uploadify专题
在SSH的基础上使用jquery.uploadify.js上传文件
在SSH框架的基础上,使用jquery.uploadify.js实现文件的上传,之前搞了好几天,都上传不了, 在Action那边File接收到的总是为null, 为了这个还上网搜了好多相关的信息,但都不行,最后还是搜到一篇文章帮助到我了,希望能帮助到为之困扰的人。 jsp页面的关键代码: <link rel="stylesheet" type="text/css" href="${page
使用uploadify上传文件一直报IO error的原因
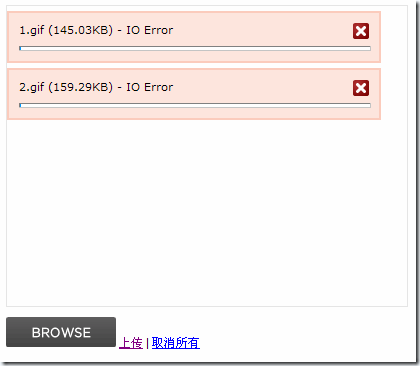
本周做项目使用了uploadify插件进行上传文件的处理,因为是上传mp3音频文件,所以文件大小一般在5M左右的大小。 项目中其他地方也有使用uploadify插件,是用来上传jpg等图片资源的,一直都没有问题,可是在上传mp3音频的时候,问题出现了,一直报IO error。 在上传过程当中,文件会上传到一定的程度,然后自动重新从百分之一开始上传。刚开始我以为是服务器文件夹权限问题,在检查权限
jQuery上传插件uploadify中文文档
今天项目当中用到了uploadify上传插件,之前虽然也有用过这个插件,但是基本只是用了他的上传功能,关于他的一些参数,一些事件,都没有认真的去了解。 这一次相比上次还是认真看了一下文档,并且对一些事件有了一些了解。所以顺便将文档翻译方便有需要的朋友使用。如果有错误的地方,欢迎大家指正。 引入插件 我们只需要使用以下代码片段,就可以使用这个插件了 当然,在此之前,我们还需要引入一个css
上传插件uploadify介绍
Uploadify是来自国外的一款优秀jQuery插件,主要功能是批量上传文件,此插件在项目中已被广泛之用 官方网:http://www.uploadify.com/ 我的下载:http://pan.baidu.com/s/1eR1v9uE 我也是从官网下载的,下载于2016年09月03日 官网的下载:http://www.uploadify.com/download/ 文章:
CodeIgniter+uploadify上传文件
CI框架中上传文件的类型有很多,但是有些也没有,比如这次用到的apk和zip,这个时候如果用框架自带的文件上传,就需要设置: 思路:把对应的type加进application/config/mimes.php的数组中 如何确定type: print_r($_FILES ) ; Array([file_name] => Array([name] => test.apk[type]
实操——使用uploadify插件(php版和Java版) 与 Dropzone.js插件分别实现附件上传
实操——使用uploadify插件(php版和Java版)与 Dropzone.js插件分别实现附件上传 1. 使用uploadify插件上传1.1 简介1.1.1 简介1.1.2 参考GitHub 1.2 后端PHP版本的uploadify1.2.1 下载项目的目录结构1.2.2 测试看界面效果1.2.3 附页面代码 和 PHP代码 1.3 后端Java版本的uploadify1.3.1
uploadify控件上传文件and后台Struts2框架
uploadify是基于jQuery的一种带进度条的文件上传控件,下面直接给出操作步骤: 1、到官网下载控件http://www.uploadify.com 2、解压控件放到项目Webcontent目录下 3、编写上传jsp页面,首先引入几个文件, (1)<link href="uploadify/uploadify.css" rel="stylesheet" type="text/css
uploadify 自定义按钮样式
