store专题
App Store最低版本要求汇总
1,自此日期起: 2024 年 4 月 29 日 自 2024 年 4 月 29 日起,上传到 App Store Connect 的 App 必须是使用 Xcode 15 为 iOS 17、iPadOS 17、Apple tvOS 17 或 watchOS 10 构建的 App。将 iOS App 提交至 App Store - Apple Developer 2,最低XCode版本 Xcod
ExtMvc store不能通过xtype选择器得到的办法
store 不能通过xtype选择器得到, init : function() { this.control({ 'smsmenu gridpanel[name='company'] : { render:function(grid,opts){
FUSEE: A Fully Memory-Disaggregated Key-Value Store——论文阅读
FAST 2023 Paper 论文阅读笔记整理 问题 分布式内存键值(KV)存储正在采用分离式内存(DM)体系结构以提高资源利用率。然而,现有的DM上的KV存储采用半分离式设计,在DM上存储KV对,但在单个元数据服务器上管理元数据,因此仍然在元数据服务器上遭受低资源效率的问题。 如图1a,Clover[60]采用半分离式设计,在计算节点(CN)上部署客户端,在内存节点(MN)上存储KV对,
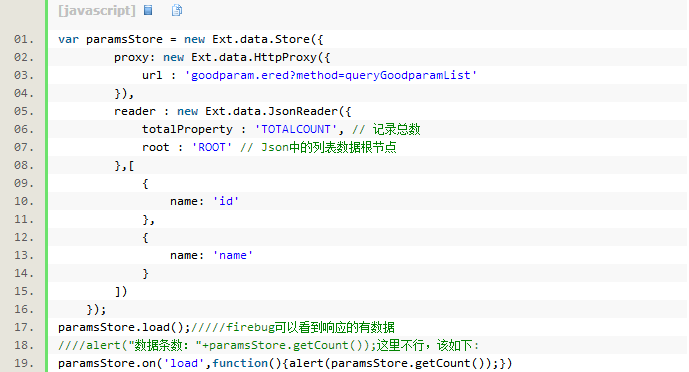
ExtJs中Store的几种加载方式
1、定义Stroe加载 通过extraParms传递参数 var zskstore = Ext.create('Ext.data.Store', {fields : [ 'path', 'qx'],autoLoad : true,id:'zskStore',// pageSize : 10,proxy : {type : 'ajax',url : 'xtgl/yg!ckzskqx.act
unity3d中asset store couldn't decompress the package
unity3d应用商店无法解压资源包。 此问题是因为资源包路径中包含中文。 查了一下,我的用户名就是中文。 可我还不喜欢迁就,不喜欢下载好资源包再挪出来。 于是打算彻底把账户名以及user文件夹下的名字改一下。 引用 step1:新建一个临时账号超级管理员TempUser,; step2:登陆TempUser,修改目标用户名称, step3:修改目标用户user下文件夹名称;
苹果App Store审核指南中文翻译
(注:<苹果应用商店审核指南>中文翻译最近一次更新为2013-03-04,文中红色部分是相对于2013-03-04版本的新增内容,绿色部分代表更改的内容,蓝色表示苹果相关官方文档的链接。) 前言 感谢您付出宝贵的才华与时间来开发iOS应用程程序。从职业与报酬的角度而言,这对于成千上万的开发员来说一直都是一项值得投入的事业,我们希望帮助您加入这个成功的组织。我们发布了《App
猫头虎分享:关于 Mac OS 系统 .DS_Store 文件的起源、作用及管理全指南
🐯猫头虎分享:关于 Mac OS 系统 .DS_Store 文件的起源、作用及管理全指南 🐯 猫头虎 分享:关于 Mac OS系统 .DS_Store 文件的起源和作用 今天猫头虎带您深入探讨 Mac OS 系统中的 .DS_Store 文件。作为一名开发者,您可能在项目文件夹中经常会遇到 .DS_Store 文件,尤其是在使用 Git 进行版本控制或与非 Mac 用户协作时,这个文件可能
CF C. Candy Store
原题链接:Problem - C - Codeforces 题意:多测,先给出n代表n种糖果,每种糖果分别给出数量和单价,可以将糖果平均分成若干袋,每一袋的的价格是一袋糖果数量×单价,对于每一种糖果都求出一袋的价格,对于每种糖果都需要用标签贴出一袋的价格,但是如果相邻的糖果价格相同,那么就可以用一个标签来代表价格,问最少使用几个标签。 思路:如果一段糖果价格是一样的,那么设置价格为cost。因
