title专题
CSS模拟 html 的 title 属性(鼠标悬浮显示提示文字效果)
《CSS模拟html的title属性(鼠标悬浮显示提示文字效果)》:本文主要介绍了如何使用CSS模拟HTML的title属性,通过鼠标悬浮显示提示文字效果,通过设置`.tipBox`和`.tipBox.tipContent`的样式,实现了提示内容的隐藏和显示,详细内容请阅读本文,希望能对你有所帮助... 效
前端面试:title与h1的区别、b与strong的区别、i与em的区别?
在前端开发中,理解 HTML 标签的区别和语义非常重要,以便更好地组织内容和优化搜索引擎优化(SEO)。以下是 title 与 h1、b 与 strong、i 与 em 的区别: 1. title 与 h1 title: 位置:位于 <head> 标签中。目的:定义文档的标题,通常在浏览器标签页显示,搜索引擎结果页面中也使用该标题。语义:表示文档的主题。示例: <head> <title
ng-class、ng-style、ng-href、ng-attr-title
在angularjs中,设置样式: <style>.red{background: red;}.yellow{background: yellow;}div a {text-decoration: none;}</style><script src="js/angular.min.js"></script><script>var app = angular.module("myApp",[
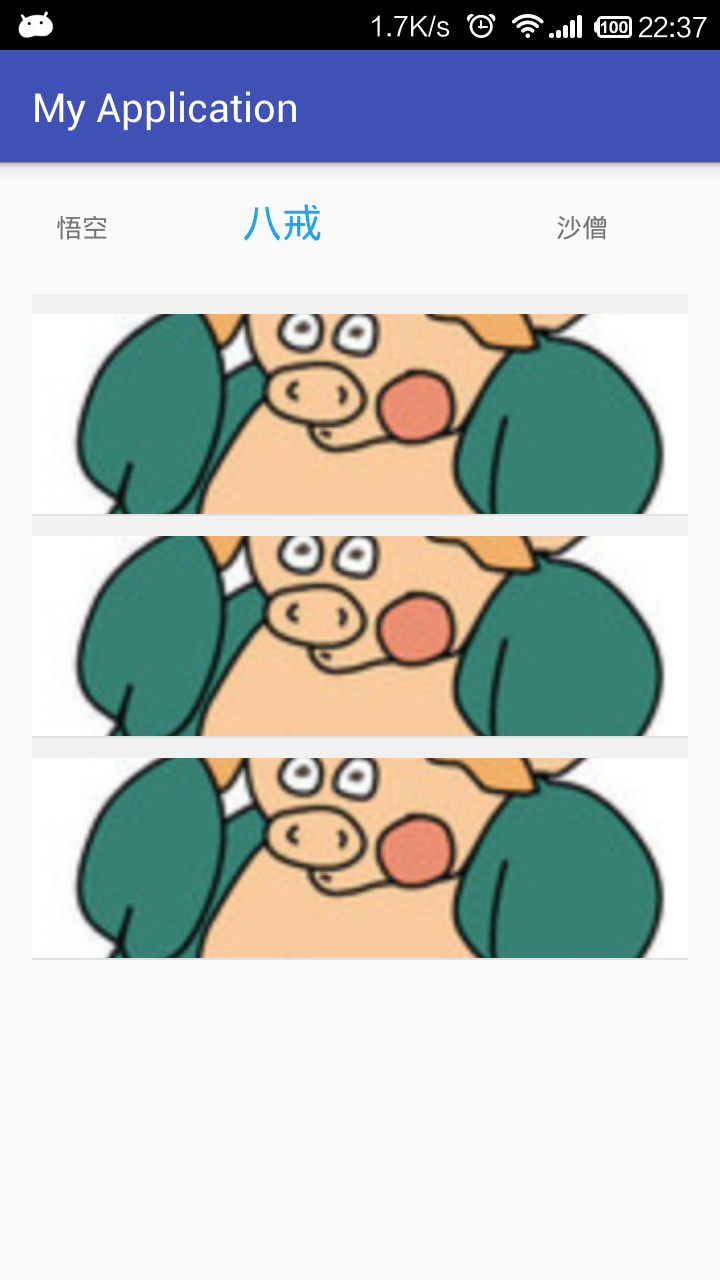
Viewpager+Fragment滑动更改ListView数据和设置title文字的变化
设置ListView的数据更改只有几行代码,不用说了; 设置title的文字的变化:给ViewPager设置监听器,Viewpager变化的时候,给文字添加渐变,滑动完成后设置文字最终的大小 主要代码如下: /** * ViewPager切换监听方法 */public ViewPager.OnPageChangeListener pageListener = new ViewP
Xamarin.Android set no title and no icon
ActionBar.SetIcon(Android.Resource.Color.Transparent); ActionBar.SetDisplayShowTitleEnabled(false);
IOS 开发之设置UIButton的title 此博文包含视频 (2013-04-08 01:46:34)转载▼ 分类: iphone开发基础
btn.frame = CGRectMake(x, y, width, height); [btn setTitle: @"search" forState: UIControlStateNormal]; //设置按钮上的自体的大小 //[btn setFont: [UIFont systemFontSize: 14.0]]; //这种可以用来设置字体的大小,但是
SDL_CreateWindow创建窗口 title为中文时 乱码的解决办法
SDL_Window* window = SDL_CreateWindow("你好,晓鸣", SDL_WINDOWPOS_CENTERED,SDL_WINDOWPOS_CENTERED, 1280, 720, SDL_WINDOW_VULKAN); 在vulkan sdk中使用SDL_CreateWindow创建窗口时title为中文,运行后乱码 解决办法:在vs2017中选中main.c
一个比官方strings.Title更精简高效的将字符串中所有单词首字母转换为大小写的go函数
在go语言的官方包 strings中,官方提供了Title函数用于将字符串中的单词首字母转换为大写,这个函数很绕,对于要转换的字符串先是一个Map循环,然后接着又是一个Map循环,且函数调函数掉了好多层,而且最新版本中已经标记为过时,推荐使用一个更绕的golang.org/x/text/cases包中的函数进行转换。 下面的函数使用了高效的正则来切割字符串,同时支持自定义切割字符来对字符串中的所