uploadify-v3.1 默认的上传按钮样式是 uploadify-button 可以在实例化的时候指定 buttonClass , 比如 $(function() {$("#file_upload").uploadify({'buttonClass' : 'some-class','swf' : '/uploadify/uploadify.swf','upl
C# 解决uploadify插件上传时造成session丢失问题
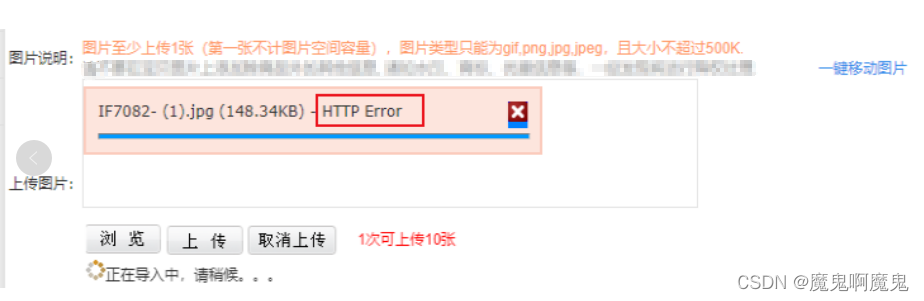
出现的问题: 在应用uploadify插件实现上传图片时,报了HTTP Error,经过在Network查看上传方法报错码是302,那这里就可以知道问题是什么了,HTTP 302是请求被重定向,如果你的uploadify处理上传方法有session验证,就可能出现此错误,uploadify中的flash调用的时候未保存用户的session,插件就会报302错误。 处理思路: 简而言之,第一次加载页
jquery 上传空间uploadify使用笔记
基于jquery的文件上传控件,支持ajax无刷新上传,多个文件同时上传,上传进行进度显示,删除已上传文件。 要求使用jquery1.4或以上版本,flash player 9.0.24以上。 有两个版本,一个用flash,一个是html5。html5的需要付费~所以这里只说flash版本的用法。 官网:http://www.uploadify.com/ 控件截图: 用法: 首先引用下面的
基于uploadify上传和 servlet 的下载
由于工作需要 暂时快速的选定了uploadify作为文件上传插件。至于下载就匆忙的用servlet来实现 首先到uploadify官网下载需要的Js文件 然后需要自己手写一个Js 来调用 uploadify.js 重点只说上传 其他辅助功能方法不细说 $(function() { uploadify(); }); var idSeq = 0; var fil
uploadify参数
上传的时候由于文件过大,3G,4G,就很可能造成data得不到: 'onUploadSuccess':function(file, data, response) 就会造成报错的。 要将successTimeout设置大一些。 Uploadify3.2参数 Uploadify Version 3.2 Options选项设置 auto 选择文件后自动上传 buttonCla
.Net MVC4 使用心得(一)使用uploadify和wcf存储服务时的文件上传问题
最近在研究MVC4,将一些研究心得写出来。文章不是教程,所以就不从理论开始描述了,重点针对开发中遇到的一些实际问题。 之前遇到的问题,有空再补,先记录下今天遇到的问题。 由于需要上传较大的文件,使用了uploadify上传组件3.2。3.2有多么坑爹暂时不说了,今天遇到的问题是,上传文件如果小于20M没有任何问题,大于20M就会报500错误(服务
jquery上传插件uploadify参数
uploadify是jquery中一个很好的上传插件,利用了ajax技术,无刷新的上传文件; 在运用uploadify时 首先要导入相应的js和css 必须说明:jquery-1.6.2.min.js 必须要在uploadify之前导入,否则会报"$."没有定义 js代码: html代码: java代码 与普通的代码一样,这里我就不写了... js中有些参数应该注意: aut
JQuery上传插件Uploadify详解及其中文按钮解决方案 .
Uploadify有一个参数是 buttonText 这个无论你怎么改都不支持中文,因为插件在js里用了一个转码方法把这个参数的值转过码了,解码的地方在那个swf文件里,看不到代码,所以这条路不行。 另一个参数,网上很少提到,是 buttonImg( 按钮图片),这时你完全可以用一个图片来替换掉插件自带的那个黑色的flash浏览按钮,只要你自己的图片上是中文,这不就解决了中文按钮
使用Uploadify插件上传文件(兼容火狐)
