xterm专题
解决报错:No terminfo entry for XTERM-256COLOR
一、暂时解决办法 运行下面命令 export TERM=vt100export TEMCAP=$INFORMIXDIR/etc/termcap 每次重新登录都需要运行 二、永久解决办法 修改.bashrc或.bash_profile或.profile #移动到对应目录cd /home/用户名#查看隐藏文件ls -al#修改隐藏文件vi ~/.profile#末尾添加命令,保存
使用Xterm实现终端构建
————html篇———— // 需要使用Xterm Xterm的官网: Xterm.js 新建项目 增加基本文件 下载 框架 npm init -y Xterm依赖 npm install @xterm/xterm 参考文档写的代码 贴入代码 <html><head><link rel="stylesheet" href="n
Vue3 + xterm + eventSource
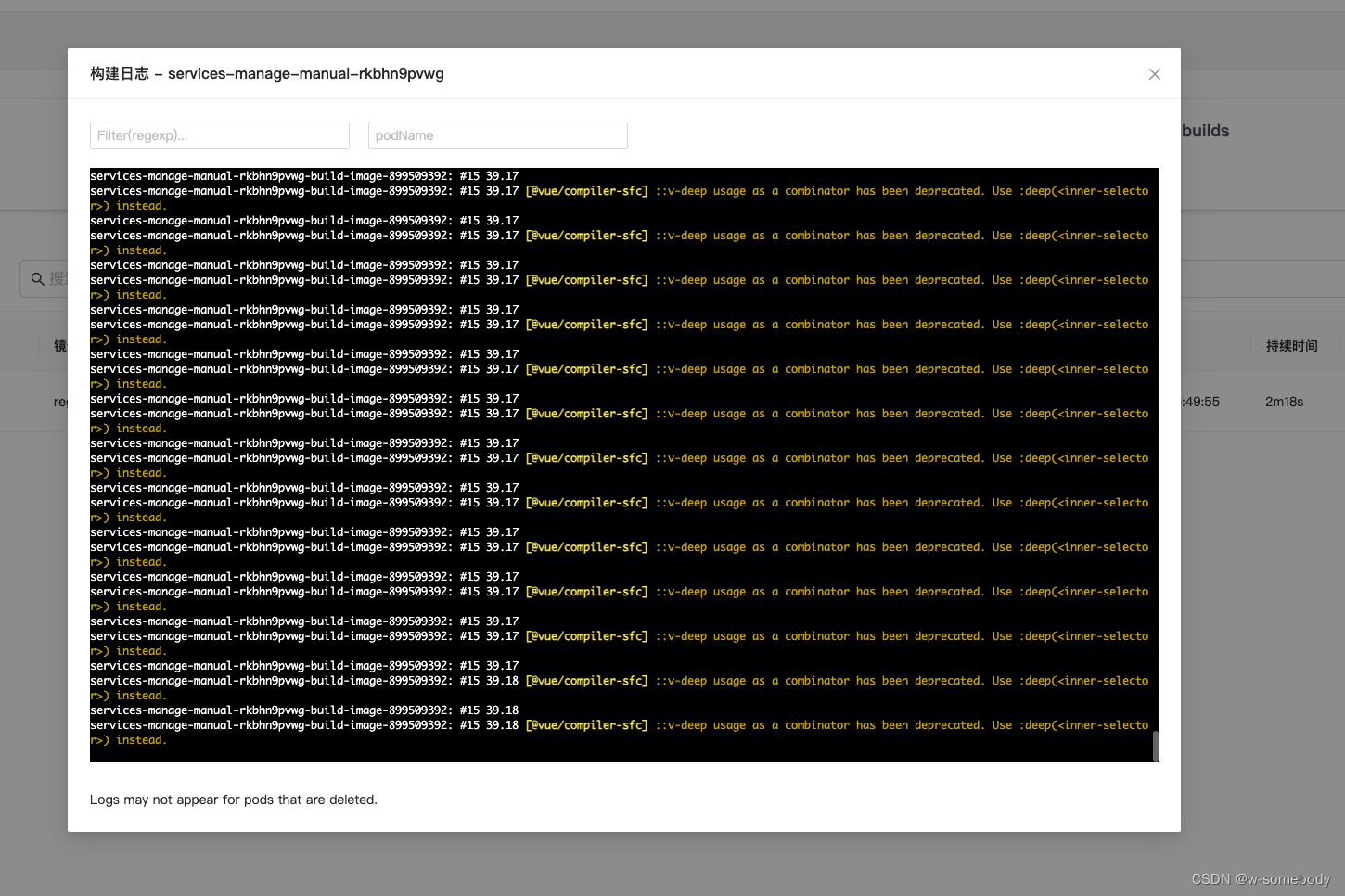
