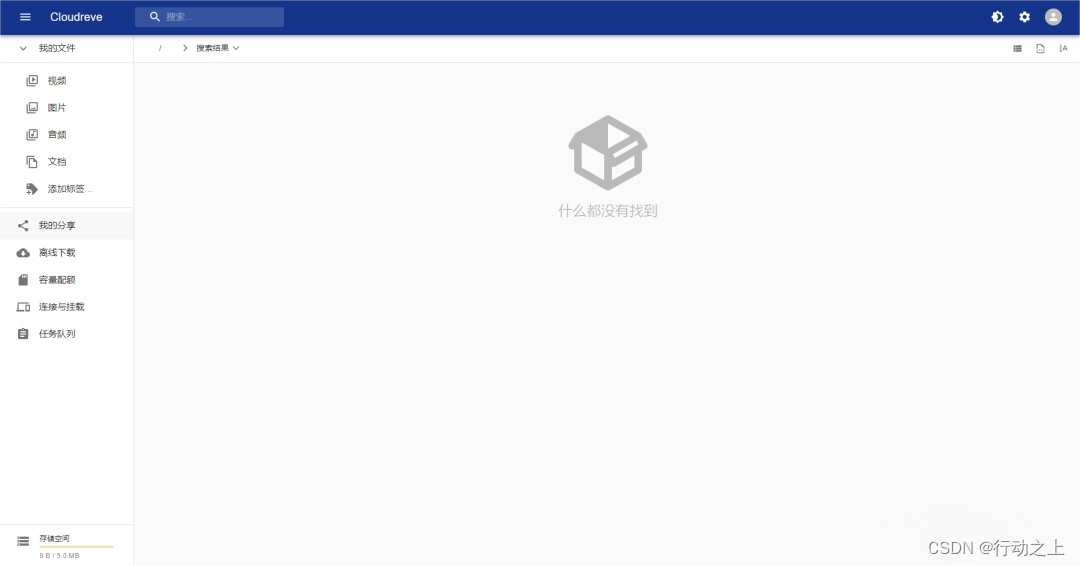
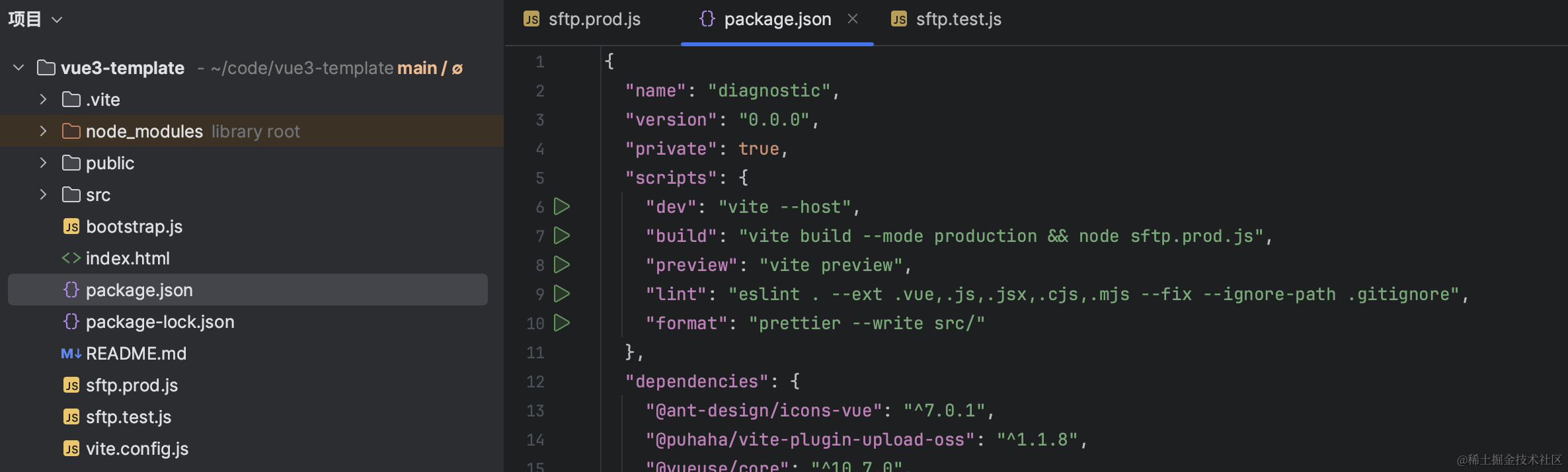
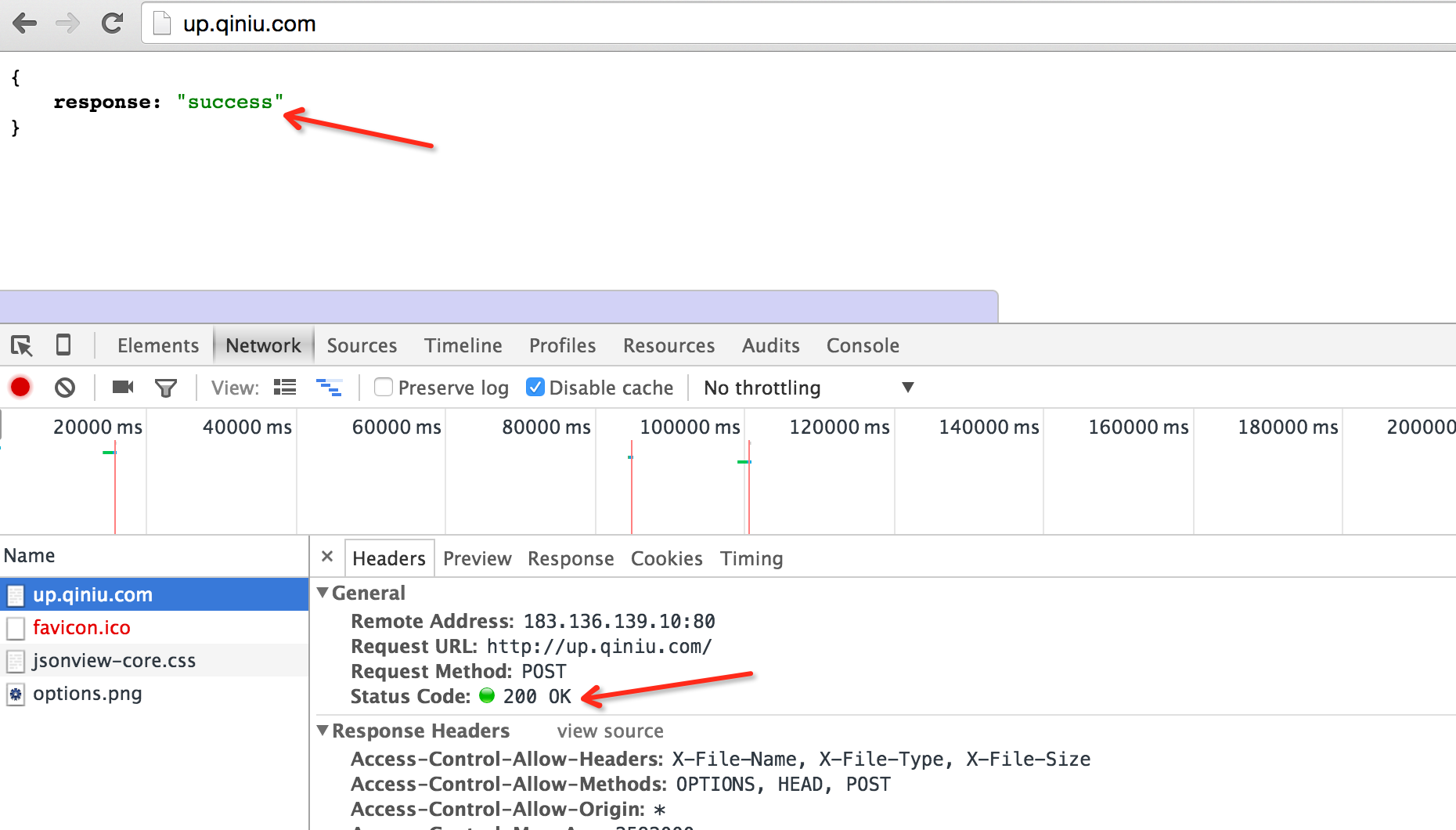
1、业务场景 阅读之前,想了解一下各位观众老爷们,你们公司的项目是怎么部署的: 1.本地打包手动上传服务器; 2.本地打包自动上传服务器; 3.代码仓库流水线自动构建; 4.其他…; 我们用的第3种部署方式,仓库代码合并到release之后自动打包部署,不过这个过程很耗费时间,且流水线是要收钱的。有一天,流水线到期了,部门主管打算节约成本,于是就开始让我们自己写一个脚本,用来部署公司项目;
CentOS配置Jenkins+Android+fir+pyger(蒲公英)+qiniu(七牛)
一、Java环境配置 1.1安装SDKMAN #如果没安装unzip的话$ yum install unzip $ yum install zip curl -s [https://get.sdkman.io](https://get.sdkman.io) | bash 安装完毕后初始化sdkman的配置 $ source "$HOME/.sdkman/bin/sdkman-init.sh
yii2使用七牛上传图片文件
