uikit专题
UIKit Dynamics入门
什么是UIKit动力学(UIKit Dynamics) 其实就是UIKit的一套动画和交互体系。我们现在进行UI动画基本都是使用CoreAnimation或者UIView animations。而UIKit动力学最大的特点是将现实世界动力驱动的动画引入了UIKit,比如重力,铰链连接,碰撞,悬挂等效果。一言蔽之,即是,将2D物理引擎引入了人UIKit。需要注意,UIKit动力学的引入,并不是
【UUIKit-110-8】#import UIKit/UITableView.h代理方法
@protocol UITableViewDelegate<NSObject, UIScrollViewDelegate> @optional 【cell view 展示与隐藏】 - (void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRo
SwiftUI中UIViewRepresentable的使用(UIKit与SwiftUI的桥梁)
UIViewRepresentable是一个协议,用于创建一个SwiftUI视图,该视图包装了一个UIKit视图。通过实现UIViewRepresentable协议,我们可以在SwiftUI中使用自定义的UIKit视图,并与SwiftUI进行交互。 实现UIViewRepresentable 创建一个遵循UIViewRepresentable协议的自定义结构体,比如我们用TextField举例
环信IM集成教程——Web端UIKit快速集成与消息发送
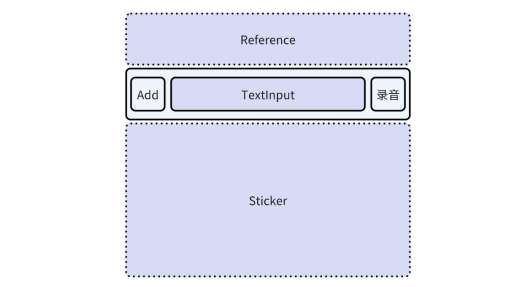
写在前面: 千呼万唤始出来,环信Web端终于出UIKit了!🎉🎉🎉 文档地址:https://doc.easemob.com/uikit/chatuikit/web/chatuikit_overview.html 环信单群聊 UIKit 是基于环信即时通讯云 IM SDK 开发的一款即时通讯 React UI 组件库。该组件库提供了聊天相关的组件,包括会话列表、聊天界面、联系人列
手把手教集成环信新版UIKit组件,快速构建Android应用
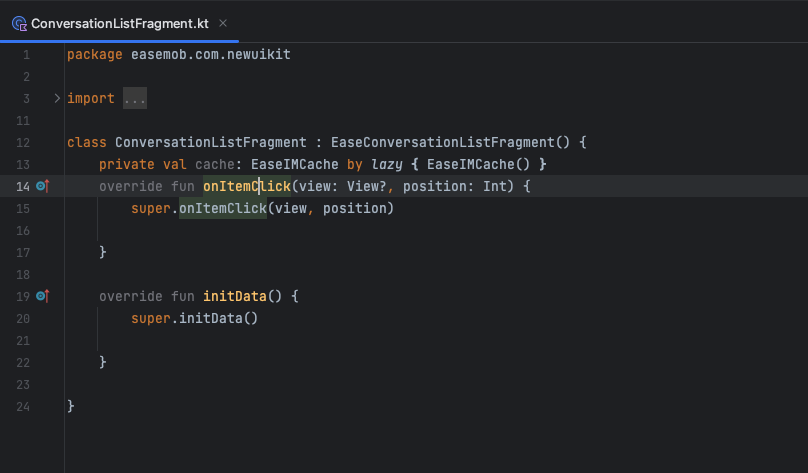
前言 环信新版UIKit已重磅发布!目前包含单群聊UIKit、聊天室ChatroomUIKit,本文详细讲解Android端单群聊UIKit的集成教程。 环信单群聊 UIKit 是基于环信即时通讯云 IM SDK 开发的一款即时通讯 UI 组件库,提供各种组件实现会话列表、聊天界面、联系人列表及后续界面等功能,帮助开发者根据实际业务需求快速搭建包含 UI 界面的即时通讯应用。 在环信旧版
UIKit 在 UICollectionView 中拖放交换 Cell 视图的极简实现
概览 UIKit 中的 UICollectionView 视图是我们显示多列集合数据的不二选择,而丰富多彩的交互操作更是我们选择 UICollectionView 视图的另一个重要原因。 如上图所示:我们实现了在 UICollectionView 中拖放交换任意两个 Cell 子视图的功能,这是怎么做到的呢? 在本篇博文中,您将学到如下内容: 概览1. UICollectionV
我到底应该学SwiftUI?UIKit?还是both?
