uicollectionview专题
UICollectionView 的研究之二 :自定义 UICollectionViewFlowLayout
UICollectionView 实现各式复杂布局核心在于 UICollectionViewLayout,需要我们去自定义实现。 通过各种layout 的自定义实现,以及它们之间的切换。可以实现一些酷炫的布局,例如 (图片选自:http://www.cnblogs.com/markstray/p/5822262.html) Cover Flow 布局 堆叠布局 圆形布局
UICollectionView 的研究之一 :简单使用
UICollectionView 是在 iOS6 之后引入的,用于展示集合视图,可实现多列表布局。 简单的布局,系统flowLayout 即可满足需求,要实现复杂布局的话,需要自定义 UICollectionViewFlowLayout 来实现。 初步实现 给 collectionView 一个布局,这里采用的系统类来实现简单布局。 UICollectionViewFlowLayo
UICollectionView纯代码
在iOS开发中经常会用到UICollectionView,和UITableView同样即成UIScrollView 但是操作起来比UITableVIew要麻烦一些 ,有些地方需要注意,一下是UICollectionView基础详解。 // // ViewController.m // Collection #import "ViewController.
UICollectionView 基础全面解析
在iOS开发中经常会用到UICollectionView,和UITableView同样即成UIScrollView 但是操作起来比UITableVIew要麻烦一些 ,有些地方需要注意,一下是UICollectionView基础详解。 // // ViewController.m // Collection #import "ViewController.
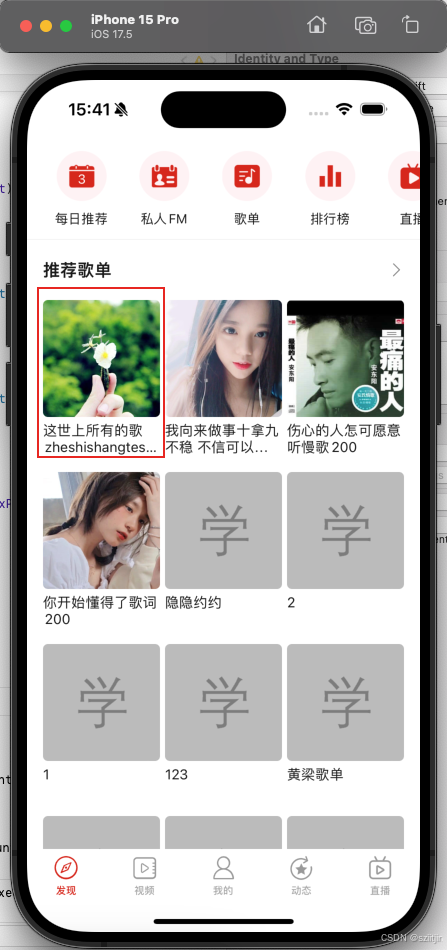
IOS 20 发现界面(UITableView)歌单列表(UICollectionView)实现
发现界面完整效果 本文实现歌单列表效果 文章基于 IOS 19 发现界面(UITableView)快捷按钮实现 继续实现发现界面歌单列表效果 歌单列表Cell实现 实现流程: 1.创建Cell,及在使用UITableView的Controller控制器上注册Cell; 2.获取data列表数据,并调用UITableView的reloadData(),将数据更新到列表; 3.将
UIScrollView+横置UICollectionView实现滑动返回(以及每页都可滑动返回)
当UIScrollView有多页的时候我们知道会出现滑动返回失效的情况,同理横置UICollectionView也是同一个道理,因为UICollectionView本身就是继承与UIScrollView,所以他们出现这种情况的原因是一样的,具体造成该问题总结一句话简单来说就是 手势拦截的问题(具体原理可以看我上一篇文章 解决右滑返回手势和UIScrollView中的手势冲突 ),下面我直接贴
[iOS]UICollectionView添加headerView
UITableView的tableHeaderView属性非常好用,而UICollectionView并没有这个属性,所以只有用其它方式实现类似效果。 #import "CollectionViewController.h"#import "HeaderReusableView.h"#import "ListCell.h"@interface CollectionViewController
[iOS]UITableView或UICollectionView的cell中嵌套UICollectionView后,第二层的CollectionViewCell点击无响应的问题
如图,UITableView中嵌套UICollectionView后无法点击分享. 之前为了解决这个问题,已经放弃了方式(collectionView:didSelectItemAtIndexPath:),选择使用cell中响应按钮点击的方式. 现在适配iOS13发现,上面这种方式也已经无法响应点击,所以现在适配时选择了点击穿透的方式来处理. 例: 解决: 点击穿透 OC - (
UICollectionView根据不同需求使用系统提供方法
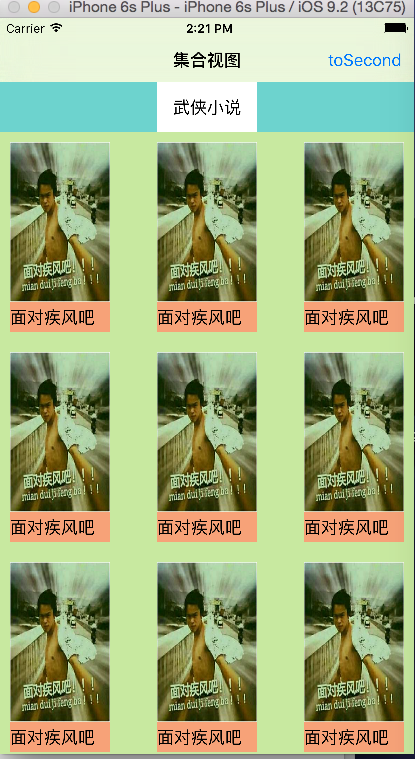
