tsx专题
React第三章(tsx语法入门 )
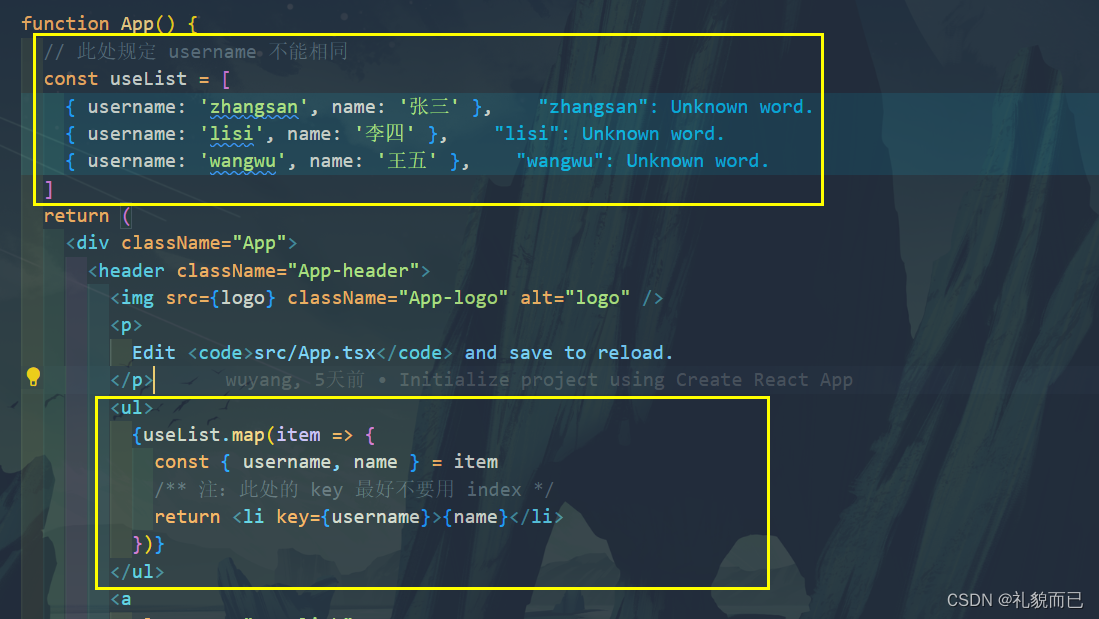
tsx语法入门 FAQ tsx跟jsx有什么区别 答: 基本没有没有区别只是在jsx语法上增加了类型。 jsx是什么? 答:jsx是js的语法扩展,允许在js中编写html代码。 例如:const fn = () => <div>小满是谁?没听说过</div> 语法编写 使用tsx绑定变量{value} 绑定class需要用className function App()
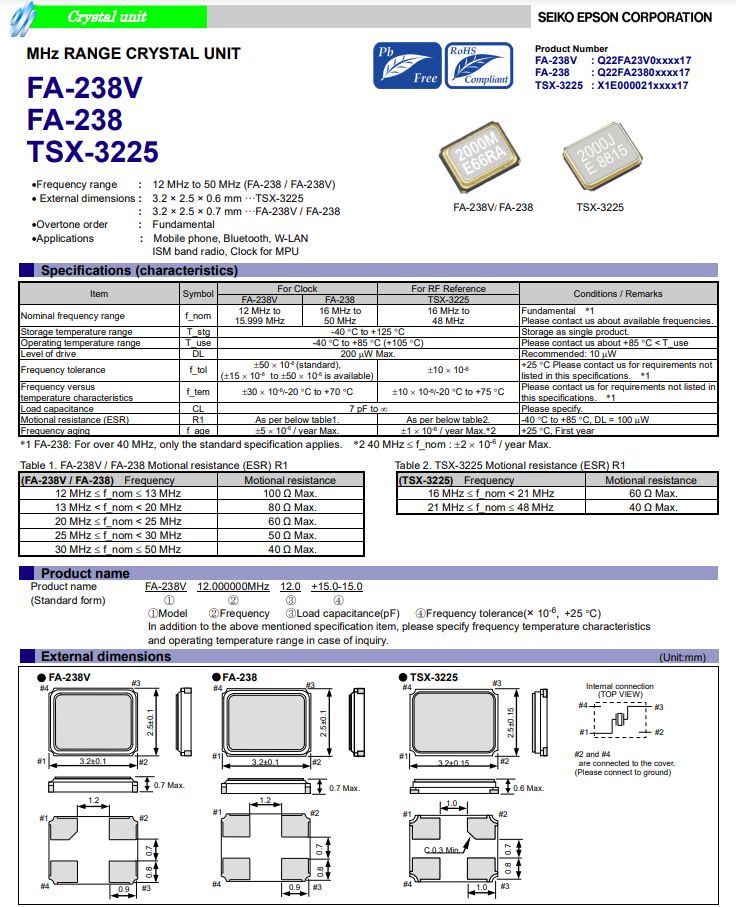
爱普生SMD3225贴片晶振升级版TSX-3225
爱普生有一款外形尺寸3.2*2.5mm的无源贴片晶振,型号TSX-3225,也是非常直观的能从型号分辨其封装尺寸大小的,被广泛应用于便携式的无线传输设备,同时,这也是一款非常成熟的产品,毕竟SMD3225封装是目前市场主流封装,TSX-3225产品是一款高性能高精度的贴片晶振,在各种产品和应用环境中都较受信任和欢迎。 TSX-3225有一个优
软件| Royal TSX
官方链接: https://www.royalapps.com/ts/mac/features 教程地址: https://www.bilibili.com/video/av70623689?from=search&%3Bseid=8286461006081149644
爱普生TSX-3225晶振的应用领域
爱普生TSX-3225晶振,具备卓越的性能和稳定的品质。这款晶振的具体参数如下:频率为32.768KHz,尺寸为3.2mmx2.5mm,采用表面贴装技术,易于集成在各种电子设备中,包括芯片也可以哦。其精度高,一致性好,能接受-40/85℃的宽温范围,在各种恶劣环境下稳定工作,为设备提供准确的时钟信号。 EPSON一直