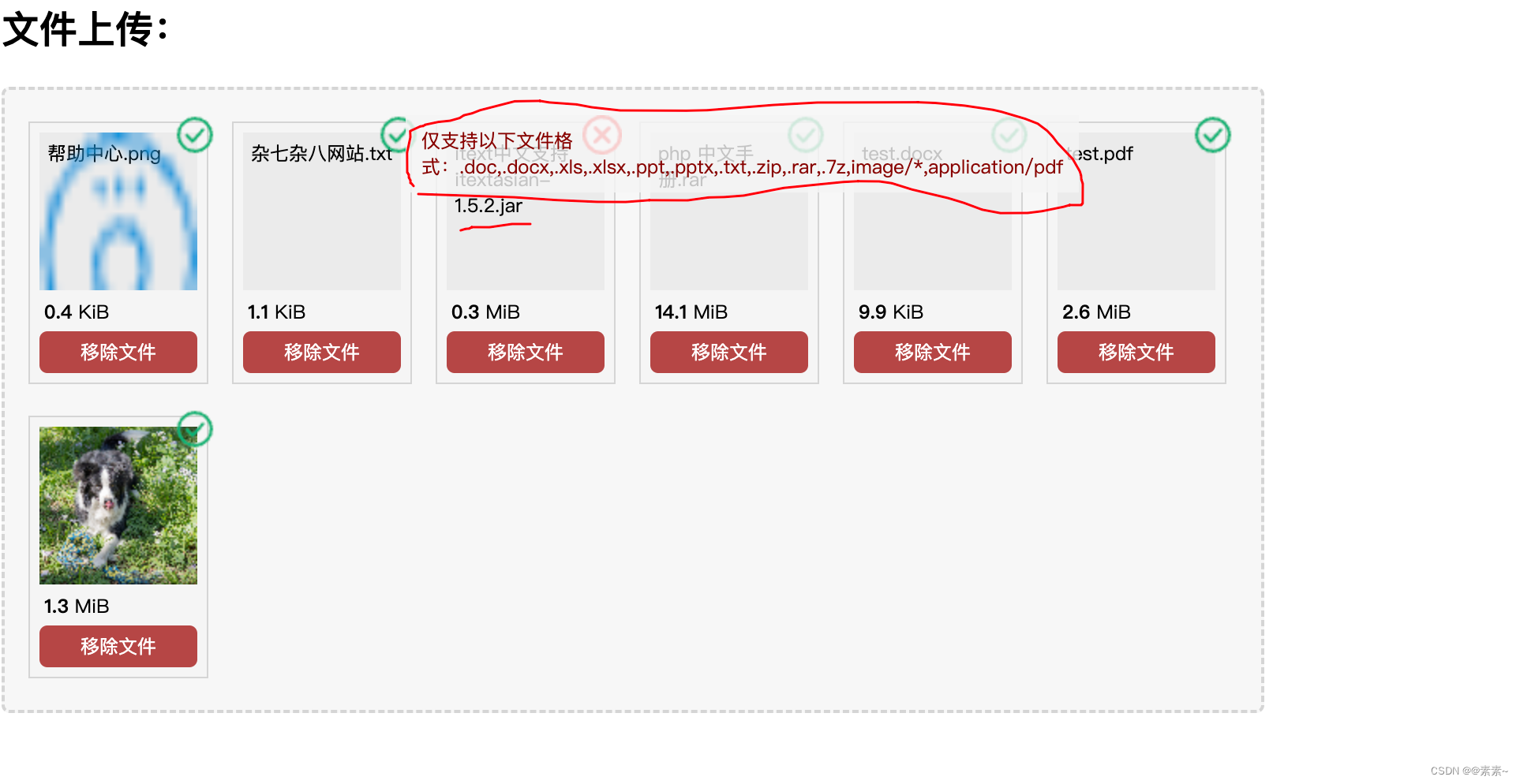
文件上传是web项目常见的功能模块,但是基于服务器安全和存储的考虑,一般需要限制上传文件的类型和文件的大小。但是现存的js验证文件大小的方法很少有能够兼容多个浏览器的,尤其ie9+想要验证文件的大小就必须需要降低浏览器的安全性,否则就会出现上传失败的情况,用户的体验很不好。在此介绍一个上传文件插件(Uploadify),它可以实现文件大小和格式的限制,不过前提是浏览器有Flash插件或者是HTML
django使用uploadify上传文件
转自:http://blog.csdn.net/shangliuyan/article/details/7469251 本文是根据 Django使用Uploadify组件实现图片上传 这篇博客改编而成,包括上传文件和删除上传文件的功能 首先是前端代码: [html] view plain copy <!DOCTYPE html> <h
JQuery上传插件Uploadify使用详解及错误处理
什么是Uploadify Uploadify是JQuery的一个上传插件,支持多文件上传,实现的效果非常不错,带进度显示。 官网提供的是PHP的DEMO,在这里我详细介绍在Asp.net下的使用. 下载 官方下载 官方文档 官方演示 脚本之家提供的 Uploadify下载地址 如何使用
uploadify 去掉进度条
最近在想法隐藏那个进度条,只想让它auto上传,可是发现它提供的参数里面没有那个选项终于搞定了,它的进度条其实就是文件列表,是放在 id为uploadify-queue(3.1.1版本,以前的貌似为fileQueue)的div里面的, 于是在调用时,加上如下: $("#uploadify").uploadify({ 'onInit': function () {
在 MVC4 中使用 Uploadify 3.2 - 1
你使用过 GMail 中附件上传吗?带有上传进度,可以取消正在进行的上传,使用 Uploadify 插件,你也可以做到。 Uploadify 是 JQuery 一个著名的上传插件,利用 Flash 技术,Uploadify 越过浏览器的限制,控制了整个上传的处理过程,实现了客户端无刷新的文件上传,这样就实现了在客户端的上传进度控制,所以,你首先要确定浏览器中已经安装了 Adobe 的
uploadify php demo,uploadify实现7牛云存储 显示上传进度+页面显示
uploadify实现七牛云存储 显示上传进度+页面显示 准备: uploadify下载地址: 七牛 php-sdk开发指南: php-sdk地址: 开始: DEMO: 在七牛里面注册账号以后,成为标准用户 免费存储空间10GB 免费每月下载流量10GB 免费每月PUT/DELETE 10万次请求 免费每月GET 100万次请求 貌似是一个不错的福利。 成功注册后就会 账号页面 有ak 和
Uploadify跨域上传原理
引用:http://www.cnblogs.com/me-sa/archive/2010/05/21/How-Uploadify-Cross-Domain.html 《 回头再说:jQuery跨域原理 》一文提到浏览器的同源策略以及使用JsonP的方式实现跨域;在评论中金色海洋提出了一个问题: 我最近在用 uploadify + ashx 来做文件上传的功能。都测试成功了,但是发现我可以提交到其
jquery 上传插件之极品 uploadify
jquery uploadify是一个很不错的文件上传插件,用jquery来操作flahs上传文件。 有如下特点 (1)兼容性强,因为是用javascript和flash,这两者都跨平台。 (2)速度快,因为用flash上传,在速度方面确实比http submit快一点(也可能是网络问题,没有进行严格比较). (3)可以异步上传,用户友好性比较强 (4)可以实时了解上传进度和上传速度