本文主要是介绍024-第三代软件开发-TabView,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

第三代软件开发-TabView
文章目录
- 第三代软件开发-TabView
- 项目介绍
- TabView
- 官方示例
- 项目实际使用
关键字:
Qt、
Qml、
TabView、
关键字4、
关键字5
项目介绍
欢迎来到我们的 QML & C++ 项目!这个项目结合了 QML(Qt Meta-Object Language)和 C++ 的强大功能,旨在开发出色的用户界面和高性能的后端逻辑。
在项目中,我们利用 QML 的声明式语法和可视化设计能力创建出现代化的用户界面。通过直观的编码和可重用的组件,我们能够迅速开发出丰富多样的界面效果和动画效果。同时,我们利用 QML 强大的集成能力,轻松将 C++ 的底层逻辑和数据模型集成到前端界面中。
在后端方面,我们使用 C++ 编写高性能的算法、数据处理和计算逻辑。C++ 是一种强大的编程语言,能够提供卓越的性能和可扩展性。我们的团队致力于优化代码,减少资源消耗,以确保我们的项目在各种平台和设备上都能够高效运行。
无论您是对 QML 和 C++ 开发感兴趣,还是需要我们为您构建复杂的用户界面和后端逻辑,我们都随时准备为您提供支持。请随时联系我们,让我们一同打造现代化、高性能的 QML & C++ 项目!
重要说明☝
☀该专栏在第三代软开发更新完将涨价
TabView
最近搭框架的时候,非常喜欢使用TabView,为啥呢,感觉方面,领导不喜欢了,OK,增加一页,currentIndex值改一下OK,那天领导心血来潮想换回来的时候,在改一下currentIndex值改一下OK,哈哈哈。说是这么说,不过按照我的代码洁癖,没用的代码是不会出现在项目工程里面的。
回归整体,官方对TabView的描述如下
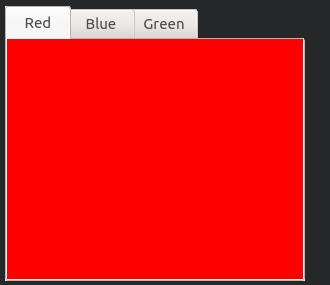
TabView provides tab-based navigation model for your application. For example, the following snippet uses tabs to present rectangles of different color on each tab page
TabView 为您的应用程序提供基于选项卡的导航模型。 例如,以下代码片段使用选项卡在每个选项卡页上呈现不同颜色的矩形
官方示例
TabView {Tab {title: "Red"Rectangle { color: "red" }}Tab {title: "Blue"Rectangle { color: "blue" }}Tab {title: "Green"Rectangle { color: "green" }}} 
在项目里面,肯定是不能这么用的,是不是,怎么也得和美工小姐姐友好交流一下,所以样式少不了,不过TabView 是Quick 1 带的产物,所以样式上,我们还是可以看到使用了style
TabView {id: frameanchors.fill: parentanchors.margins: 4Tab { title: "Tab 1" }Tab { title: "Tab 2" }Tab { title: "Tab 3" }style: TabViewStyle {frameOverlap: 1tab: Rectangle {color: styleData.selected ? "steelblue" :"lightsteelblue"border.color: "steelblue"implicitWidth: Math.max(text.width + 4, 80)implicitHeight: 20radius: 2Text {id: textanchors.centerIn: parenttext: styleData.titlecolor: styleData.selected ? "white" : "black"}}frame: Rectangle { color: "steelblue" }}}如果到这里就结束,那估计看官们得在评论去骂死我,以前还百度百度呢,现在都直接把官方文档放进来就收费了,不过,官方文档确实香,强烈推荐!
项目实际使用
我在项目中用起来很简单,我现在就两个模块,一个登录模块,一个主核心模块,等登录成功了,就给我切换到主模块,当主模块发送退出信号的时候,就切回到登录模块,就这么简单,看看我的代码
/*主UI框架*/TabView{id:tabview_mainFrameanchors.fill: parentframeVisible: falsetabsVisible: falsecurrentIndex: 0Tab{id: loginTab/**登录窗口*/Login{id:login_Componentanchors.fill: parentvisible: trueonSignalEnterMainWindow: tabview_mainFrame.currentIndex = 1;}}Tab{/**主窗口*/MainWindow{id:mainwindow_Componentanchors.fill: parentonSignalReturnLogin: tabview_mainFrame.currentIndex = 0;onSignalLockScreen:{tabview_mainFrame.currentIndex = 0;tabview_mainFrame.getTab(tabview_mainFrame.currentIndex).item.lockScreen()}onSignalCloseSystem:{keymonitor.closeSystem()}}}}
这里就说一点,就是在Tab1中,我们是无法通过ID访问Tab2中的控件的,因为Tab不是一上来全部都创建出来,只有当显示的时候,才会创建,所以要想夸Tab访问,需要使用getTab(index).item访问
这里咱们找个大冤种抄下作业
https://blog.csdn.net/qq_43248127/article/details/101311915

内容也不多,咱们直接抄过来吧
属性别名方式
property alias tab_1: tab_1
...
tabView.tab_1.title = "UUUUU";
使用属性contentItem+children方式
tabView.contentItem.children[0].title = “UUUUU”;
使用成员函数getTab()方式
tabView.getTab(tabView.currentIndex).title = "UUUUU";
这里这位博主在语句的结尾还加了**;**,其实咱们在QML中是如果你一行只有一条语句是不用加的,当然,加上也没有啥问题。

这篇关于024-第三代软件开发-TabView的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!