原文链接http://zhang-chuan.com/apre/web/index.php?r=blog%2Fdetail&id=48 1、七牛云官方注册一个账号,并进行实名认证。https://www.qiniu.com/ 2、新建对象存储空间,储存空间的名字就是bucket 。https://portal.qiniu.com/bucket/create 3、复制AK、SK。https:/
七牛关于Android SDK jar包依赖情况总结
有些用户搭建Android环境不成功,其实这主要是由于引入的jar包出现的问题,下面对jar包依赖关系总结并且给出相对应的依赖的jar包: jar包依赖关系如下: 1. qiniu-android-sdk-7.0.9 必须和 android-async-http-1.4.9 依赖,而 android-async-http-1.4.9 又必须依赖cz.msebera.android(即下载htt
七牛图片上传的使用心得[JS篇]
上次写了七牛图片上传的使用心得[PHP篇],主要说的是后端如何为前端生成Token 其实上传图片,后端还相对简单一些,因为使用第三方就是给后端减轻压力,前端相对来说就比较复杂 你可能需要在前端实现一些交互良好的功能: 1.用户点击选择图片 2.用户直接把图片拖拽到div中 3.用户会希望看到上传进度 4.用户希望看到预览图 在开始下面的步骤前,请确保: 1.后端可以正常生成toke
七牛图片上传的使用心得[PHP篇]
曾写过一篇文章随便写了写我怎么用七牛的,发现很多小伙伴来问我,这回写个详细的。 前提: 1.已经有七牛账号,创建了空间,能看到AccessKey/SecretKey; 2.你知道怎么用composer,你对前后端都比较了解; 3.你有理由使用七牛; 开始第一步 第一步:安装PHP-SDK,使用composer:composerrequire qiniu/php-sdk; 第二步:编写
