timepickerdialog专题
TimePickerDialog控件的使用
这个例子主要就是: 显示当前的系统时间,并且可以改变自己想要的时间,显示在TextView中 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
TimePickerDialog和DatePickerDialog使用
TimePickerDialog TimePickerDialog(Context context, TimePickerDialog.OnTimeSetListener listener, int hourOfDay, int minute, boolean is24HourView) 参数 context:当前上下文listener:时间改变监听器hourOfDay:初始化的小时
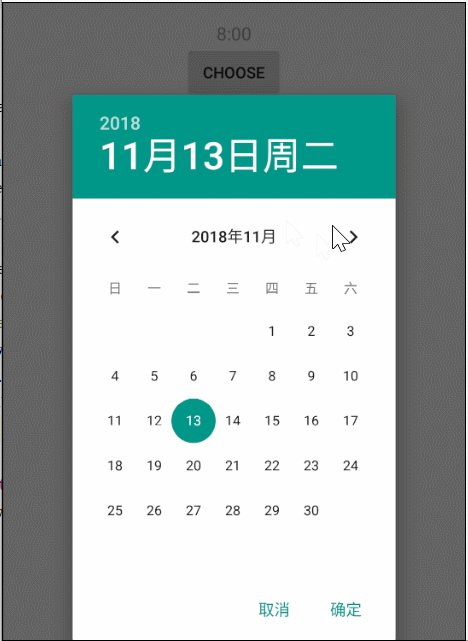
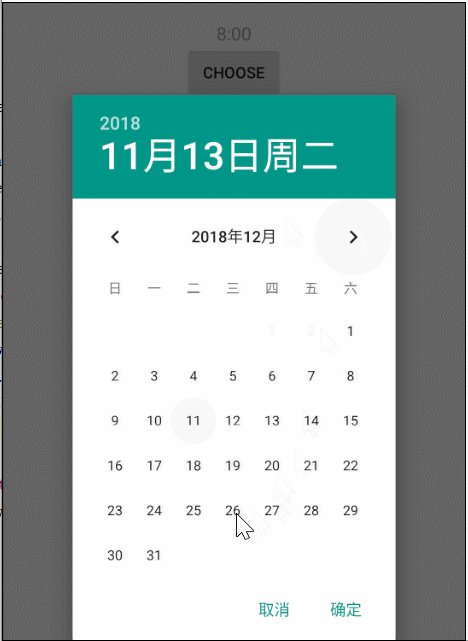
Android中DatePickerDialog对话框和TimePickerDialog对话框的使用
随时随地技术实战干货,获取项目源码、学习资料,请关注源代码社区公众号(ydmsq666) DatePickerDialog对话框和TimePickerDialog对话框比单独的DatePicker组件和TimePicker组件更好用,用法也比较简单,下面通过一个简单实例来演示它们的使用: Activity: package com.lovo;import java.util.Calend
Android 中DatePickerDialog跟TimePickerDialog使用旧版的样式
ZZZZ:http://www.myexception.cn/android/1308872.html android 中DatePickerDialog和TimePickerDialog使用旧版的样式 想在Android3.*+项目中使用Android2.*版的样式,删除values-v11和values-v142个文件夹下的styles.xml文件即可。 Android新版的样式:
【Android】选择时间功能之TimePicker、TimePickerDialog、DatePicker、DatePickerDialog
一、TimePicker MainActivity.java public class MainActivity extends AppCompatActivity {private TimePicker timePicker;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(saved
Android:自定义原生TimePickerDialog样式
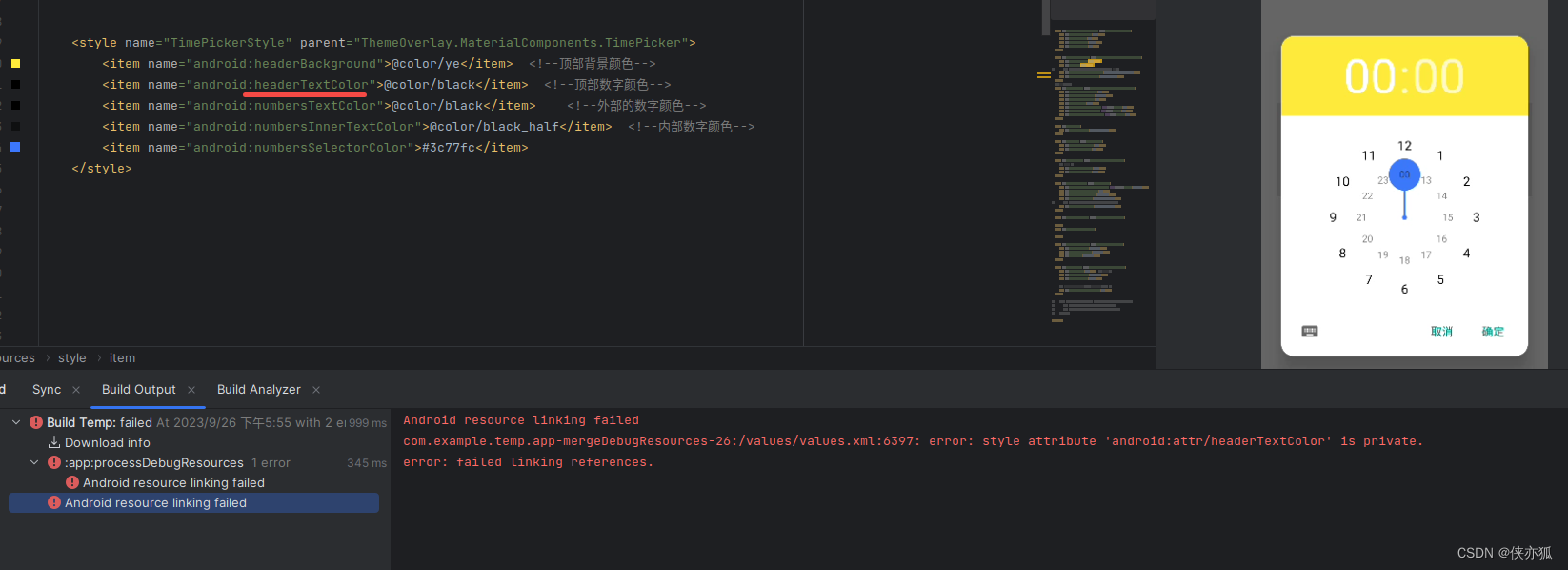
效果图: 目标效果图: 原生效果: 实现: 首先是Dialog样式: <style name="TimePickerDialogStyle" parent="@style/Theme.AppCompat.DayNight.Dialog.Alert"><item name="android:timePickerStyle">@style/TimePickerStyle</ite
Android:自定义原生TimePickerDialog样式
效果图: 目标效果图: 原生效果: 实现: 首先是Dialog样式: <style name="TimePickerDialogStyle" parent="@style/Theme.AppCompat.DayNight.Dialog.Alert"><item name="android:timePickerStyle">@style/TimePickerStyle</ite