v16专题
Stable Diffusion 模型分享:_CHEYENNE_(欧美漫画)CHEYENNE_v16.safetensors
本文收录于《AI绘画从入门到精通》专栏,专栏总目录:点这里,订阅后可阅读专栏内所有文章。 文章目录 模型介绍生成案例案例一案例二案例三案例四案例五案例六案例七案例八 下载地址 模型介绍 欧洲风格的卡通漫画模型,旨在为视频游戏制作漫画、角色设计和概念艺术,具有创意、高度图形化和灵活性。 条目内容类型大模型基础模型SDXL来源CIVITAI作者Aurety文件名称CHE
Android support-v4、v7、v8、v16、v17包
随着 Android 5.0 Lollipop 的发布,Android 又为我们提供了更多的支持包,但是我相信大部分开发者都同我之前一样不知道这些包里究竟有些什么东西,我们应该在什么时候使用它。现在,我们就来逐个看看每一个版本的 Support 包中所拥有的东西,让用到他的时候不再迷茫。 首先,你需要了解每一个 Support 包版本后缀 vX 所代表的含义。当然我相信来看博客的诸位
react精华之服务端渲染 ReactDOMServer 16版本后renderToString 转化成renderToNodeStream的好处 React v16 之后用 React.hydr
React v16 之后用 React.hydrate 替换 React.render,这个 hydrate 就是“注水” 为什么要服务器端渲染 最近几年浏览器端框架很繁荣,以至于很多新入行的开发者只知道浏览器端渲染框架,都不知道存在服务器端渲染这回事,其实,网站应用最初全都是服务器端渲染,由服务器端用 PHP、Java 或者 Python 等其他语言产生 HTML 来给浏览器端解析。 相比
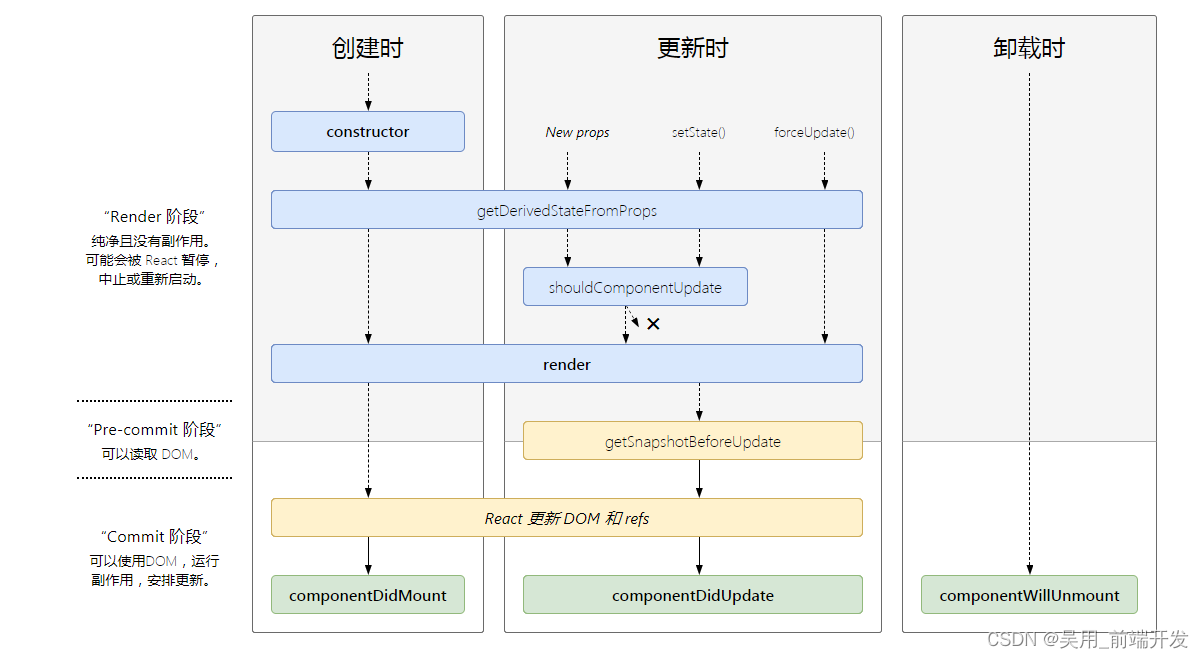
React生命周期总结v16+和v16-
React的生命周期 生命周期就函数就是指在某一个时间刻会自动调用执行的函数,React生命周期分为三个阶段 挂载:组件被创建并插入真实dom 渲染(更新):组建的props或state发生变化时触发的组件更新 卸载:组件被从DOM中移除 生命周期有两个版本,react16.3版本引入了新版本生命周期的方法【new life cycle】,react16.3之前,react使用的都是旧