tabview专题
SwiftU的组件 - TabView
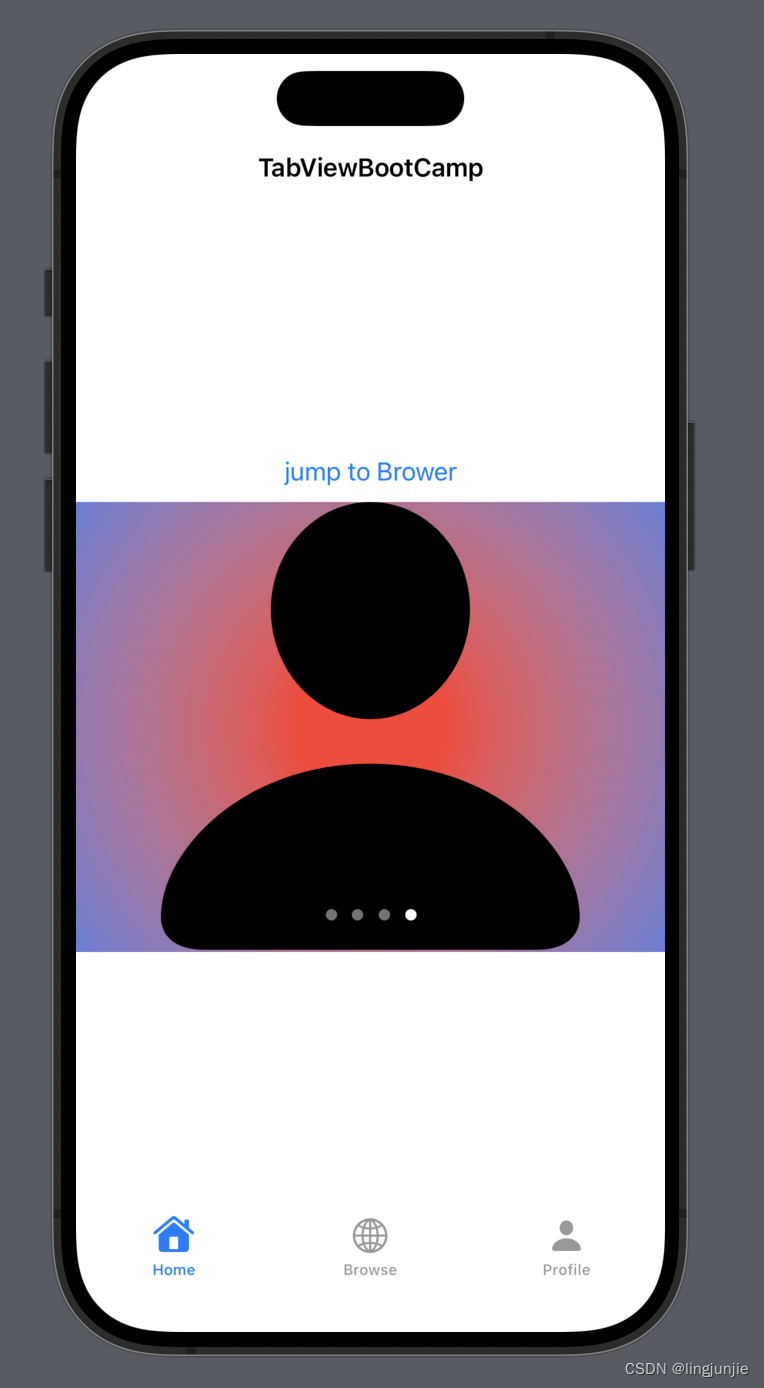
SwiftU的组件 - TabView 记录一下SwiftU的组件 - TabView的两种style分别的使用方式 import SwiftUIstruct TabViewBootCamp: View {@State var selectedIndex = 0var body: some View {NavigationView {TabView(selection: $selectedI
lvgl|让tabview的页面循环切换(无限切换)
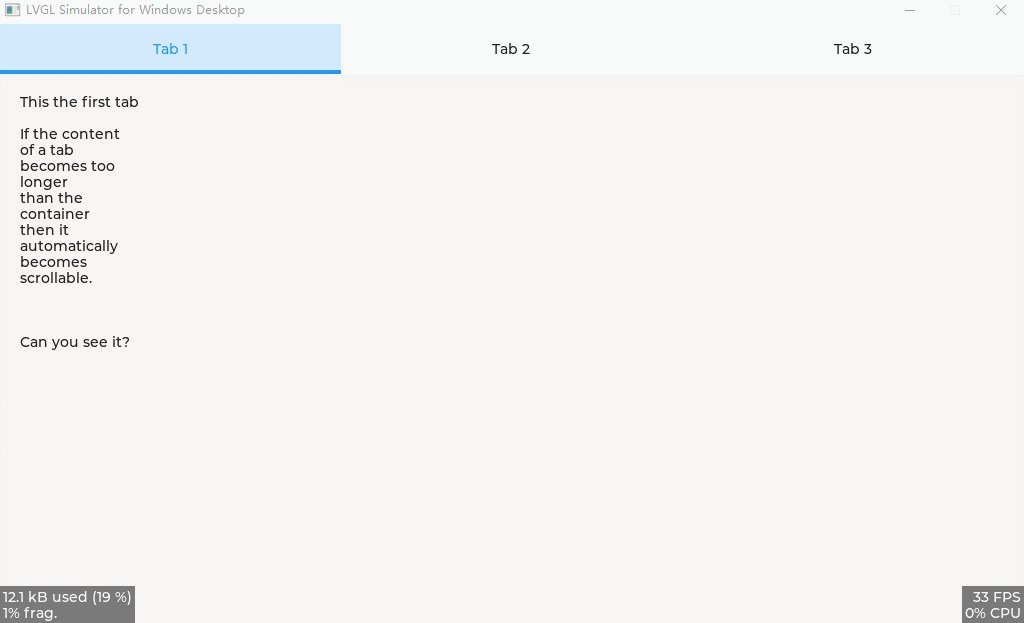