Kaggle竞赛:Rossmann Store Sales第66名策略复现
之前做过一次Kaggle的时间序列竞赛数据集练习:CSDN链接效果并不理想,之后在Kaggle的评论中又找到了各式各样的模型方法,其中我还手动还原过第三名的Entity Embedding:CSDN链接。这个参赛方法中,使用了除了比赛给出的数据以外的外部数据(天气数据等)。而这次,我准备还原一个没有使用外部数据且方法较为简单,但是效果较好的策略。也就是第66名的策略。 详细的策略可以看这里 R语言
APP上架苹果App Store被拒原因总结
苹果App Store对开发者提交的应用和游戏会进行严格的审核,为了不必要的上线延迟和增加成本,开发者必须了解苹果审核机制,以及常见的被拒绝的原因和相应的解决方案。 App Store审核流程 苹果的审核流程主要分为预审、机审和人工审核三个阶段。整个审核流程大致分为五个阶段:准备上传、等待审核、审核中、等待开发者发布和准备销售。 APP上传后,会进入等待审核状态,然后进入审核中状态。一般来说
微软商店Microsoft Store离线安装包更新包下载
某些情况下我们会遇到微软商店无法打开、无法更新、崩溃、无法正常安装应用等异常,我们可以通过如下方法获取最新版本的商店离线安装包将商店进行安装更新来解决相关问题。 1、获取离线包 访问以下地址: https://store.rg-adguard.net/ 在打开的页面输入框选择“URL(link)”并填写以下地址: https://www.microsoft.com/store/pr
使用Xcode5.0上传应用到App Store
使用Xcode5.0上传应用到App Store 一、上传前的准备 需要先到https://itunesconnect.apple.com/ 这里登记你的App 注意事项有:App的状态、描述信息准备、截图的大小和格式 后续再补图,因为Apple放假了 二、基本流程: 打开工程。 点击项目配置,输入你在开发者帐号里面创建的应用唯一标识,我们经常说的Bundle I
Cognos Error: Store Procedure Metadata Mismatch
遇到以下错误: 解决方法: 发现错误源是一个Store procedure, 初步判断是由于更新了字段导致的元数据不匹配。 在FM里对该SP进行了Tools——Update Object之后,问题依旧。 最后确认到问题根源是由于字段的顺序发生了变更。在修改回去以后问题解决。 存储过程的返回结果,不论是列的数量、字段长度、精度或者是顺序,都必须与该查询第一次创建的时候保持一
如何判断和处理.DS_Store文件
在Mac上经常会遇到.DS_Store文件,.DS_Store是Mac OS保存文件夹的自定义属性的隐藏文件,如文件的图标位置或背景色,相当于Windows的desktop.ini.那么在使用os.listdir(path)等函数对文件进行操作的时候就会出现invalid literal for int() with base 10 错误。这是因为.DS_Store文件也会包含进去
Elastic字段映射(_source,doc_value,fileddata,index,store)
Elastic字段映射(_source,doc_value,filed_data,index,store) _source: source 字段用于存储 post 到 ES 的原始 json 文档。为什么要存储原始文档呢?因为 ES 采用倒排索引对文本进行搜索,而倒排索引无法存储原始输入文本。一段文本交给ES后,首先会被分析器(analyzer)打散成单词,为了保证搜索的准确性,在打散的过程中
SharePoint在管理中心创建Secure Store