xterm 是一个使用 typescript 编写的前端终端组件,可以在浏览器中实现一个命令行终端应用,通常与 websocket一起使用。 一、安装 pnpm install xtermoryarn add xtermorpnpm install xterm 二、代码实现: 实现日志展示 <template><a-modal class="task-log-dialog"
vue插件--xterm封装
安装 npm install xterm xterm-addon-fit -D 两种模式 log:日志输出shell:终端命令 <template><div :id="id" class="xterm"></div></template><script>import { defineComponent, onMounted, onBeforeUnmount, watch, next
vue3 终端实现 (vue3+xterm+websocket)
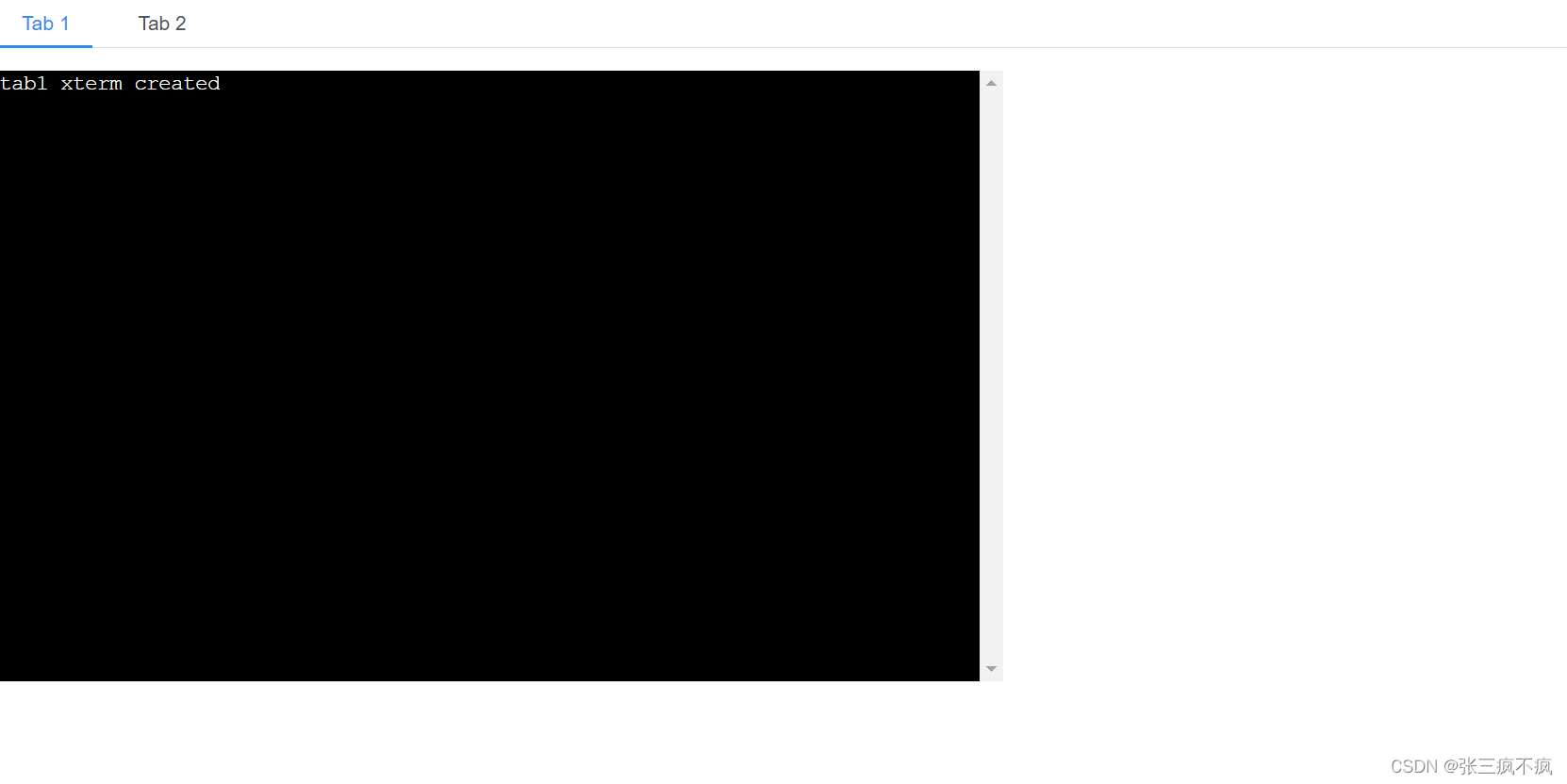
目录 一、xterm介绍 二、效果展示 三、vue文件实现代码 一、xterm介绍 xterm是一个使用 TypeScript 编写的前端终端组件,可以直接在浏览器中实现一个命令行终端应用,通常与websocket一起使用。 