teleport专题
在 Vue 3 中,如何使用 Teleport 来优化组件的 DOM 结构?
在 Vue 3 中,<Teleport> 是一个内置组件,它允许你将组件的 DOM 输出到组件外部的 DOM 节点中。这在某些情况下可以优化组件的 DOM 结构,例如当你需要将弹窗、侧边栏、对话框等组件渲染到 body 标签的直接子元素中,而不是嵌套在当前组件的 DOM 结构中时。 以下是如何使用 <Teleport> 来优化组件的 DOM 结构的步骤: 确定目标 DOM 节点: 首先,你需
解锁 Vue 3 Teleport 的魔力
偶然遇到一个场景,在项目开发中蒙层是很常见的一个组件,我们期望它会在 body 下显示,但有时候代码逻辑结构很合理,组件结构不是很合理,也就是说蒙层组件不在 body 下,比如说: 蒙层组件 <template><div class="model"><slot></slot></div></template><style scoped>.model {display: flex;justi
Vue3的Teleport:Teleport是Vue3的一个新功能,它允许我们将子组件渲染到父组件以外的地方,这在处理模态框、弹出窗口等情况时非常有用
I. Teleport 的概述 Teleport 的定义: 在 Vue 3.0 中,Teleport 是一个新的内置组件,它允许我们将任何部分的渲染内容 Teleport(传送)到 Vue 应用范围之外的地方。 换句话说,你可以控制片段,让它们在 DOM 中的任何位置渲染,而不仅仅是在当前组件内部。 Teleport 的效用和应用场景: Teleport 的主要用途是处理在 UI
Vue 3 的 Teleport 组件实现跨层级通信
突破组件边界 - 使用 Vue 3 的 Teleport 组件实现跨层级通信 你可能已经熟悉了组件的基本概念:每个组件都是一个独立的单元,拥有自己的模板、样式和逻辑。但是,有时候我们需要在不同层级的组件之间进行交互,这就需要用到 Vue 3 中新引入的 Teleport 组件。 Teleport 组件可以让你将一个组件的 HTML 结构"传送"到 DOM 树的其他位置,从而打破组件的边界限制,
Vue.js 学习总结(8)—— Vue 3 的 Teleport 特性,让你实现跨组件传输内容
什么是 Teleport? 在 Vue 3 中,Teleport 是一个新的内置组件,它允许你将子组件或 DOM 元素渲染到指定的 DOM 节点之外。简而言之,你可以将某个组件“传送”到另一个地方,而不必让它们局限于父组件的 DOM 树结构中。 为什么需要 Teleport? 在实际开发中,我们可能会遇到一些场景,需要将某些元素(如模态框、工具提示、通知等)渲染到特定的 DOM 节点之外。例
学习vue3第十四节 Teleport 内置组件介绍
