本文主要是介绍七牛回调理解,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
很多用户不理解七牛的上传回调功能,这篇文章以一个具体的java实例讲解下七牛的回调功能。
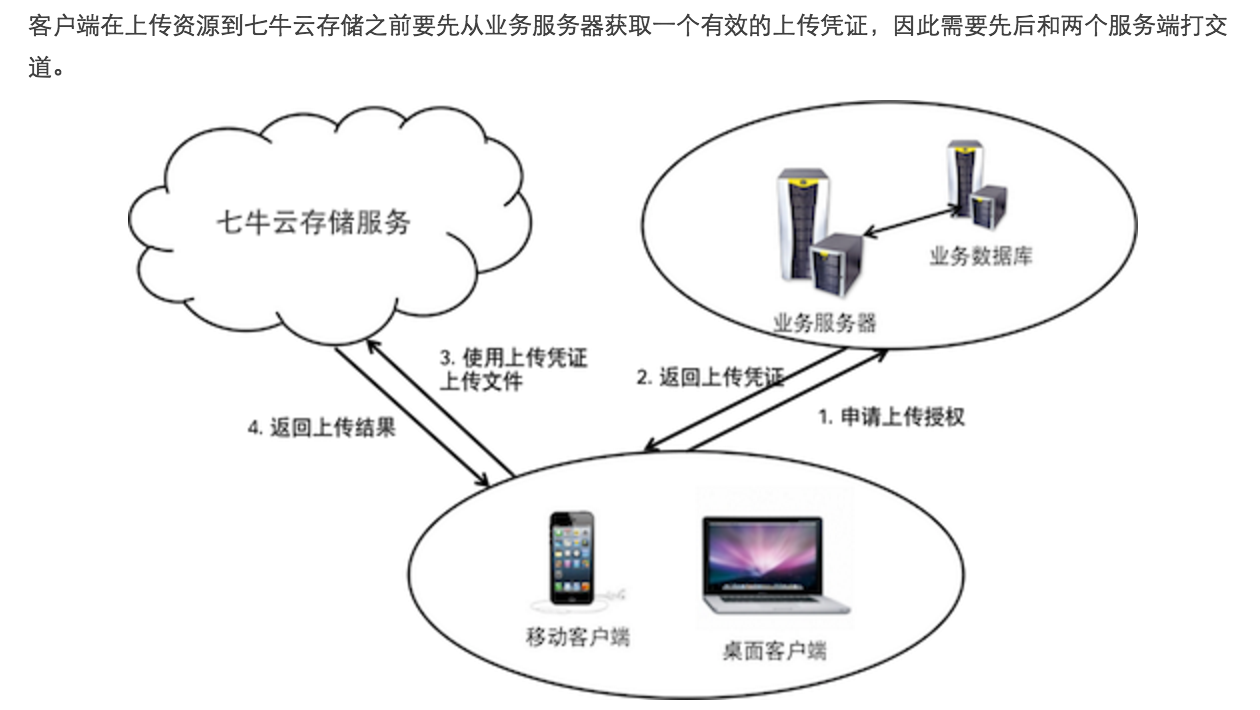
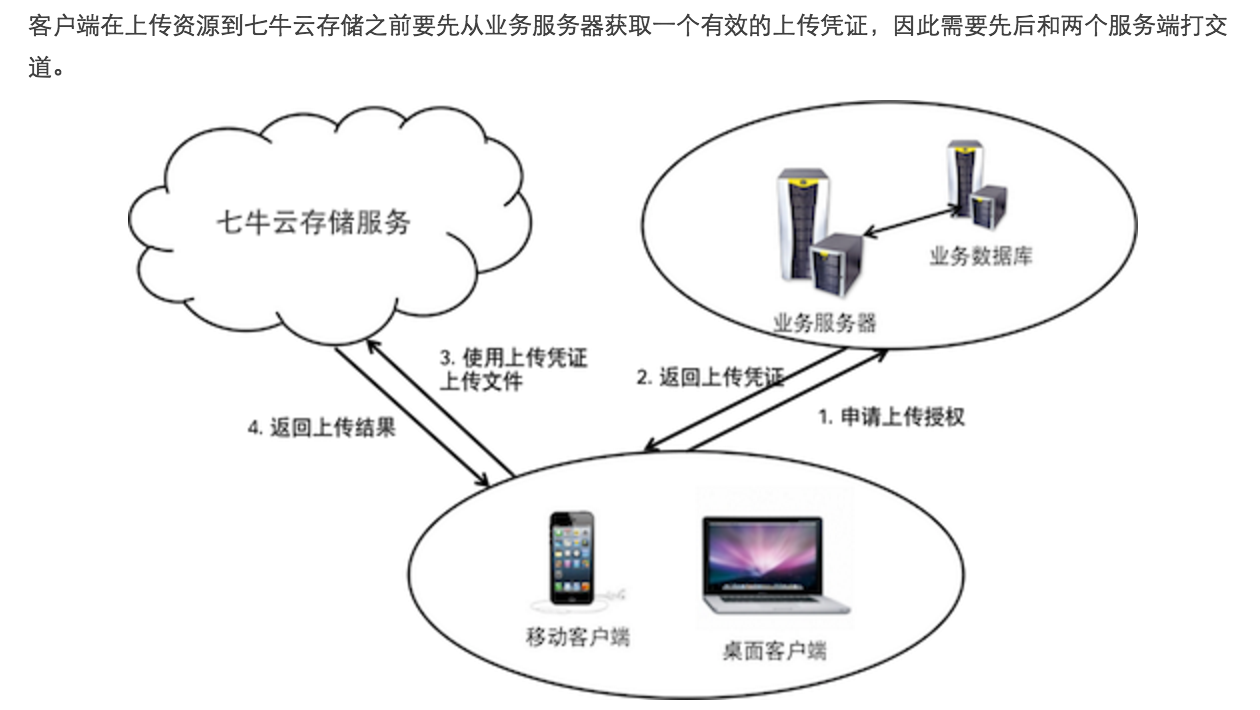
一般的上传流程是用户获得上传凭证之后直接将资源上传到七牛空间,然后七牛回返回一个上传成功或者失败的信息,用户业务服务器是不清楚这些信息的,可以参考下面的流程图:

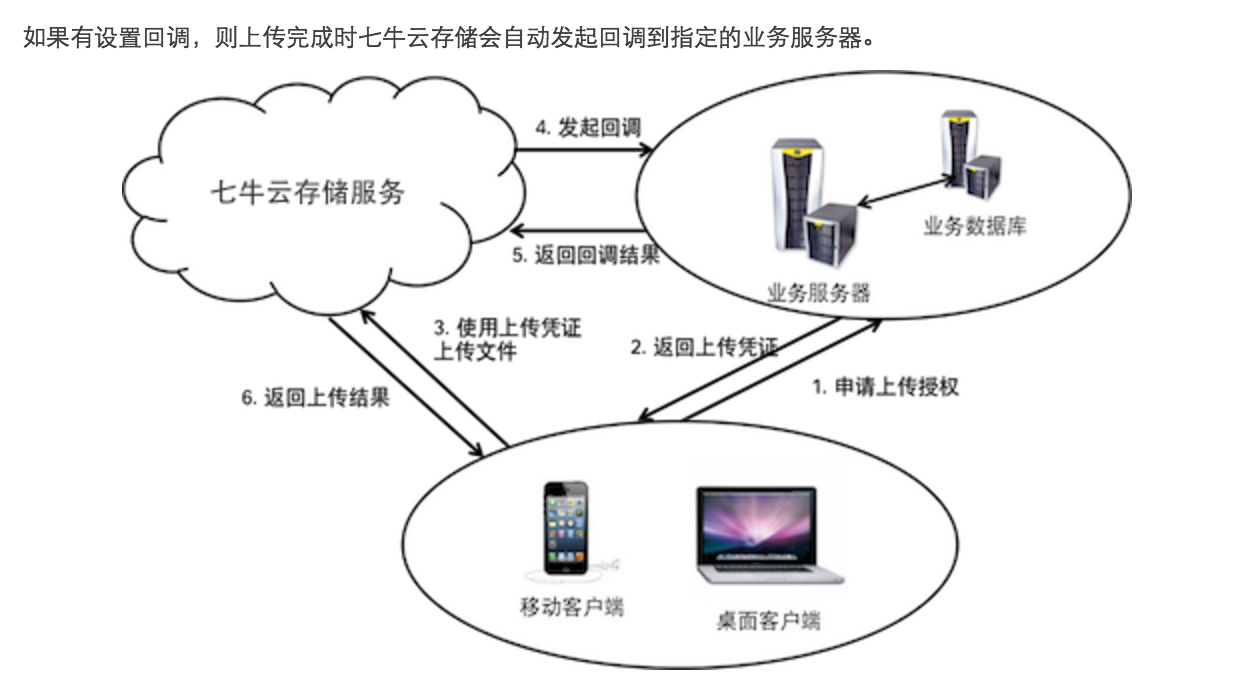
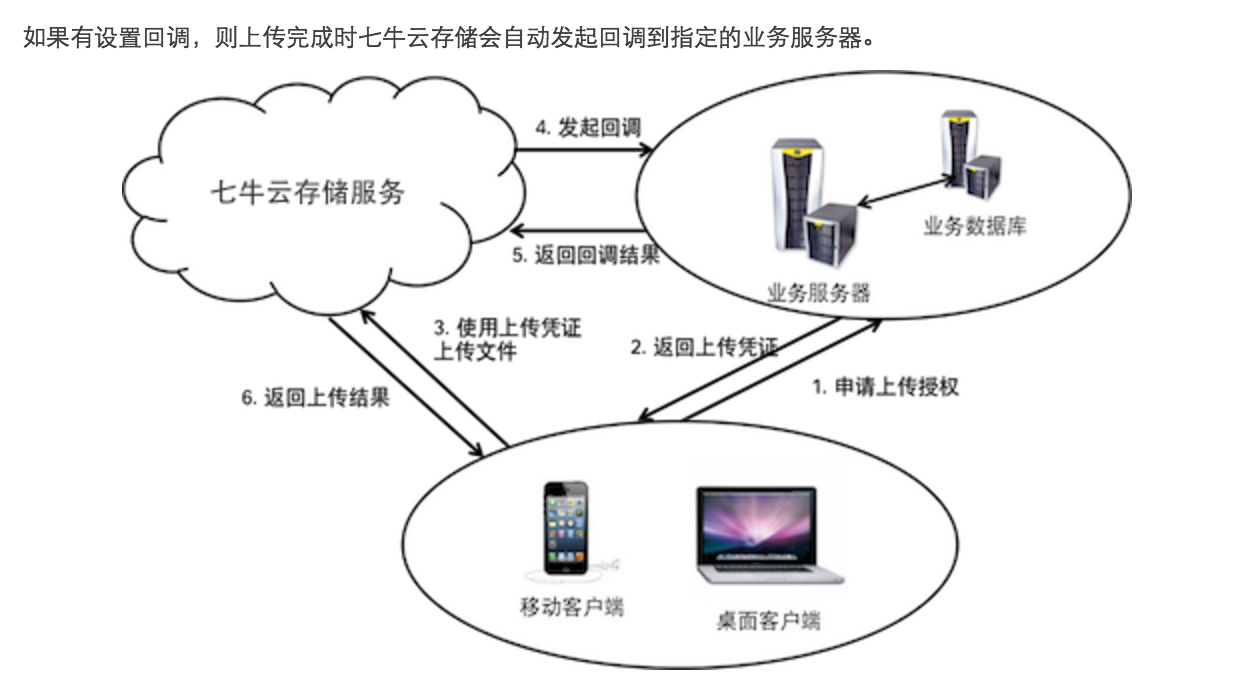
另外一种方式是用户在上传的时候设置回调,则七牛会在用户上传成功后将上传资源的元信息以json格式POST到用户设置的callbackurl,用户业务服务器收到这些信息时可以将其进行保存(比如保存到数据库里面方面查询),但是到这一步并没有