经过对UICollectionView的进一步开发研究,灵活运用真的是其乐无穷啊,今天做了一个对比,一个简单的效果可以通过大量代码和“精简代码”两种代码量达到。 我们先看我想要实现的效果 我要在一个界面实现六个collectionview,每一个collectionview包括三列。然后每个collectionviewcell只有一个图片。(为了简单展示这里只用一个图片展示了)。 接下来
UICollectionView解决item之间的间隙问题
UICollectionView解决item之间的间隙问题 在项目中需要使用网格组件来显示列表信息,因此封装了一个iOS的网格组件GridView,demo地址: GitHub 在实现过程中发现一个问题,在iPhone8中,UICollectionView 展示的item之间总有间隙,即使设置了item等宽,也设置了UICollectionViewFlowLayout 的 minimumInt
iOS 关于UICollectionView选中状态,当使用reloadData方法时出现数据的问题?
直接贴代码: #import "ViewController.h"@interface MyCollectionViewCell : UICollectionViewCell/* *< 是否被选中 >* */@property (assign,nonatomic,getter=isBeSelected) BOOL beSelected;@end/* *< @implementati
iOS个人整理24-集合视图--UICollectionView
一、UICollection 瀑布流现在好像挺流行,怎么实现呢 用UICollectionView咯,还是先说这个集合视图吧 这个继承于UIScrollView,可以滚动, UICollectionView上面也可以添加cell,但不用于UITableView,它可以设置cell的列和行,形成2维结构 就像这样 集合视图的布局稍微复杂了一点,需要一个专门的layou
UICollectionView -- 实现瀑布流( 注:先使用UICollectionViewFlowLayout对每一项进行设置)
UICollectionView 集合视图 实现瀑布流。 1:遵从三个协议: UICollectionViewDataSource,UICollectionViewDelegate,UICollectionViewDelegateFlowLayout 2:设置每一项的布局(layout) //每一项的布局 UICollectionViewFlowLayo
iOS解决UIcollectionView添加手势后不响应其cell的问题
1.添加手势到collectionView并设置代理 UITapGestureRecognizer *innoCollTap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(innoCollTapAction:)]; innoCollTap.delegate = self; [self.innoCo
iOS-UICollectionView用法
首先认识一下UICollectionView [objc] view plain copy NS_CLASS_AVAILABLE_IOS(6_0) @interface UICollectionView : UIScrollView UICollectionView 和 UICollectionViewController 类是iOS6 新引进的API,
UICollectionView使用方法
1.1. Collection View 全家福: UICollectionView, UITableView, NSCollectionView n 不直接等效于NSCollectionView n 也不替代UITableView----亲兄弟 为什么要使用Collection Views呢? n 可以高度定制内容的展现 n 管理数据最佳的做法 n 即使是处理大
UICollectionView学习
day14 UICollectionView http://blog.csdn.net/eqera/article/details/8134986 1. 块状化布局tableView的实现(简易瀑布流)  -(UITableViewCell*)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSInd
取消UICollectionView 的reloadItemsAtIndexPath默认动画
