vueuse专题
vue3 VueUse useElementVisibility 来监听某一个元素或者div是否在当前视口viewport中可见。
1、先上一个图: 2、安装@vueuse/core pnpm add @vueuse/core 3、新建一个组件: <script setup lang="ts">import { ref, watch } from "vue";import { useElementVisibility } from "@vueuse/core";const target = ref(nu
使用vueuse在组件内复用模板
1. 安装vueusae pnpm i @vueuse/core 2. 组件内复用模板 createReusableTemplate 是vueuse中的一个实用工具,用于在 Vue 3 中创建可重复使用的模板片段,同时保持状态的独立性。这对于需要在多个组件中重复使用相同的结构和逻辑时非常有用。 因为这些可复用的代码片段很少,所以抽离成一个单独的组件会有些不必要,比如需要同一种逻辑结构的表单
vueUse库Sensors模块各函数简介及使用方法---中篇
vueUse库是一个专门为Vue打造的工具库,提供了丰富的功能,包括监听页面元素的各种行为以及调用浏览器提供的各种能力等。其中的Browser模块包含了一些实用的函数,以下是这些函数的简介和使用方法: vueUse库Sensors模块各函数简介及使用方法 vueUseSensors函数1. useFps2. useGeolocation3.useIdle4.useInfiniteScroll
VueUse:Vue 3 开发中的强大 Hooks 库
一、什么是 VueUse? 二、安装和使用 VueUse 三、常用 Hooks 介绍 1. useDebounce 和 useThrottle useDebounce useThrottle 2. useRequest 3. useTitle 4. useCounter 5. useToggle 6. useFullscreen 7. useInterval
@vueuse/core 常用方法
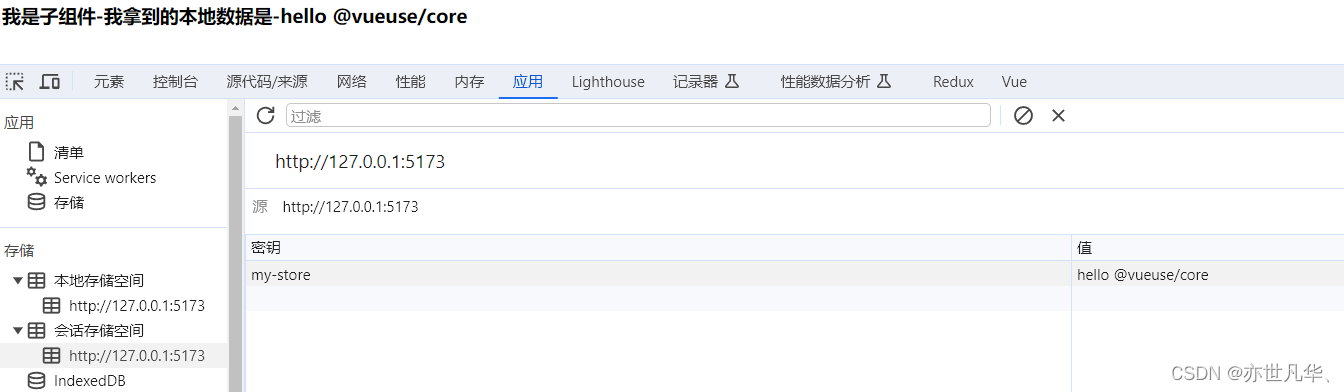
createGlobalState | VueUse中文文档 <template><div class="container"><div>{{ x }}-{{ y }}</div><div>{{ store }}</div><div><button @click="addNum">add-{{ counter }}</button></div><div><button @click="full
【VueUse】重新定义状态管理在 Vue 中的体验
