splitting专题
Webpack大法之Code Splitting
Code Splitting是什么?即将代码分成很多块,需要哪块时加载哪块,以加块网页的加载速度。该方法与之前将所有代码打包成一个单独的JS文件很不同。 具体如何实现,请阅读全文:Webpack大法之Code Splitting 了解更多前沿技术资讯,获取深度技术文章推荐,请关注CSDN研发频道微博。 欢迎加入“CSDN前端开发者”群,与更多专家、技术同行进行热点、难点技术交流。
HTTP response splitting 攻击
<->原理简介 http响应头截断是一种新的攻击技术,由该技术衍生了许多攻击的方法:web cache poisoning,cross user defacement,cross –site scripting等。攻击者利用它 可以获取用户的敏感信息甚至是包含用户名和密码的认证信息。在许多环境下都存在该攻击的可能,Microsoft ASP ,ASP NET, IBM WEBSPHERE,比较流
LeetCode1422. Maximum Score After Splitting a String
文章目录 一、题目二、题解 一、题目 Given a string s of zeros and ones, return the maximum score after splitting the string into two non-empty substrings (i.e. left substring and right substring). The score
1133. Splitting A Linked List (25)[链表处理]
1. 原题: https://www.patest.cn/contests/pat-a-practise/1133 2. 思路: 题意:链表处理题 将一杂乱的链表按照一定格式(负的在前,大于给定值的在后)重新排列。 思路: 先把每个结点存储在数组里, 然后遍历3次,存入vector里,最后输出即可。 已AC 3. 源码 #include <iostream>#inc
webpack和Code-Splitting
webpack和Code-Splitting Code-Splitting代码分割初体验 Code-Splitting代码分割初体验 webpack默认将所有的依赖文件(包含第三方包中的代码)统一导包到输出文件中 前提: a: 入口文件中 第三方包模块1MB和业务逻辑代码1Mb,不考虑压缩,打包生成的main.js为2Mb b: 在浏览器用户访问我们的index.html
(六)、基于 LangChain 实现大模型应用程序开发 | 基于知识库的个性化问答 (文档分割 Splitting)
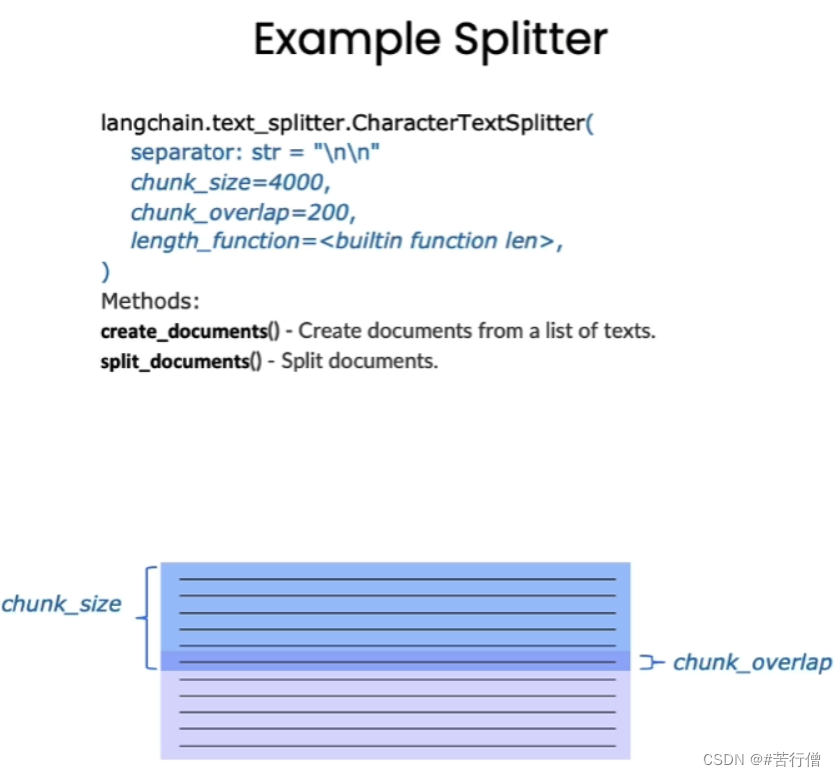
在上一章中,我们刚刚讨论了如何将文档加载到标准格式中,现在我们要谈论如何将它们分割成较小的块。这听起来可能很简单,但其中有很多微妙之处会对后续工作产生重要影响。 文章目录 1、为什么要做文档分割?2、文档分割方式3、基于字符分割:RecursiveCharacterTextSplitter 与 CharacterTextSplitter3.1、短句分割3.1、长句分割 4、基于Token分割
【flink】Chunk splitting has encountered exception
执行任务报错: Chunk splitting has encountered exception 错误信息截图: 完整的错误信息: 16:30:43,911 ERROR org.apache.flink.runtime.source.coordinator.SourceCoordinator [SourceCoordinator-Source: CDC Sourceorg
webpack Code Splitting浅析
Code Splitting是webpack的一个重要特性,他允许你将代码打包生成多个bundle。对多页应用来说,它是必须的,因为必须要配置多个入口生成多个bundle;对于单页应用来说,如果只打包成一个bundle可能体积很大,导致无法利用浏览器并行下载的能力,且白屏时间长,也会导致下载很多可能用不到的代码,每次上线用户都得下载全部代码,Code Splitting能够将代码分割,实现按需
html+splitting.js实现立体3d时钟滚动特效
部分代码(完整包见资源下载链接) 注:资源上传时默认付费,可以私信我,我看到会回复的 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Splitting: 3D Clock</title><meta name="format-detection" content="telephone=no"><



![1133. Splitting A Linked List (25)[链表处理]](/front/images/it_default.gif)