最近有些朋友问我,我学Swift到底应该学SwiftUI还是UIKit也要学?哈哈,你是不是也在期待着这样的回答:all in SwiftUI吧,UIKit的内容不用管了!然鹅,如果你听了这话,那目前阶段甚至一两年内你都可能只是写一写玩玩的项目了。各位看官,且听我细说为啥不能all in SwiftUI吧。 在解释之前,我需要说明一点:SwiftUI毫无疑问是一个很优秀的用户界面框架,而且10
Swift:UIKit中Demo(一)
本人录制技术视频地址:https://edu.csdn.net/lecturer/1899 欢迎观看。 关于Swift的基本概念及语法知识,我在前面的章节中已经介绍了很多。这一节和下一节主要有针对性的讲解Swift在实际UIKit开发中的使用场景及注意点。先来看看Demo的最终效果图。 Demo分析: 1. 界面上面有三个按钮,他们的宽度不一致。 2. 点击每个按钮的时候,下面有红色下
UIKit框架类之窗口和视图架构介绍
窗口和视图 窗口和视图是为iPhone应用程序构造用户界面的可视组件。窗口为内容显示提供背景平台,而视图负责绝大部分的内容描画,并负责响应用户的交互。虽然本章讨论的概念和窗口及视图都相关联,但是讨论过程更加关注视图,因为视图对系统更为重要。 视图对iPhone应用程序是如此的重要,以至于在一个章节中讨论视图的所有方面是不可能的。本章将关注窗口和视图的基本属性、各个属性之间的关系、以及在应用程
融云 Global IM UIKit,灵活易用的即时通讯组件设计思路和最佳实践
(全网都在找的《社交泛娱乐出海作战地图》,点击获取👆) 融云近期推出的 Global IM UIKit,支持开发者高效满足海外用户交互体验需求,且保留了相当的产品张力赋予开发者更多自由和灵活性,是实现全球化社交组件的不二之选。关注【融云全球互联网通信云】了解更多 点击查看 Global IM UIKit 采用“一键开关、二级重写、三级自定义”来扩充自定义能力,提
融云 Global IM UIKit,灵活易用的即时通讯组件设计思路和最佳实践
(全网都在找的《社交泛娱乐出海作战地图》,点击获取👆) 融云近期推出的 Global IM UIKit,支持开发者高效满足海外用户交互体验需求,且保留了相当的产品张力赋予开发者更多自由和灵活性,是实现全球化社交组件的不二之选。关注【融云全球互联网通信云】了解更多 点击查看 Global IM UIKit 采用“一键开关、二级重写、三级自定义”来扩充自定义能力,提
Swift 4:UIKit之UILabel(持续更新)
import UIKitclass ViewController: UIViewController {override func viewDidLoad() {super.viewDidLoad()// Do any additional setup after loading the view, typically from a nib.let label = UILabel() // 定义了