vue3使用tsx/jsx时报错:JSX 元素隐式具有类型 “any“,因为不存在接口 “JSX.IntrinsicElements“。
vue3使用tsx/jsx时报错:JSX 元素隐式具有类型 "any",因为不存在接口 "JSX.IntrinsicElements"。 在项目中安装:npm install @types/react npm install @types/react
Vue3 超前版发布,全面拥抱 JSX/TSX
拥抱 JSX/TSX? 我们都知道 Vue 一直主流是使用 template 模板来进行页面的编写。而就在最近,Vue3 的超前项目 Vue Macros 中,发布了 defineRender、setupComponent、setupSFC 这些新的 API,这代表了,以后 Vue3 有可能可以全面拥抱 JSX/TSX 了!! 说这个新 API 之前,我们先来说说什么是 Vue Macros
Redux Toolkit(RTK)在React tsx中的使用
一个需求: header组建中有一个搜索框,然后这个搜索框在其他页面路由上都可以使用:例如这两个图共用顶部的搜索框; 我之前的做法就是组建传值, 在他们header 组建和 PageA ,B 的父级组件上定一个值,然后顶部变化传到父级组件,在从父级组件传到page组件,有点繁琐,现在说一下利用redux解决这个问题: 其实就是在同一个窗口内的组件共享一个store值, store的至一旦发生
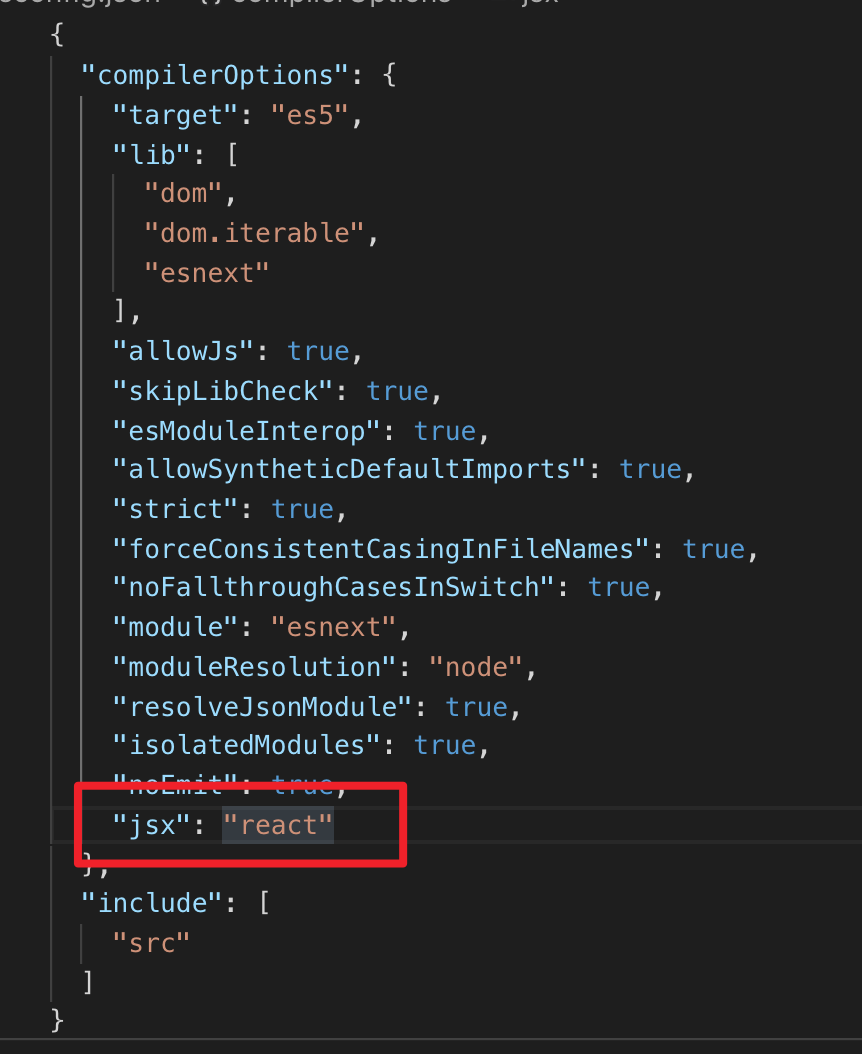
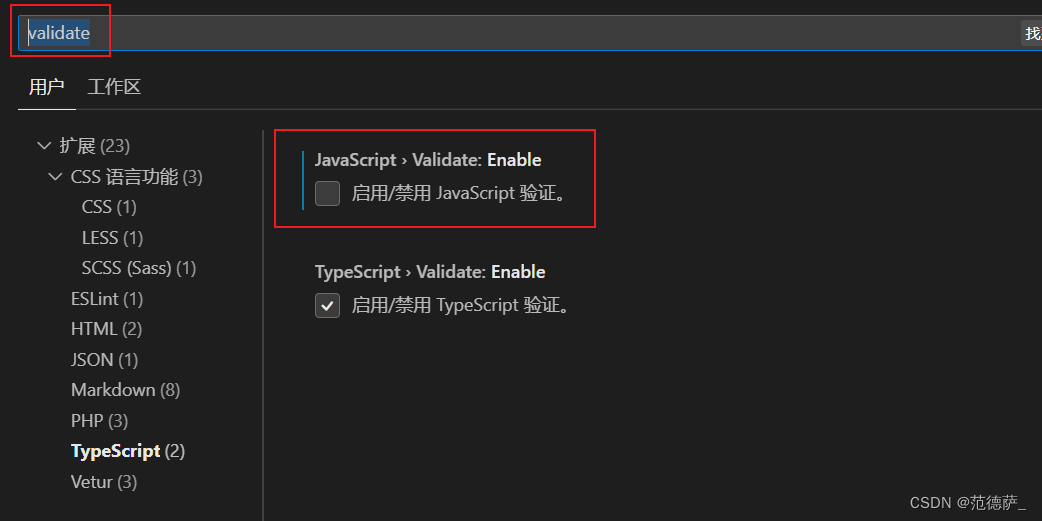
React TypeScript小白的首选坑(一) 【tsx文件中代码飘红】