Java+Selenium3方法篇16-driver方法获取当前页title
本篇介绍driver的一个方法,获取当前页的title。什么是title,你可以打开一个网页,按下F12,然后找到title这个标签,发现这个标签里的字符串就是我们平时在浏览器上看到的这个网页的标题。例如百度首页的title就是“百度一下,你就知道”,在webdriver中有一个driver的方法,driver.getTitle()就是用来得到当前页面的title的字段。在自动化测试
【钉钉浏览器】中页面标题title的修改,同时适配其他浏览器
1、下载钉钉提供的前端JSAPI包 npm install dingtalk-jsapi 2、引入包 import * as dd from "dingtalk-jsapi"; 3、封装公用方法 创建文件commonFunc.js const func ={// 设置导航栏标题changeDocumentTitle(title) {// 钉钉浏览器内部,使用钉钉提供的JSAP
css修改a标签里面的title的样式
a {position:relative;} a:hover:before { position:absolute; top:20px; right:0; content:attr(title); color:#000000; border:1px solid #242424; background-color:#E5E5E5; }
Nginx(title小图标)修改方法
本章主要讲述Nginx如何上传网站图标。 操作系统: CentOS Stream 9 首先我们bing搜索ico网站图标在线设计,找到喜欢的设计分格并下载。 是一个压缩包 然后我们上传到nginx解压 [root@localhost html]# rz[root@localhost html]# unzip favicon_logosc.zipArchive:
用Android中的ActionBar来实现分页Title栏滑块效果
比较不错的帖子分享一下: 左右滑动翻页的GridView,带分页显示,页码计数功能!~~http://www.eoeandroid.com/thread-117941-1-1.html ListView分页加载http://www.eoeandroid.com/thread-159846-1-1.html 详解ListView分页显示用法案例http://www.eoeandroid.com
TS代码解读:<Card size=“small“ :loading=“loading“ :title=“item.title“ cla
<Cardsize="small":loading="loading":title="item.title"class="md:w-1/4 w-full !md:mt-0 !mt-4":class="[index + 1 < 4 && '!md:mr-4']":canExpan="false"><Card/> 这段代码是一个Vue组件的使用示例,它使用了Element UI或类似UI框架的Ca
LeetCode 题解(215) : Excel Sheet Column Title
题目: Given a positive integer, return its corresponding column title as appear in an Excel sheet. For example: 1 -> A2 -> B3 -> C...26 -> Z27 -> AA28 -> AB 题解: 想明白了就容易了。 求base-26的表达式,用A~Z表示
fullCalendar改造(修改title样式)
最近项目使用fullCalendar空间用于显示,在网上看到一个改造文章http://feifei.im/archives/168,有所启发打算对fullCalendar.css 官方样式直接修改。.fc-event 里面直接进行更改css样式。版本3.0 版本低的是在标签下 /*控制title样式*/ .fc-event-title {
Matplotlib pyplot中title() xlabel() ylabel()无法显示中文(即显示方框乱码)的解决办法...