UICollectionView 的reloadItemsAtIndexPath默认会有一个动画的过程, 那么使用如下方式可取消该动画: [UIView performWithoutAnimation:^{[self.collectionView reloadItemsAtIndexPaths:@[indexPath]];}];
UIKit 在 UICollectionView 中拖放交换 Cell 视图的极简实现
概览 UIKit 中的 UICollectionView 视图是我们显示多列集合数据的不二选择,而丰富多彩的交互操作更是我们选择 UICollectionView 视图的另一个重要原因。 如上图所示:我们实现了在 UICollectionView 中拖放交换任意两个 Cell 子视图的功能,这是怎么做到的呢? 在本篇博文中,您将学到如下内容: 概览1. UICollectionV
iOS解决UICollectionView下嵌套UITableView多个列表时侧滑返回失效及cell侧滑删除失效的问题
2017.04.16 18:05* 字数 111 阅读 385 评论 0 喜欢 3 解决问题:UICollectionView下嵌套UITableView作为多个列表时侧滑返回失效及cell侧滑删除失效的问题 继承自UICollectionView: @implementation XYCollectionView// 是否允许同时支持多个手势,默认是不支持多个手势//
RxSwift之RxDataSources使用,UITableView 和 UICollectionView 数据源
单组数据绑定 let data = Observable<[String]>.just(["first element", "second element", "third element"])data.bind(to: tableView.rx.items(cellIdentifier: "Cell")) { index, model, cell incell.textLabel?.text
EasySwift/YXJPullScale UITableView,UICollectionView,UIScrollerView的顶部放大控件,不仅支持图片,也支持任意视图
UITableView,UICollectionView,UIScrollerView的顶部放大控件,不仅支持图片,也支持任意视图 YXJPullScale EasySwift
iOS控件 -- UICollectionView (瀑布流)
iOS控件--UICollectionView (瀑布流) 前言概念UICollectionView的设计理念UICollectionView的工作流程 使用collectionView重要的方法注意!!!collectionView需要遵守的协议UICollectionViewDelegate协议:UICollectionViewDataSource协议必须实现的方法:可选实现的方法:
UICollectionView如果在数据不够一屏时上下滚动
当数据不多,collectionView.contentSize小于collectionView.frame.size的时候,UICollectionView是不会滚动的 self.Cov.alwaysBounceVertical = YES; 就可以了
UICollectionView与Dynamic Animator 无脑翻译
两者关系 Dynamic Animator是UICollectionView动画效果实现的主要方式。其主要是通过UICollectionViewFlowLayout强引用UIDynamicAnimator,根据items的行为属性变化来对试图进行更新。 实现原理是UICollectionViewFlowLayout对UICollectionViewLayoutAttributes进行添加beha
在 iOS 6开始 UICollectionView 1
在iOS 6 !Apple 引进了一个新的类叫做UICollectionView,它能使你的自定义照片布局构造变的不可思议的简单。 因为UICollectionView的自定义扩展性,我们不仅能做出照片堆和照片网格视图效果,还能做出圈子布局,覆盖流布局, 脉冲新闻格式布局 – 以及你能想到的任何布局! 所以至少你需要学习一个足够强大的新方式来展现你定制的数据给用户看。这个新方式最好和和UITa





![[iOS]UITableView或UICollectionView的cell中嵌套UICollectionView后,第二层的CollectionViewCell点击无响应的问题](https://i-blog.csdnimg.cn/blog_migrate/5b658aca8b929d26ce2fdccc361d1c0c.jpeg)