在 Vue 生态系统中,状态管理一直是开发者们关注的焦点之一。而随着 VueUse 的出现,我们迎来了一种全新的方式来处理状态管理,它让我们能够以更简单、更灵活的方式来管理应用程序的状态。 在本文中我们将深入探讨 VueUse 中与状态管理相关的内容,从基本的状态响应式到高级的状态管理技巧,以及一些实用的状态管理模式。无论你是刚刚接触 Vue 还是已经是一名经验丰富的 Vu
Vue--》深入了解 VueUse 功能性工具集
今天博主为大家介绍一款实用性的插件名字叫做 VueUse ,它是专门为 Vue.js 生态系统设计的功能性工具集合。其提供了许多可重用的功能函数,可以帮助开发者更轻松地构建 Vue.js 应用程序。其提供了大量的功能,包括状态管理、副作用管理、组合式 API、浏览器 API 封装等,中文文档如下:地址 : 博主在下文将简述一下VueUse的适用性和实践性,仅凭一篇文章也不可能对其面面俱到
vue3 vueUse 连接蓝牙
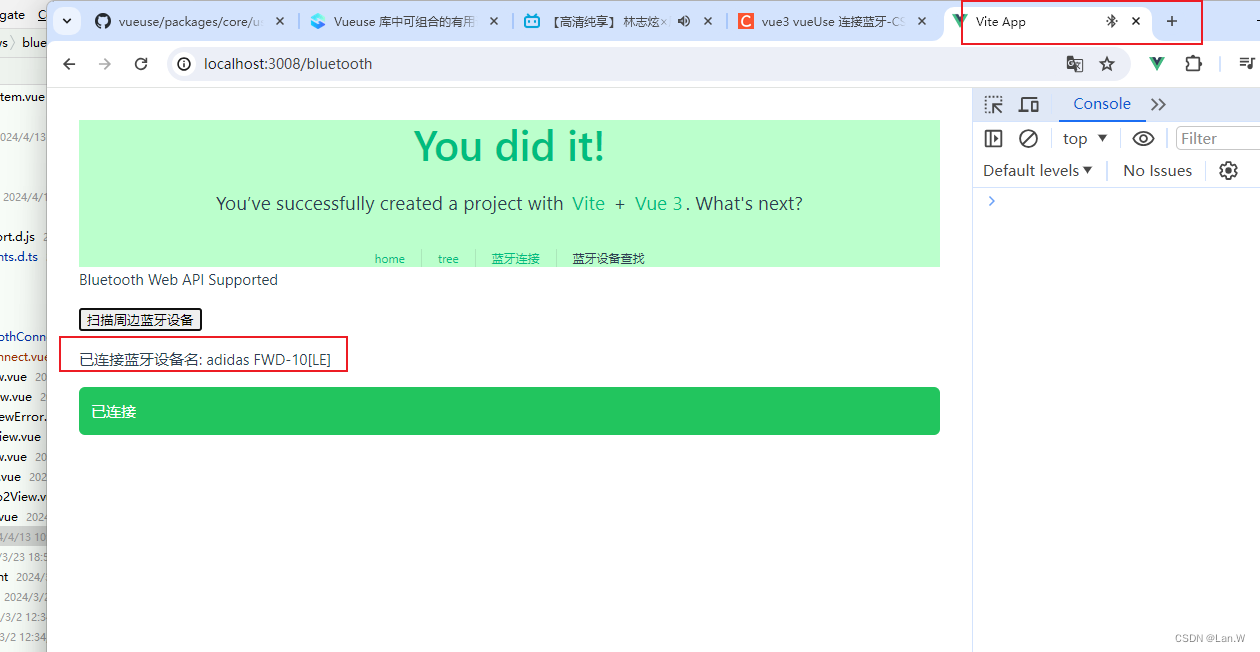
目录 vueuse安装: useBluetooth: 调用蓝牙API 扫描周期设备 选择设备配对 连接成功 vue3的网页项目连接电脑或者手机上的蓝牙设备,使用vueUse库,可以快速检查连接蓝牙设备。 vueUse库使用参考: VueUse工具库 常用api-CSDN博客 vueuse安装: npm install -D @vueuse/core 或者
全屏解决方案 (screenfull or vueuse)
ScreenFull 使用 (方案一) 参考文章@朝阳 39 参考文章@半夏_2021 安装 npm install screenfull --save (默认是 6.0,vue2 环境下会报错,所以需要安装 5.1.0) vue2 安装 npm i screenfull@5.1.0 引入 import screenfull from “screenful
【Vuejs】1160- Vue 的新玩具 VueUse
前言 上次在看前端早早聊大会中, 尤大大再一次提到了 VueUse 的一个库。好奇了一下,点看看了看。好家伙啊, 我直接好家伙。这不就是曾经我也想自己写一个 vue 版的 hooks 库吗?(因为我觉得 vue3 和 hooks 太像了) 可是我还不太会, 你现在直接把我的梦想给破灭了,下面我们一起来看看吧!VueUse 作者 Anthony Fu 分享可组合的 Vue_哔哩哔哩_bilibi
VueUse、View Transitions API实现暗黑模式主题动画切换效果
VueUse、View Transitions API实现暗黑模式主题动画切换效果 前言View Transitions API兼容版本 VueUse 正题效果安装代码 作者GitHub:https://github.com/gitboyzcf 有兴趣可关注!! 前言 View Transitions API View Transitions API 是原生Jav