结束,用户业务服务器还需要对七牛服务器这次回调做出响应,同样是响应一个json格式的数据给七牛服务器,七牛会将回调的信息返回给上传客户端,流程参考如下:

以下是具体回调过程:
1. 上传策略里面设置好callbackurl以及callbackbody,callbackHost和callbackBodyType这两个字段都是可以默认不设置的,关于这两个参数的规则可以参考七牛的上传策略文档:
http://developer.qiniu.com/docs/v6/api/reference/security/put-policy.html
这个例子设置的callbackbody是:
"hash=$(etag)&key=$(key)&fsize=$(fsize)&mimeType=$(mimeType)"
2.业务服务器设置接收该回调以及返回json的程序代码,可以参考:
<code class="hljs cs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">doPost</span>(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {response.setContentType(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"text/html"</span>);PrintWriter <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">out</span> = response.getWriter();<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//接收七牛回调过来的内容</span>String line=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">""</span>;BufferedReader br=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> BufferedReader(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> InputStreamReader(request.getInputStream())); StringBuilder sb = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> StringBuilder();<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">while</span>((line = br.readLine())!=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">null</span>){sb.append(line);} System.<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">out</span>.println(sb);<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//打印回调内容</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置返回给七牛的json格式的数据</span>JsonObject json=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> JsonObject();json.addProperty(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"response"</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"success"</span>); <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">out</span>.println(json.toString());<