weixin专题
Java开发微信公众号之整合weixin-java-tools框架开发微信公众号
微信开发者接入文档 : https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421135319 微信公众平台测试账号申请: http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login 一、前言 首先,在要做微信项目开发前,大家都会去了解微信公众号的类型和注册流程,以及不
小程序图形:echarts-weixin 入门使用
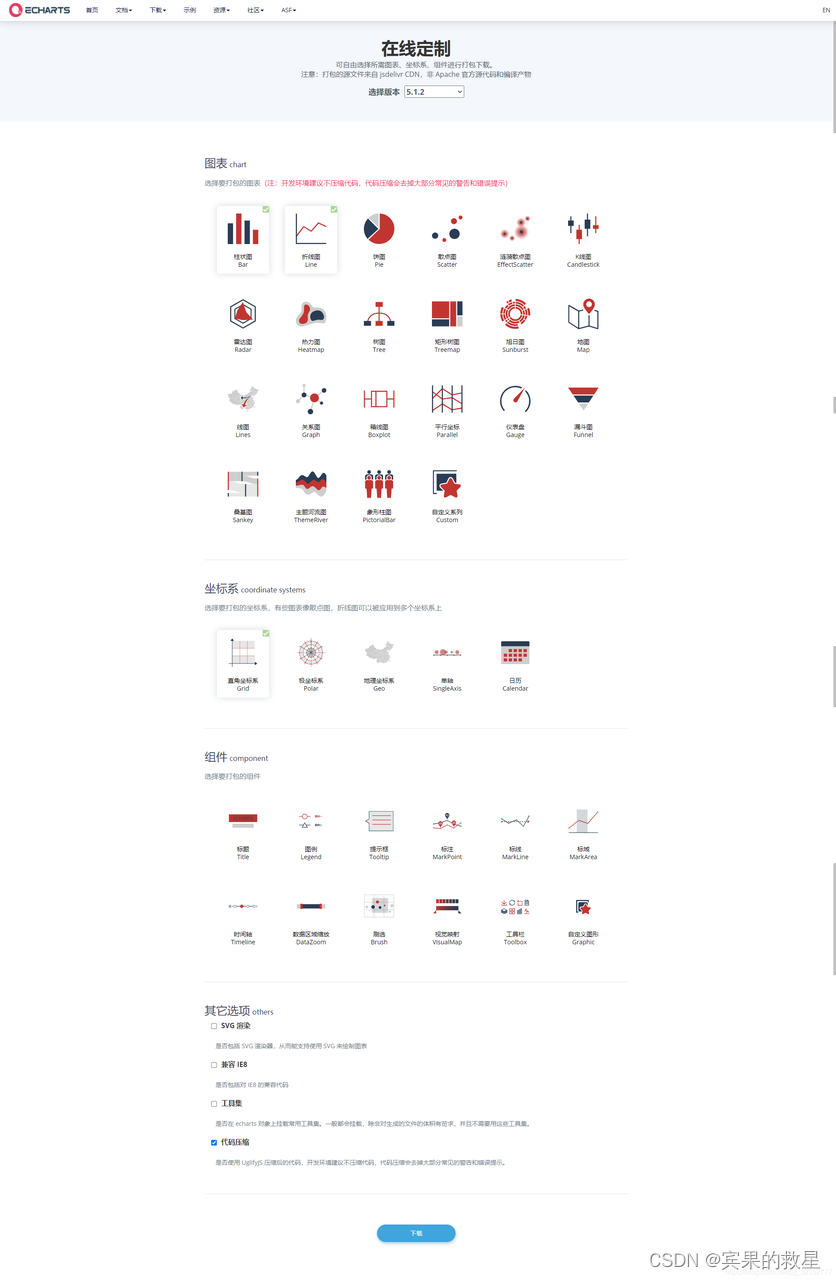
去官网下载整个项目: https://github.com/ecomfe/echarts-for-weixin 拷贝ec-canvs文件夹到小程序里面 index.js里面的写法 import * as echarts from "../../components/ec-canvas/echarts"const app = getApp();function initChar
kdevelop用法_weixin_44594953的博客-CSDN博客_kdevelop
kdevelop用法_weixin_44594953的博客-CSDN博客_kdevelop
Springboot借助微信开发工具weixin.java.tools完成微信授权登录,发送模板消息,发送客服消息,拉取用户信息列表功能
公司要求实现微信公众号的一些功能,本人经过查阅资料发现使用weixin.java.tools对微信进行开发十分便捷,遂将完成的几个小功能贴出来进行记录。 主要接入步骤: 通过ngrok获取动态测试域名。(如果有的话可以用自己的域名,如果想要免费使用域名的话建议使用ngrok内网穿透工具。它的缺点是每次运行ngrok都会变更域名,免费的要求也不要这么多啦)申请测试公众号。(想要使用微信服务器提供
weixin-java-pay 班纳睿记录
首先这是一个很方便的开源项目,涵盖啦微信相关接口处理的大部分应用 本次是记录一个开发中遇到的问题,在此版本三方包中 微信H5中 <dependency><groupId>com.github.binarywang</groupId><artifactId>weixin-java-pay</artifactId><version>3.2.4.B</version></dependency>
uniapp移动端——企业微信H5调用jssdk实现扫一扫,通过weixin-java-cp获取ticket签名,配置config
背景: 使用企业微信开发扫一扫功能 可信域名验证 (1)企业微信的可信域名需要和企业微信的备案主体一致。 域名备案主体可通过站长工具查看域名备案主体。https://icp.chinaz.com/ 企业微信备案主体可以咨询管理员 (2)通过nginx配置域名归属验证txt文件 具体操作详见: https://blog.csdn.net/zhaolulu916/article/deta
微信分享 使用weixin js sdk 兼容 旧版本
首先头部使用微信js sdk php版本demo上头部php配置appid和appsecret那几行 js部分,除了调用基本js库,weixin js sdk库,自己另外封装了一个core.js 其中判断weixin版本使用的是之前在 http://blog.csdn.net/snow_finland/article/details/43227643 这个当中提到的封装的函数
qq-weixin-weibo 第三方登陆返回值
qq-weixin-weibo 第三方登陆返回值 qq 返回值: access_tokenopenidexpires_in 过期时间个人信息 nickname 昵称fingureurl_qq_1 40*40px的头像gender 性别 weixin 返回值: accsee_token 接口调用凭证refresh_token 用户刷新access_token,有效期30 天openid
利用Xposed hook完成alipay/weixin个人免签支付的收款码,免root支持alipay/weixin
最近一直在研究xposed的相关技术,于是决定挑战一下,就有了下面的这些功能,纯属个人爱好、不喜勿喷: 微信、支付宝个人支付收款码自动生成与付款回调通知!有安卓(java)代码、服务端(node.js)代码,演示DEMO、接口回调,个人收款码助手! 实现收款即时到个人微信或者支付宝账户!方便安全,能对接SDK,以及提供个人支付接口API。 支付宝、微信个人收款二维码实
Java结合微信支付 weixin-java-pay V3接口
