touchmove专题
移动端touchstar、touchmove、touchend 事件如果页面有滚动时不让触发 touchend 事件。
/*仅适用于内容中点击元素。对于拖动等元素,需要自行在页面处理。 * 主要是绑定touchstart和touchmove事件,并判断用户按下之后手指移动了多少像素。 * 如果手指移动距离小于10像素,则还是认为用户在做点击操作。如果移动距离超过了10像素,则取消后续事件监听函数的执行。*/ <script type="text/javascript">function makeTouchabl
用touchstart、touchmove、touchend简陋实现左右滑动【触摸事件】
touchstart事件:当一开始触摸时所获取触发的【就算不滑动也会触发】 touchend事件:当离开触摸屏时所触发的事件 touchmove事件:当你触摸时滑动时连续发生的事件 刚开始触碰,目的要实现互动在一定的范围内滑动一个图标,超过一定的值时跳转到下一页。 要实现该效果的图标【这里我是在类里面用背景图放入我需要的图片】 <a href="javascript:;" class="p
移动端 touchmove高频事件与requestAnimationFrame的结合优化
移动端最高频耗内存的的操作 莫属 touchmove 与scroll事件 两者需要 微观的 优化; 这里 我们 讲述 touchmove;touchmove 事件发生很频繁,会比屏幕刷新率快,导致无效的渲染和重绘; 帧数 –显示设备通常的刷新率通常是50~60Hz –1000ms / 60 ≈ 16.6ms(1毫秒的优化意味着 6%的性能提升) 浏览器对每一帧画面的渲染工作需
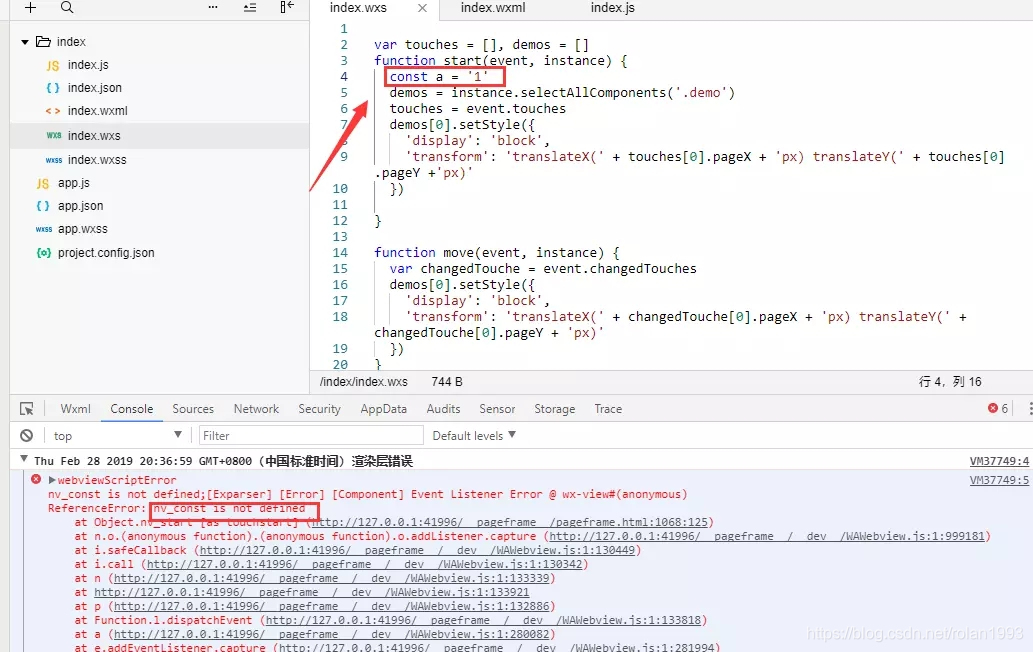
小程序touchmove事件中setData优化过程
出现场景: 在做一个小球跟随手指移动的效果时候,由于在touchmove事件中频繁调用setData改变小球的位移实现,在开发工具和IOS平台还算流畅,但在安卓机下手机预览出现极其卡顿的交互,简直是不堪入目。 可微信web开发者工具打开 片段代码https://developers.weixin.qq.com/s/B9UHyvmo7t6t 问题根源: setData每秒调用高达50左