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">out</span>.flush();<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">out</span>.close();}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li></ul>
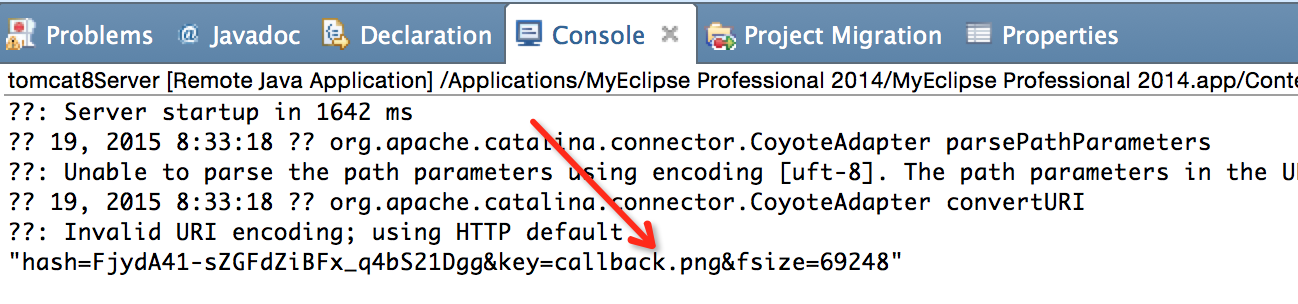
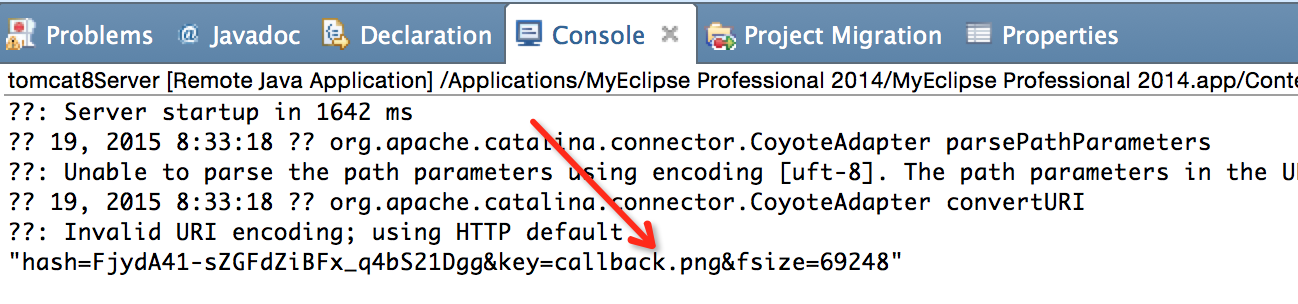
3.业务服务器可以接收到该回调信息如下:

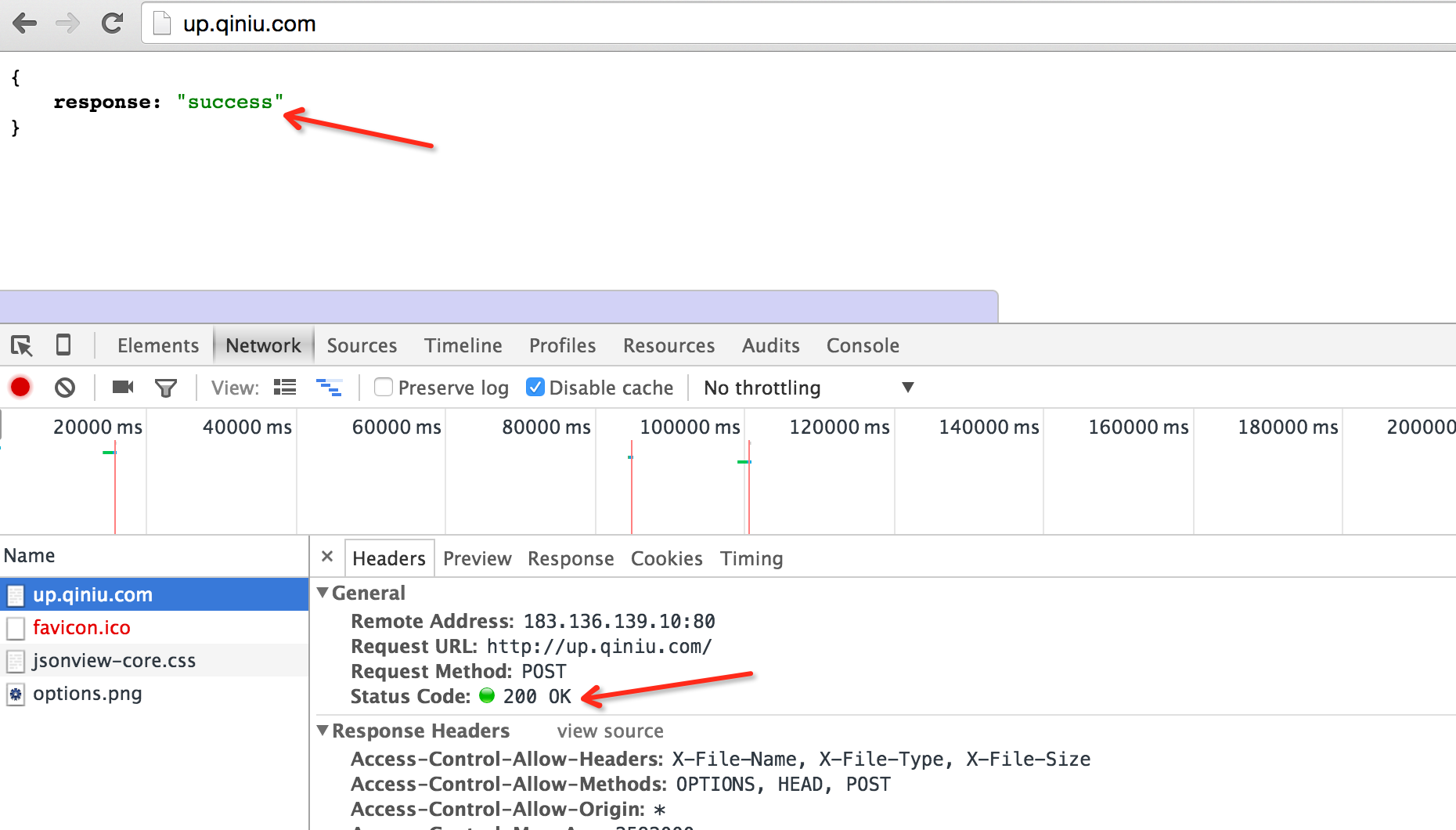
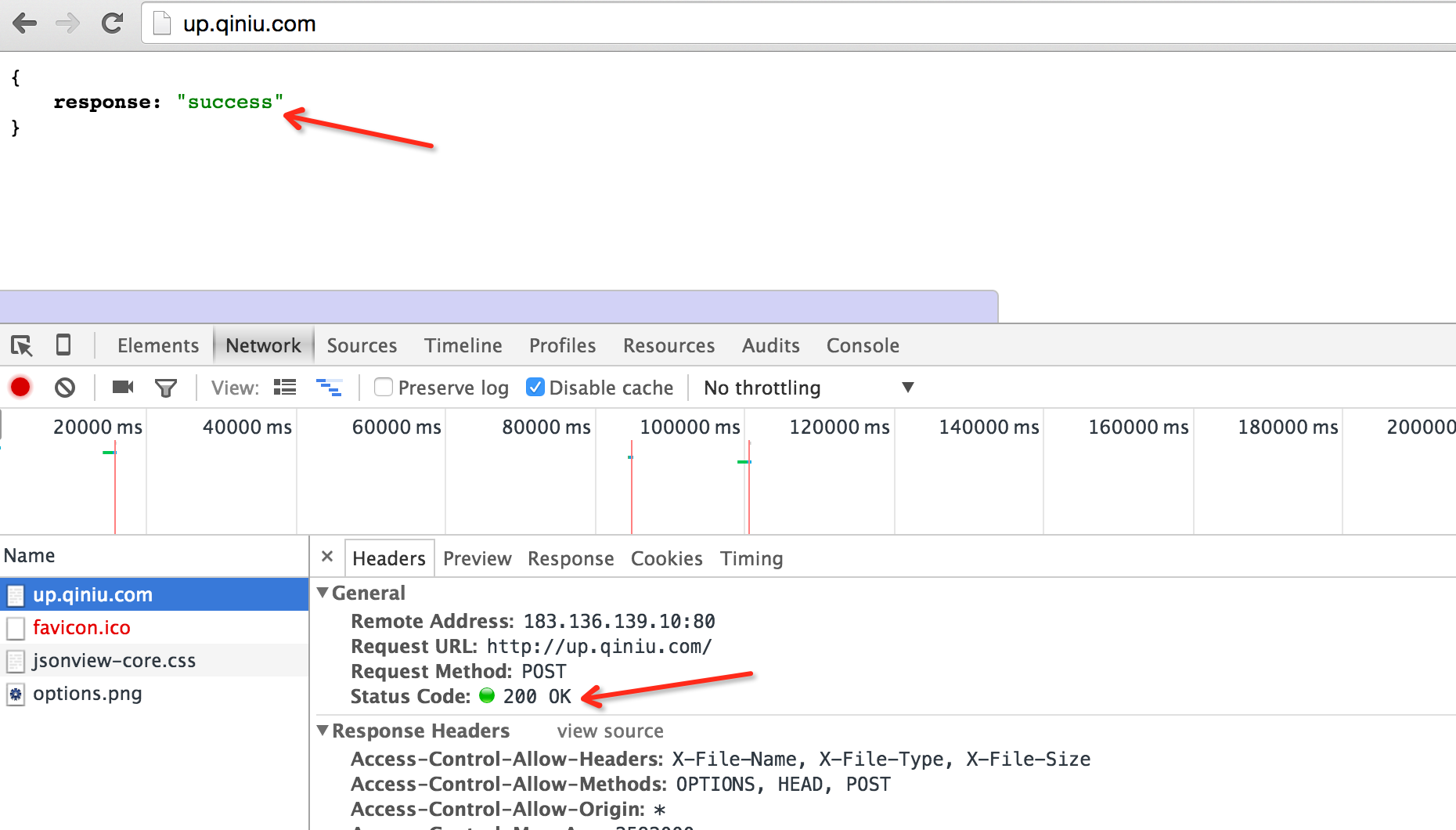
客户端上传之后可以看到业务服务器返回的json数据:

这篇关于七牛回调理解的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!