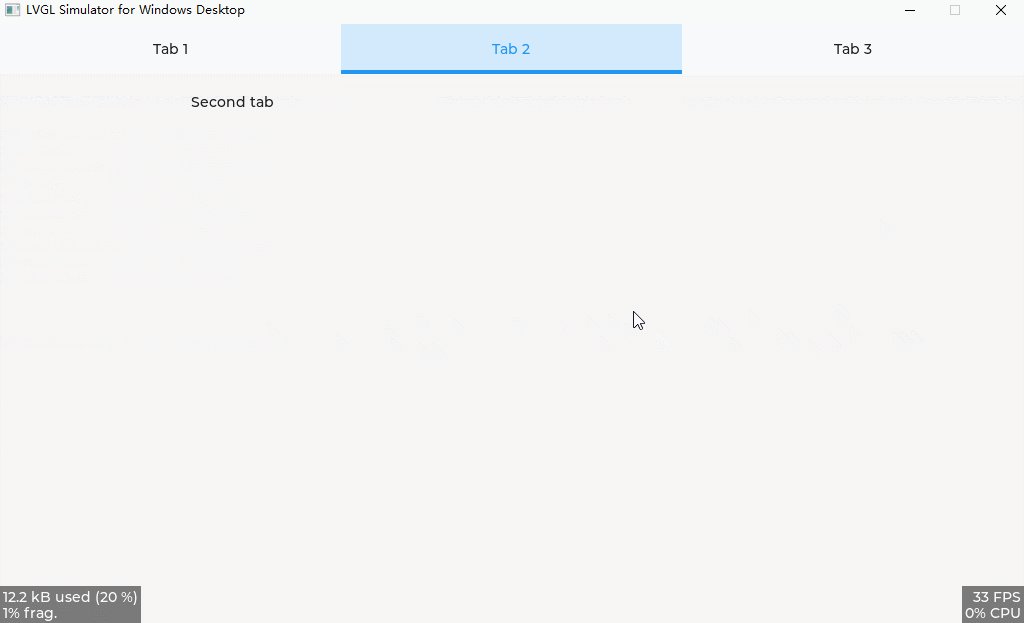
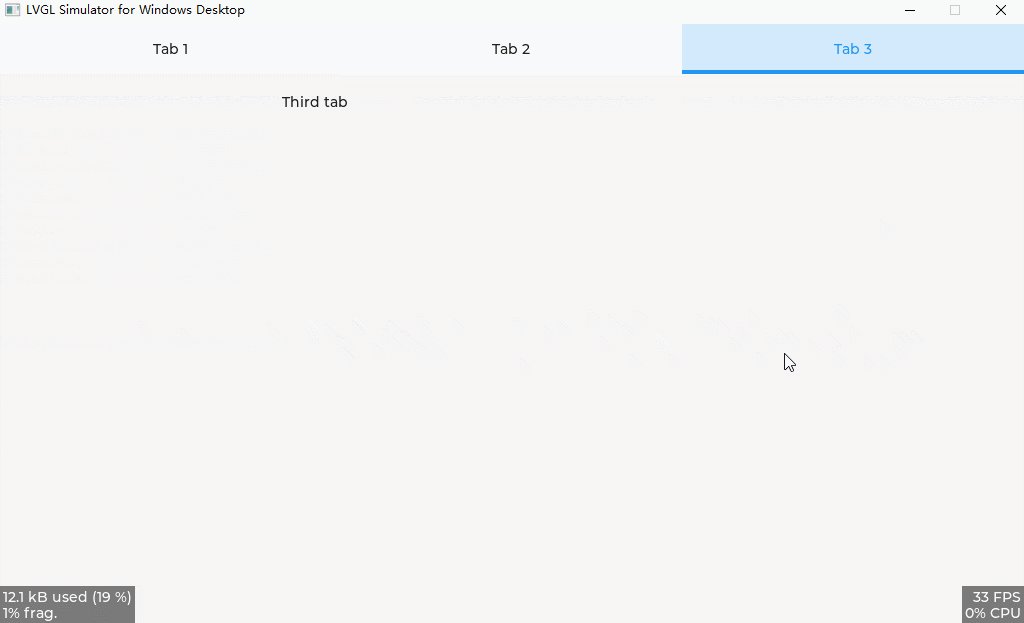
前言 lvgl默认创建出来的tabview是不能在第一个和最后一个页面之间循环切换的。 下面的教大家怎么让tabview的页面可以循环切换,也就是: 当切换到第一个页面的时候可以继续切换到最后一个页面反过来,当切换到最后一个页面的时候可以继续切换到第一个页面 实现思路 我们先要弄清楚 tabview 由哪些部分组成。 选项卡视图对象可用于组织选项卡中的内容。选项卡视图是从其他小部件构建的
lvgl(tabview):选项卡控件 禁止默认的滑动切换页面
文章目录 版本说明示例代码详细解释 版本说明 版本:V8.3.9测试环境:rt-thread 示例代码 obj = lv_tabview_create(comp_parent, LV_DIR_LEFT, 100);lv_obj_clear_flag(lv_tabview_get_content(obj), LV_OBJ_FLAG_SCROLLABLE); /// F
024-第三代软件开发-TabView
第三代软件开发-TabView 文章目录 第三代软件开发-TabView项目介绍TabView官方示例 项目实际使用 关键字: Qt、 Qml、 TabView、 关键字4、 关键字5 项目介绍 欢迎来到我们的 QML & C++ 项目!这个项目结合了 QML(Qt Meta-Object Language)和 C++ 的强大功能,旨在开发出色的用户界面