Java整合微信支付 1.起先的打算是根据微信支付的官方文档来一步步的去操作,但是因为时间与效率的问题还是使用了集成的框架,话不多说,直接开干。 1.1 maven依赖 <properties><weixin-java.version>4.3.0</weixin-java.version></properties><dependencies><dependency><groupId>
eclipse导入weixin-java-mp-demo-master项目后pom.xml第一行报如下错误
eclipse导入mevan项目后pom.xml第一行报如下错误:org.apache.maven.archiver.MavenArchiver.getManifest(org.apache.maven.project.MavenProject, org.apache.maven.archiver.MavenArchiveConfiguration) 解决方法是:点击eclipse菜单栏he
关于AA mirror 连接时出现黑屏死机问题请求大神解决。联系方式weixin号491952582
欢迎使用Markdown编辑器 你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。 新的改变 我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客: 全新的界面设计 ,将会带来全新的
【echarts-for-weixin】微信小程序版ECharts
目录 使用 echart.js文件过大 在微信开发者工具中不跟随滑动 echarts-for-weixin: Apache ECharts 的微信小程序版本 使用 ec-canva要和pages在同一级。 app.json "usingComponents": {"ec-canvas": "../ec-canvas/ec-canvas"} app
问题Error:Execution failed for task ':weixin:processDebugResources'.
今天更新了android studio 后,创建了一个新的工程,编译的时候报错了. Error:Execution failed for task ':weixin:processDebugResources'. 这个问题,我看了很多网上的资料, 1.有的说是drawable里面的图片重复了,删除重复的图片,或者修改图片的名字 2.有的说是drawable里面又不合格的点9图,要修
微信公众平台C# SDK:Senparc.Weixin.MP.dll
https://github.com/Senparc/WeiXinMPSDK 【转】 http://www.cnblogs.com/szw/archive/2013/01/13/senparc-weixin-mp-sdk.html 微信公众账号 Senparc.Weixin.MP SDK 开发教程 索引 Senparc.Weixin.MP SDK从一开始就坚持开源的状态,这个过程中得到了许
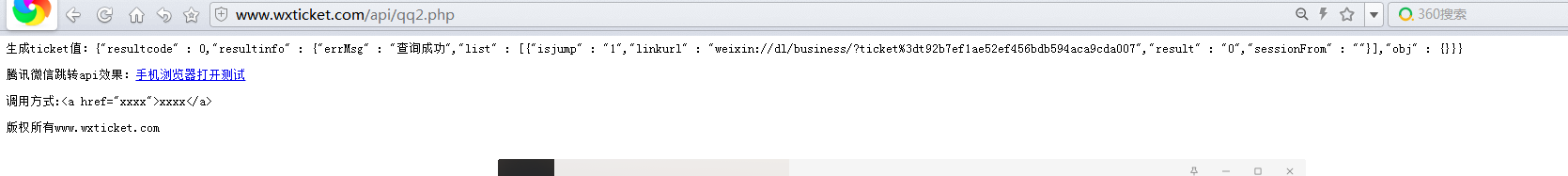
利用weixin://dl/business/?t=协议生成微信跳转小程序
什么是url scheme? URL scheme是系统提供的一种机制,它可以由应用程序注册,然后其他程序通过url scheme来调用该应用程序。 它分为两部分:一部分是系统默认的url scheme,另外一部分是应用程序自己注册的url scheme。根据微信内部跳转接口规则调整如下: URL Scheme功能规则调整 path参数不能携带query,带“?”都将报错 query从
小程序 词云图 echarts-for-weixin-wordcloud
GitHub - clydee-geng/echarts-for-weixin-wordcloud: echarts词云微信小程序版 这个是适配与小程序版的词云图,之前有找到ucharts来代替,但是ucharts的词云图功能有两个缺点:1.无法根据值的大小显示词云图的大小;2.显示的顺序是随机的 第一个还比较好解决,自己写一个方法就可以处理了,但是第二个就处理不了了,没法达到echarts自
小程序 词云图 echarts-for-weixin-wordcloud
GitHub - clydee-geng/echarts-for-weixin-wordcloud: echarts词云微信小程序版 这个是适配与小程序版的词云图,之前有找到ucharts来代替,但是ucharts的词云图功能有两个缺点:1.无法根据值的大小显示词云图的大小;2.显示的顺序是随机的 第一个还比较好解决,自己写一个方法就可以处理了,但是第二个就处理不了了,没法达到echarts自