iOS非CocoPods集成七牛播放SDK PLPlayerKit 使用指南
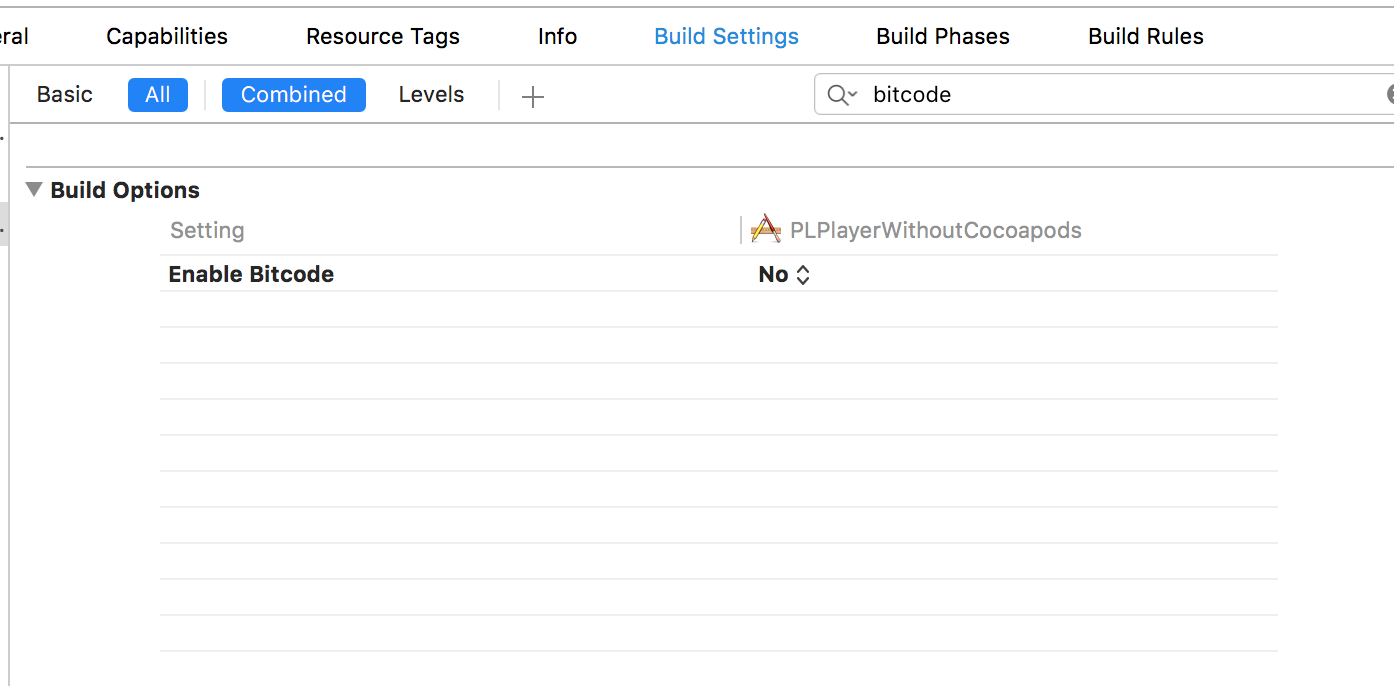
第一步下载PLPlayerKit库 到Github上下载PLPlayKit库,当前PLPlayKit库版本配置2.2.2 下载地址:http://7xng1t.com1.z0.glb.clouddn.com/PLPlayer.zip 把其中的文件全部拖入项目中 第二步配置项目环境 1.在Build Phases的Link Binary With Libraries中添加以下类库 2
【直播】七牛直播RTMP 实现 一般可以用于直播等应用等 更新中
七牛直播RTMP 实现 一般可以用于直播等应用等 思路总结 RTMP是Real Time Messaging Protocol(实时消息传输协议)的首字母缩写。该协议基于TCP,是一个协议族,包括RTMP基本协议及RTMPT/RTMPS/RTMPE等多种变种。RTMP是一种设计用来进行实时数据通信的网络协议,主要用来在Flash/AIR平台和支持RTMP协议的流媒体/交
nodejs + vue + element 本地调用七牛上传图片