react tsx文件飘红 ts小白首选坑。如下: 解决方法: 第一种 先看下vscode中setting中typescript配置 搜索validate javascript去掉勾选,如下: 如果此操作过后依然无效 可以试一下第二种 第二种 查看配置文件tsconfig.json 将jsx的值改为‘react’ 如下: ts小白的问题记录 持续更新…
(005)RN开发 js jsx ts tsx的区别
背景:在入门RN开发的过程中,发现公司项目代码中,有的项目是全是.js的后缀文件。有的项目全是ts、tsx、js 文件。心中很是疑惑,所以就写个文章记录下自己的解惑的过程。 js:是弱类型语言,容易出现一些编译时不报错,运行时crash的问题。 ts: 是编译时语言,一些问题可以更早的别发现。 JSX 就是Javascript和XML结合的一种格式。React发明了JSX,利用HTML语法来
vue3使用tsx自定义弹窗组件
1.在ts代码中使用css 我这里使用了@styils/vue,npm install @styils/vue --save-dev,在tsx文件中引入即可:import { styled } from "@styils/vue"; 2.在tsx中初始化组件,创建在src的utils目录中创建messagebox.tsx import { createApp} from "vue";//
Vue3 + Tsx 集成 ace-editor编辑器
Ace Editor介绍 Ace Editor(全名:Ajax.org Cloud9 Editor)是一个开源的代码编辑器,旨在提供强大的代码编辑功能,通常用于构建基于Web的代码编辑应用程序。它最初由Cloud9 IDE开发,现在由开源社区维护。 主要有以下特点: 超过110种语言的语法高亮(可以导入TextMate/Sublime Text的.tmlanguage文件)20多种主题(可以
