本文主要是介绍Android中DatePickerDialog对话框和TimePickerDialog对话框的使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
随时随地技术实战干货,获取项目源码、学习资料,请关注源代码社区公众号(ydmsq666)

DatePickerDialog对话框和TimePickerDialog对话框比单独的DatePicker组件和TimePicker组件更好用,用法也比较简单,下面通过一个简单实例来演示它们的使用:
Activity:
package com.lovo;import java.util.Calendar;import android.app.Activity;
import android.app.DatePickerDialog;
import android.app.TimePickerDialog;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.TextView;
import android.widget.TimePicker;public class MainActivity extends Activity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.main);// 获得设置日期按钮Button dateBtn = (Button) findViewById(R.id.btn1);// 获得设置时间按钮Button timeBtn = (Button) findViewById(R.id.btn2);// 为设置日期按钮绑定监听器dateBtn.setOnClickListener(new OnClickListener() {@Overridepublic void onClick(View arg0) {Calendar c = Calendar.getInstance();// 直接创建一个DatePickerDialog对话框实例,并将它显示出来new DatePickerDialog(MainActivity.this,// 绑定监听器new DatePickerDialog.OnDateSetListener() {@Overridepublic void onDateSet(DatePicker view, int year,int monthOfYear, int dayOfMonth) {TextView show = (TextView) findViewById(R.id.txt1);show.setText("您选择了:" + year + "年" + monthOfYear+ "月" + dayOfMonth + "日");}}// 设置初始日期, c.get(Calendar.YEAR), c.get(Calendar.MONTH), c.get(Calendar.DAY_OF_MONTH)).show();}});// 为设置时间按钮绑定监听器timeBtn.setOnClickListener(new OnClickListener() {@Overridepublic void onClick(View v) {Calendar c = Calendar.getInstance();// 创建一个TimePickerDialog实例,并把它显示出来new TimePickerDialog(MainActivity.this,// 绑定监听器new TimePickerDialog.OnTimeSetListener() {@Overridepublic void onTimeSet(TimePicker view,int hourOfDay, int minute) {TextView show = (TextView) findViewById(R.id.txt2);show.setText("您选择了:" + hourOfDay + "时" + minute+ "分");}}// 设置初始时间, c.get(Calendar.HOUR_OF_DAY), c.get(Calendar.MINUTE),// true表示采用24小时制true).show();}});}
}
布局XML:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:gravity="center"android:orientation="vertical" ><Buttonandroid:id="@+id/btn1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="设置日期" /><Buttonandroid:id="@+id/btn2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="设置时间" /><TextViewandroid:id="@+id/txt1"android:layout_width="wrap_content"android:layout_height="wrap_content" /><TextViewandroid:id="@+id/txt2"android:layout_width="wrap_content"android:layout_height="wrap_content" /></LinearLayout>
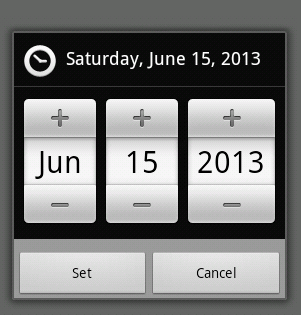
附上图片效果:
点击按钮弹出下面对话框,可以选择日期或时间:
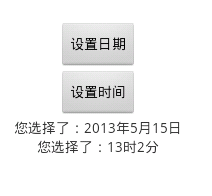
设置后的效果:
这篇关于Android中DatePickerDialog对话框和TimePickerDialog对话框的使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!