有趣的事,Python永远不会缺席! 如需转发,请注明出处: 小婷儿的python https://www.cnblogs.com/xxtalhr/p/11020246.html 一、无法正常显示原因 matplotlib.pyplot在显示时无法找到合适的字体,故显示乱码(我的显示为方框) 二、解决办法 添加相关包,指定相关字
爬取网页内所有的url和meta标签,title标签
这个东西实际是最基础的东西,但是也是遇到了很多的坑,在这里记录如下。 此时我手里有了各种网页,从网上用wget工具下载的各种网页源码文件,大多是html文件,有的是php等等,都能使用html的格式打开。 为了的提出网页里面的所有信息建立图表,为以后的数据挖掘做准备。明白目的之后,首先是相对于其他爬虫有点不同的是有了网页源码。省去了下载的环节 第一步 使用python将网页的源码打开 这里
ElementPlus Steps步骤条插槽 v-slot:title
<el-steps finish-status="success"><el-stepv-for="item in uniqueReverseArr":status="item.status == '2'? 'success': item.status == '3'? 'error': item.status == '1'? 'finish': 'process'"@click.native="st
《一个Android工程的从零开始》-4、base(三) BaseActivity——Title
先扯两句 今天进入BaseActivity的第三部分——Title,这名字取的就顺嘴多了,想必大家从名字上也能看出来说的是什么,就不需要解释了,(虽然不想承认,其实是因为我懒),那么开始今天的内容吧。 还是想把我的码云地址分享给大家: [基于ConstraintLayout的] (https://git.oschina.net/bsw_lm/ConstraintLayoutBaseAppl
Document对象之利用title属性制作文字逐渐出现的标题
在浏览器中,document文档对象是核心,是window对象的下一级对象。标识整个网页文档中的实际类容,使用document文档对象可以访问HTML页面的基本元素,并可以对元素进行编程,设置元素的属性。 document的title属性的用法: Var value=docuement.title; docuement.title="设置的标题文字"; 下面是利
Vue3 - 修改浏览器标题 htmlWebpackPlugin.options.title 的值
在 Vue CLI 4.x 中,htmlWebpackPlugin.options.title 是 HtmlWebpackPlugin 的一个选项,用于设置生成的 HTML 文件的标题。 你可以通过修改 vue.config.js 文件来修改这个选项。 以下是一个示例: module.exports = {chainWebpack: config => {config.plugin('htm
钉钉嵌套H5+app,钉钉导航栏显示/隐藏 页面头部标题(title)的修改
亲测可用,若有疑问请私信 钉钉导航栏标题是用钉钉内封装好的方法,提供的API里有修改title的方法,所以引入dingtalk-jsapi去修改。 参考路径:https://open-doc.dingtalk.com/microapp/dev/welcome-to-lark 方法:需要修改标题的页面中使用钉钉的方法就可以了 步骤:1.使用npm或cnpm安装 npm install di
LeetCode题解——Excel Sheet Column Title
Given a positive integer, return its corresponding column title as appear in an Excel sheet. For example: 1 -> A2 -> B3 -> C...26 -> Z27 -> AA 28 -> AB class Solution {public:string conve
太原网络营销师郭文军教你如何合理布局各页面的title
1、网站不同页面的title不能一模一样,要有区别; 2、Title中的关键词要跟页面内容相关; 3、字数在30个汉字左右; 4、注意先后顺序,按照关键词的重要性依次排序,越靠前越利于排名; 5、品牌词一般写最后面(比较重视SEO);重视品牌推广的企业网站可以把品牌词写最前面,尽量用简写方式或品牌跟产品词组合,例如九洲大件起重运输公司
Python 字符串所有单词的首字母转换成大写,其余转为小写的操作方法title()函数
描述: Python title() 函数,把字符串的所有单词的首字母转换成大写,其余均为小写。 返回"标题化"的字符串。 语法: title()函数语法: str.title(); 返回值 返回"标题化"的字符串,就是说所有单词都是以大写开始,其余全部为小写。 程序实例: str = "www.mAnhuAn.net is learNing pyThon's weBsiTe"str_v