二、效果展示 三、vue文件实现代码 <template><div class="bg-main"><divref="terminal"v-
解决Xterm中文乱码
sudo vim /etc/X11/app-defaults/XTerm 在末尾添加如下代码: Xft.dpi:96 xpdf.title: PDF XTerm*faceSize: 10 XTerm*faceSize1: 10 XTerm*faceSize2: 10  
WebSocket+xterm+springboot+vue 实现 xshell 操作linux终端功能
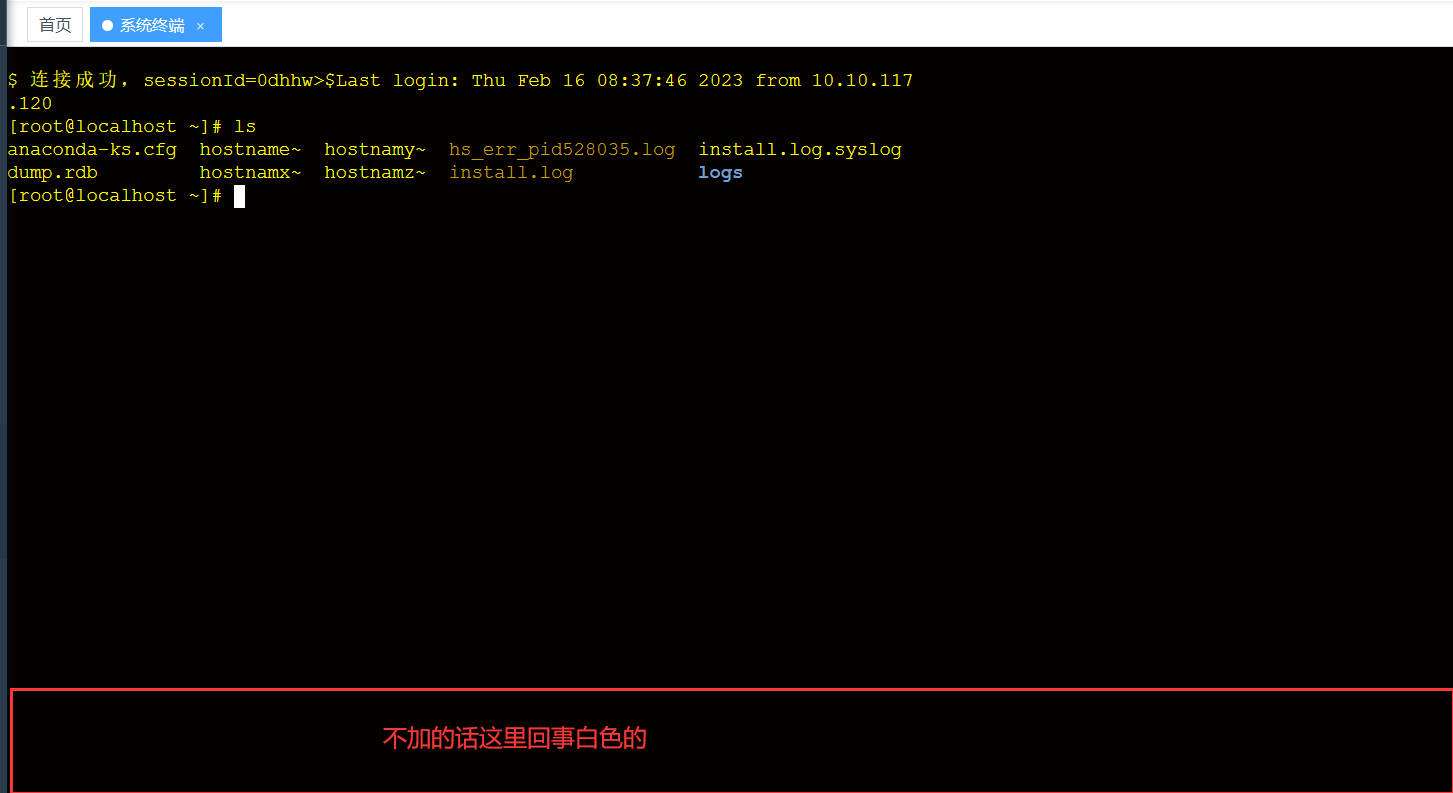
效果图 1.工具介绍与安装 1.1 xterm.js xterm 是一个使用 TypeScript 编写的前端终端组件,可以直接在浏览器中实现一个命令行终端应用。Xterm.js 适用于大多数终端应用程序,如 bash,vim 和 tmux,这包括对基于curses的应用程序和鼠标事件的支持。 1.2 安装 // 1、安装 xtermnpm install --save xterm