Vue3 + Tsx 集成 ace-editor编辑器
Ace Editor介绍 Ace Editor(全名:Ajax.org Cloud9 Editor)是一个开源的代码编辑器,旨在提供强大的代码编辑功能,通常用于构建基于Web的代码编辑应用程序。它最初由Cloud9 IDE开发,现在由开源社区维护。 主要有以下特点: 超过110种语言的语法高亮(可以导入TextMate/Sublime Text的.tmlanguage文件)20多种主题(可以
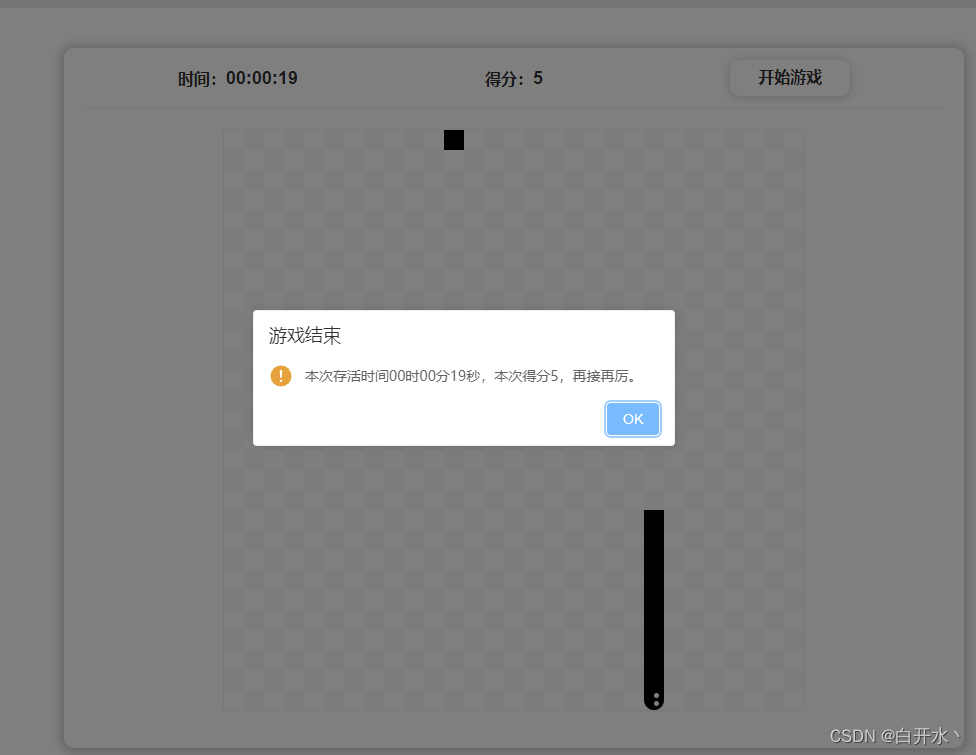
自学系列之小游戏---贪吃蛇(vue3+ts+vite+element-plus+sass)(module.scss + tsx)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、逻辑设计分析二、代码实现1.TS interface2.javascript3.页面样式(Sass) 三、截图展示四、总结 前言 主要技术如下:vue3 、vite 、ts、element-plus 、 tsx、sass、xxx.module.scss 一、逻辑设计分析 数据定
React18入门(第一篇)——JSX、TSX语法详解
文章目录 一、JSX 语法简介二、和 HTML 标签的几点不同三、JSX 属性四、JSX 事件4.1 简单点击事件4.2 类型限制4.3 带参数,箭头函数 五、插入 JS 变量六、JSX 中使用条件判断七、循环 一、JSX 语法简介 JSX - 是 JS 的扩展,写在 JS 代码里面,组件的 UI 结构语法和 HTML 相似,有 HTML 相关基础,学起来很容易JSX 已