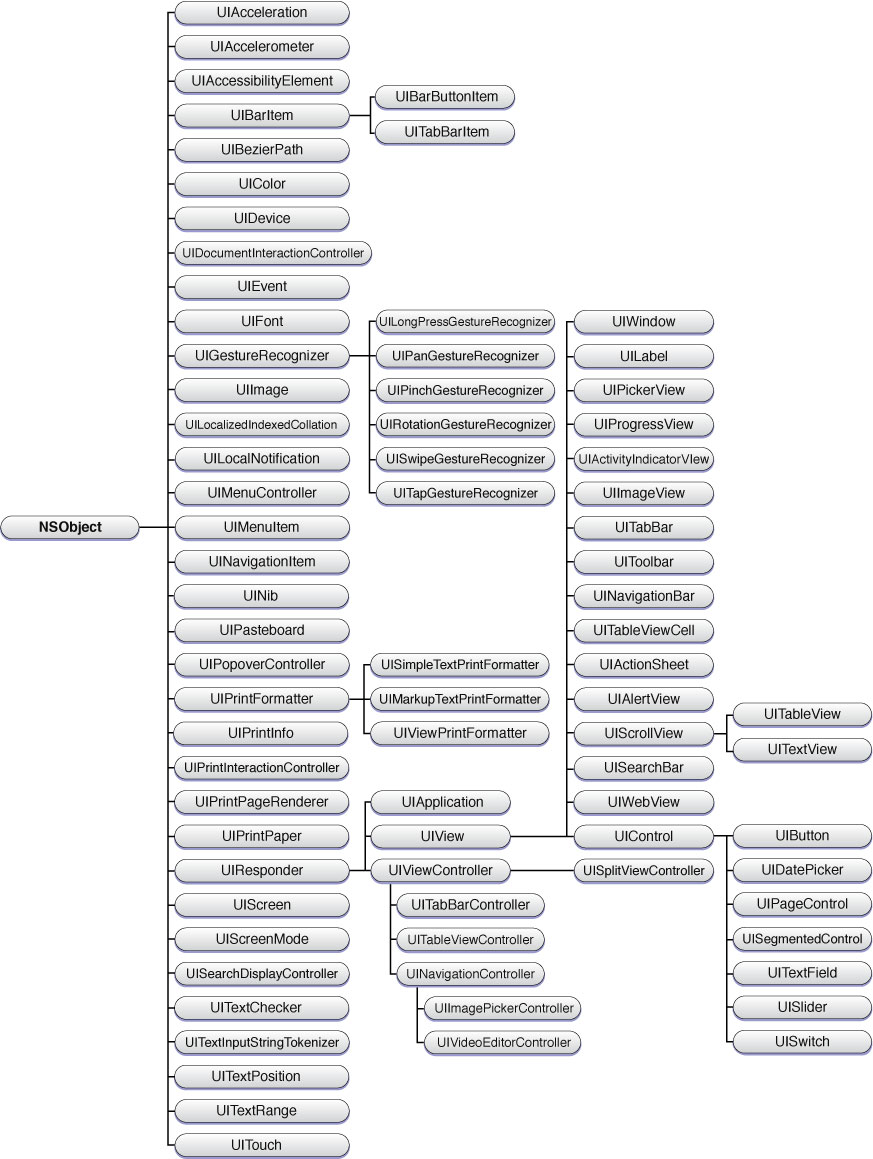
Foundation UIKit 框架
Foundation和UIKit框架组织图 查看图片附件 分享到: mysql 结构层次 | [转]linux常用命令 2013-01-28 08:58 浏览 4330 评论(0) 分类:移动开发 相关推荐
Swift — UIKit 之(11)—— 持久层|SQLite 图片的存取
文章目录 0. 本篇重点1. 目标演示2. 引入 SQLite 库2.1 新建 Single View App2.2 新建一个纯代码文件 SQLiteManager.swift(数据库的基本操作)2.3 新建一个纯代码文件 ImageDAL.swift(对图片的数据库操作类)2.4 新建一个纯代码文件 GetImageFromWeb.swift (用网络上获取图片)2.5 添加本地资源文件2
『第十章』仪态万千的雨燕:UIKit 和 SwiftUI
在本篇博文中,您将学到如下内容: 1. 老骥伏枥:AppKit 和 UIKit2. 雨燕的新装:SwiftUI3. SwiftUI 原生视图4. SwiftUI 容器4.1 ViewThatFits4.2 自定义布局(Custom Layout) 6. SwiftUI 修改器(Modifiers)6.1 修改器修饰作用域6.1 自定义修改器 5. SwiftUI 状态:真相之源(Sour
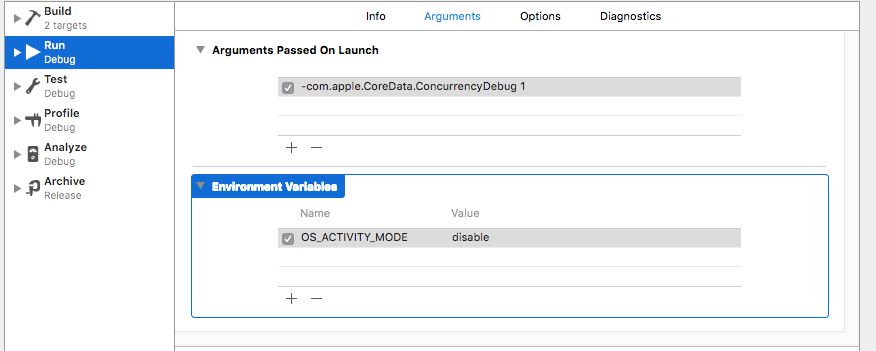
Xcode 8 log subsystem: com.apple.UIKit, category: HIDEventFiltered, enable_level: 0,
xcode 8 创建的空白项目出现打印 subsystem: com.apple.UIKit, category: HIDEventFiltered, enable_level: 0, persist_level: 0, default_ttl: 0, info_ttl: 0, debug_ttl: 0, generate_symptoms: 0, enable_oversize: 1, priv
iOS开发图片美白处理,图像处理,,磨皮,马赛克基于UIKit下自写算法
一:前言 1.0 : 站在巨人的肩膀上编程,学习别人的思想,学习别人的代码风格,整理好了,就是自己的。 1.1 :最近听了直播课程,了解了图片处理功能,然后自己突发奇想做磨皮效果。 1.2 :无demo说话不硬气,上github地址:https://github.com/horisea/PictureWhitening 欢迎st