SharePoint在管理中心创建Secure Store SSS(Secure Store service)可以作为核心服务,因为很多其他服务都要求设置这个服务来起作用。它的作用之一就是提供安全数据库,储存和应用程序ID关联的凭据。这些ID用来访问外部数据源的内容。这是通过在Secure Store数据库创建账户来实现的。Secure Store将被用来储存ID,访问仪表板显示的数据源。这些是
DeepMind改进的Google Play Store推荐系统要点解析
点击上方“AI公园”,关注公众号,选择加“星标“或“置顶” 作者:Michelle Gong, Anton Zhernov 编译:ronghuaiyang 导读 DeepMind和Google Play合作,推动了 Play Store 的发现系统的重大改进,为用户提供更加个性化和直观的 Play Store 体验。 在过去的几年中,我们把 DeepMind 的技术应用到了谷歌产品和基础
App Store Connect 查看应用 在testflight 、App Store的提审、审核状态,已经审核通过的版本情况
从 App Store 搜索下载 App Store Connect 应用 登陆开发者账号之后 便可查看自己应用在 Testflight、App Store 上是否提审、审核状态,已经审核通过的版本情况
state和store的使用场景
结论 State:局部状态 Store:全局状态(可以使用Context、Redux 具体介绍 状态管理库如Redux通常是通过store来管理全局状态的。为了更好地理解局部状态和全局状态的管理,我们将分别详细解释如何在React中使用它们。 一、局部状态管理 局部状态是指在单个组件内部管理的状态,这些状态通常是私有的,只对这个组件及其子组件可见。 使用useState管理局部状态
《App Store创赢艺术:Apple开发的赚钱机密》这本书
收到CSDN发来的《App Store创赢艺术:Apple开发的赚钱机密》这本书后,大概的通读了大部分内容。还是有不少收获的。 关于书名 这本书的英文全名叫:<The Art of the App Store: The Business of Apple Development>。书名后面的翻译有意思:赚钱机密。个人感觉翻译的不太准确,无可厚非,这些词很吸引眼球,“赚钱”,“机密”都是国
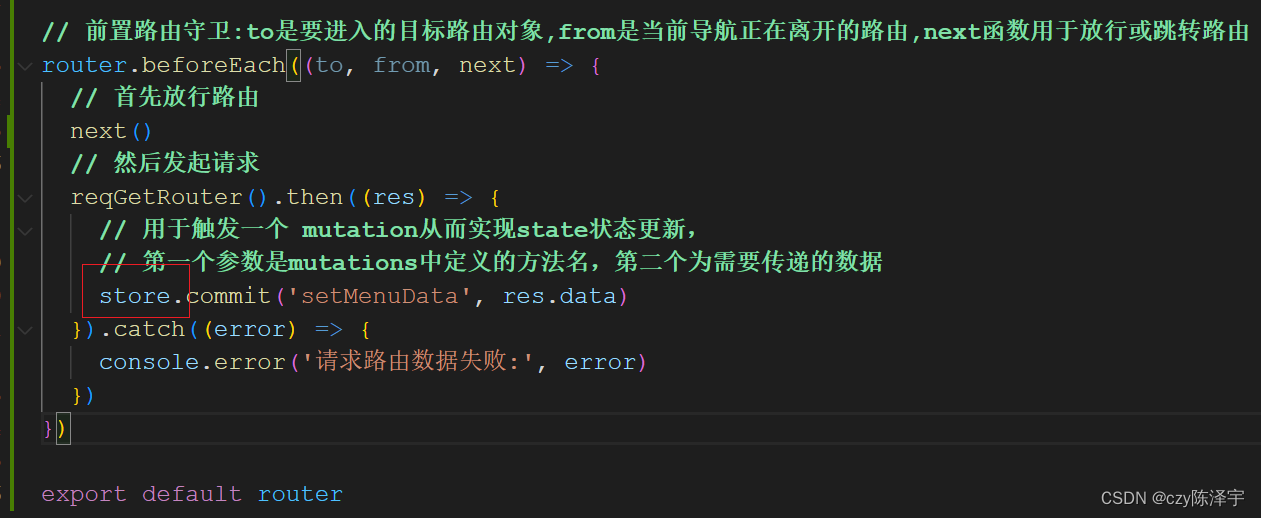
vue2前置路由守卫中使用this.$store.state报错解决
1、问题描述:在前置路由守卫逻辑中,要更改vuex中的store的state状态,使用常规的this.$store.state报错 2、问题原因: 在vue2是vueRouter前置路由守卫中,this关键字并不会指向vue实例,因此不能使用this.$store来访问vuex,此时会提示this.$store 是未定义的。 3、问题解决 如果在路由守卫中需要访问stor
【vue3+pinia+uniapp项目问题:使用pinia状态管理时store的数据更新,模板渲染视图不能实时更新】
在这里选择不同的学校后,发现store里面的数据打印出来能更新,但是使用store的数据打印出来并未实时更新且渲染在模板上,必须手动刷新视图才能更新。 原因是因为使用了解构赋值传入参数 解决方法 1.使用computed 现在视图能进行实时更新了: 2.直接在模板中引入状态
VUE:Vuex--状态管理模式(store/state/Getter/Action/Mutation/Module)
Vuex 是什么? Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。 每一个 Vuex 应用的核心就是 store(仓库)。“store”基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。Vuex 和单纯的全局对象有以下两点不同: Vuex 的状态存储是响应式的。当