<Teleport></Teleport> 作用目的: 用于将指定的组件或者元素传送到指定的位置; 通常是自定义的全局通用弹窗,绑定到 body 上,而不是在当前元素上面; 使用方法: 接收两个参数 to: 要将目标传到的位置; 可以是指定的元素、class、id disabled: 是否禁止将目标传送到指定位置;Boolean 比如: <Teleport to="body"
Vue 3 中的 Teleport 特性详解
引言 在 Vue 3 中,引入了一个名为 Teleport 的新特性。这个特性允许开发者将组件的子组件“传送”到 DOM 中的任意位置,而不仅仅是它们的直接父级内部。这一功能在处理如模态框、弹出菜单、提示框等需要从其原始位置在视觉上移动到其他地方的用户界面元素时特别有用。 Teleport 是什么? 在 Vue 2.x 版本中,组件的渲染总是受限于其所在的父组件或祖先组件的 DOM 结构
Vue3新特性(一)--- 全局config对象和Teleport内置组件
1、 全局config对象 在Vue3中,通过createApp()方法创造的应用实例会暴露一个 config 对象允许我们配置一些应用级的选项,例如可在main.js中通过app.config.globalProperties.***声明定义一个应用级的全局变量。但该方式需要借助Vue3的createApp()方法,因此只能在Vue3及之后的版本中使用。 而且通过app.config
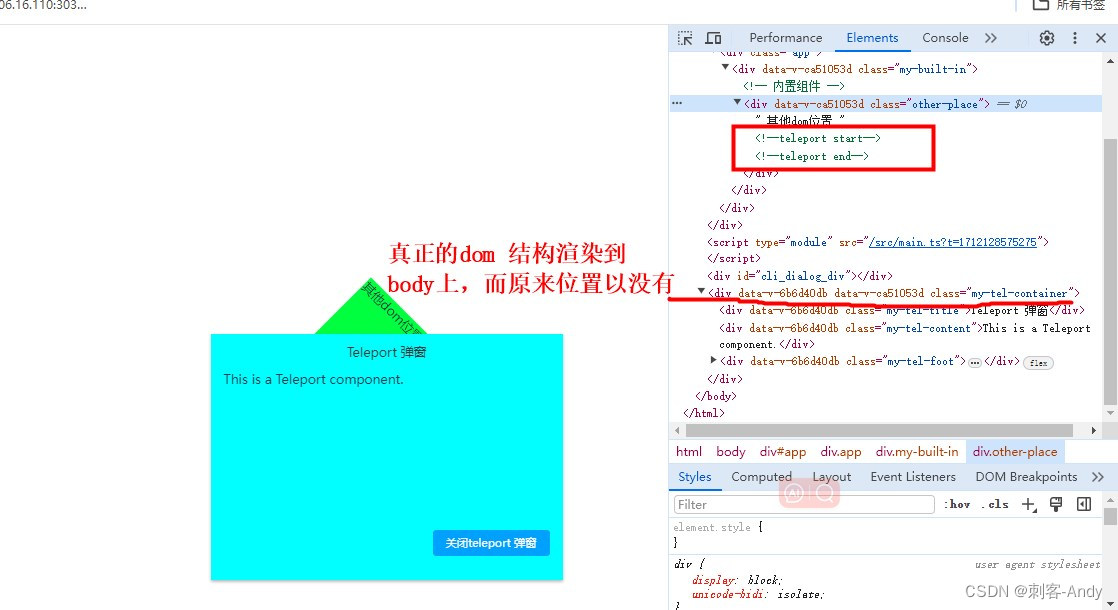
Vue3 Teleport 将组件传送到外层DOM位置
✨ 专栏介绍 在当今Web开发领域中,构建交互性强、可复用且易于维护的用户界面是至关重要的。而Vue.js作为一款现代化且流行的JavaScript框架,正是为了满足这些需求而诞生。它采用了MVVM架构模式,并通过数据驱动和组件化的方式,使我们能够更轻松地构建出优雅而高效的Web应用程序。在本专栏中,我们将深入学习Vue.js的核心概念、组件开发、状态管理、路由和性能优化等方面的知识。无论你是初
Vue学习笔记-Vue3中的Teleport组件
作用 该组件的作用一般用于CSS样式,Teleport能够将写在其中的组件传输到指定位置 使用示范 <!--to中的属性值可以写css选择器,例如 to="#idName"--><teleport to="body"><div><h3>我是一个弹窗</h3><h4>今日要闻</h4><h4>今日要闻</h4><h4>今日要闻</h4><h4>今日要闻</h4><button @click=
Fragment组件和Teleport组件以及Suspense组件