一、启动 nodejs 服务 ① 新建并进入一个文件夹 ② 文件夹里放入server.js文件 ③ 文件夹中运行终端 npm init// 一路回车,然后npm install qiniu ④ 运行这个js文件,启动服务 node server.js server.js const http = require('http');const qiniu = require('q
前端加载七牛图片地址竖图变成横图问题
我在开发的过程中上传了一张竖图到七牛,然后拿到七牛图片链接之后,img标签加载出来之后图片变成了横图,但是通过浏览器打开图片展示的确实是竖图。这就奇怪了,后面通过 七牛官网了解到 - imagemogr2 得到解决。 原来是图片的EXIF信息里面旋转有问题 可以通过图片EXIF查看器检查图片 ,有的相机拍摄出来的照片可能本来就因为格式问题是自带旋转的。 没有带旋转的图片EXIF: 有带旋转
在Flask中实现文件上传七牛云中并下载
在Flask中实现文件上传和七牛云集成 文件上传是Web应用中常见的功能之一,而七牛云则提供了强大的云存储服务,使得文件存储和管理变得更加便捷。在本篇博客中,我们将学习如何在Flask应用中实现文件上传,并将上传的文件保存到七牛云。 步骤 1: 安装所需库 首先,确保已安装Flask、SQLAlchemy(如果需要数据库支持)、以及七牛云的Python SDK。可以使用pip进行安装: p






![[转自alexstocks]七牛的存储算法猜测](http://static.oschina.net/uploads/space/2014/1213/205045_1Voj_875730.jpg)