Fragment组件 Fragment组件在vue2中:组件必须有一个根标签在vue3中:组件可以没有根标签,内部会将多个标签包含在一个Fragment虚拟元素中好处:减少标签层级,减小内存占用 Teleport组件 Teleport组件什么是Teleport? -- Teleport是一种能够将我们的组件html结构移动到指定位置的技术具体案例代码如下:实现一个对话框,位置应该展示
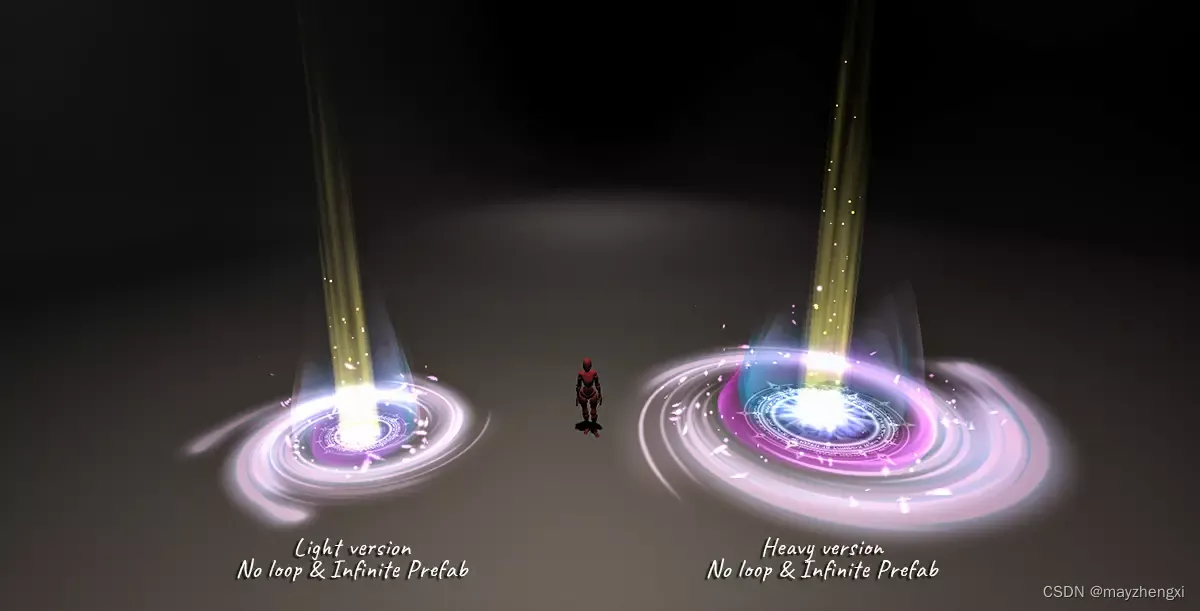
Unity传送门特效: The Beautiful Portal/Level up/Teleport/Warp VFX
7种不同风格的传送门特效! 每个传送门都有一个轻型和重型版本。 每个版本都有一个"无循环”和一个"无限”预制件:D 总共有28个预制件 -VFX完全使用Unity的粒子系统和基本的Unity着色器。 使用标准渲染管道中制作了这个资产。所以VFX的功能就像视频宣传片一样。 同时,一个名为“URP unitypackage”的文件夹里具有相同的视觉特效,正在使用渲染管道可以导入这个unity pa
Unity传送门特效: The Beautiful Portal/Level up/Teleport/Warp VFX
7种不同风格的传送门特效! 每个传送门都有一个轻型和重型版本。 每个版本都有一个"无循环”和一个"无限”预制件:D 总共有28个预制件 -VFX完全使用Unity的粒子系统和基本的Unity着色器。 使用标准渲染管道中制作了这个资产。所以VFX的功能就像视频宣传片一样。 同时,一个名为“URP unitypackage”的文件夹里具有相同的视觉特效,正在使用渲染管道可以导入这个unity pa
Vue3中teleport如何使用
Vue 3作为一种流行的JavaScript框架,一直以来都在努力提供更便捷、灵活的开发体验。本文将深入解析Teleport,包括其详细的使用方法、源码实现机制以及在实际项目中的应用场景。 一、Teleport是什么? Vue 3中的Teleport允许开发者将组件的内容渲染到DOM树中的不同位置,实现了组件内容在组件层次结构之外的渲染。这一特性为开发者提供了
vue3快速入门-Teleport传送(瞬移组件)
Vue 的组件架构使我们能够将用户界面构建为能够精美地组织业务逻辑和表示层的组件。Teleporting是Vue 3发布带来的一项新功能,它的灵感来自React Portals。相同的门户是 React 中的一个常见功能,在 Vue2 的 portal-vue 库下可用,现在 Vue 团队在名为 Portal-Vue 的第三方插件的帮助下添加了。 什么是传送? Vue 3 带来了许多
vue3 Teleport组件
<Teleport> 是一个内置组件,它可以将一个组件内部的一部分模板“传送”到该组件的 DOM 结构外层 的位置去。 <template><el-button @click="dialogVisible = true">打开弹窗</el-button><el-dialogv-model="dialogVisible"append-to-bodytitle="我是弹窗"width="30%">
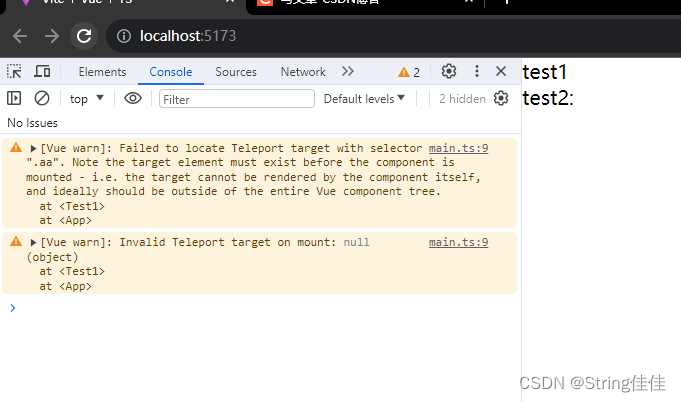
【vue3】传送组件、Teleport
把test里的内容传送到test2 //test1.vue<template><div>test1<Teleport v-if="flag" to=".aa">test1的内容</Teleport></div></template><script setup lang='ts'>import { ref,reactive,onMounted } from 'vue'const flag
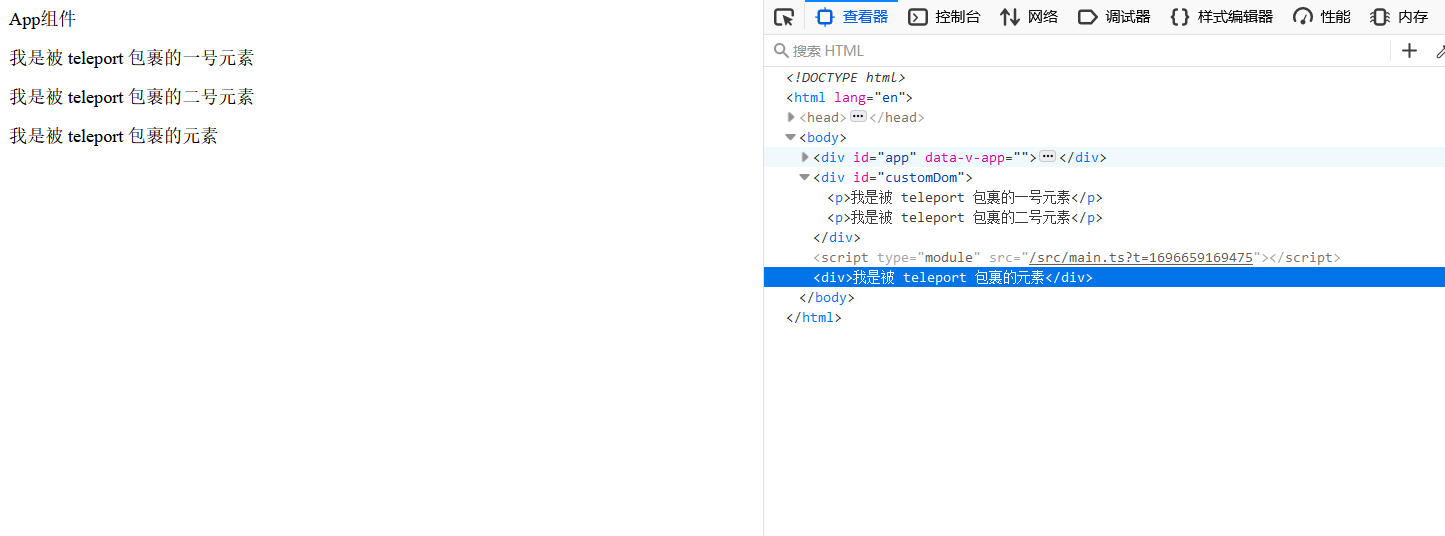
vue学习-teleport
基本使用 teleport 可以将包裹的内容移动到另外的dom元素下 属性: to:类型Stirng,必须是有效的查询选择器(#some-id .some-class之类)或 HTMLElement(this.$refs.XX) disabled:类型boolean,启用和禁用转移功能 改变disabled,这将移动实际的 DOM 节点,而不是被销毁和重新创建,并且它还将保持任何组件
vue3学习(七)--- Teleport传送组件
<Teleport> 是一个内置组件,它可以将一个组件内部的一部分模板“传送”到该组件的 DOM 结构外层的位置去。 Teleport 是一种能够将我们的模板渲染至指定DOM节点,不受父级style、v-show等属性影响,但data、prop数据依旧能够共用的技术。 主要解决的问题 因为Teleport节点挂载在其他指定的DOM节点下,完全不受父级style样式影响。 to使用方法
【VUE3 Teleport】
VUE3 Teleport是Vue.js 3.0的一个新特性,它允许将DOM节点插入到任意位置而不影响其组件层次结构。通过Teleport,我们可以在应用程序中的任何位置动态渲染组件,而不会影响或破坏组件的层次结构。 Teleport包含两个部分:Teleport组件和TeleportTarget组件。通过将Teleport组件放置在要移动的DOM树上并指定TeleportTarget目标,可以
【VUE3 Teleport】
VUE3 Teleport是Vue.js 3.0的一个新特性,它允许将DOM节点插入到任意位置而不影响其组件层次结构。通过Teleport,我们可以在应用程序中的任何位置动态渲染组件,而不会影响或破坏组件的层次结构。 Teleport包含两个部分:Teleport组件和TeleportTarget组件。通过将Teleport组件放置在要移动的DOM树上并指定TeleportTarget目标,可以