spacing专题
Flutter 小技巧之 Row/Column 即将支持 Flex.spacing
事实上这是一个相当久远的话题,如果对于前因后果不管兴趣,直接看最后就行。 这个需求最早提及应该是 2018 年初在 #16957 被人提起,因为在 Flutter 上 Wrap 有 runSpacing 和 spacing 用于配置垂直和水平间距,而为什么 Colum 和 Row 这样更通用的控件居然没有 spacing 支持? 而后在 2020 年,Flutter 在 #55378 用户希望
css spacing设置间距
word-spacing属性用于设置单词之间的间距。它只影响英文单词之间的间距,对中文无效。例如,设置word-spacing: 30px;将在每个单词之间增加30像素的间距。这个属性可以增加或减少字与字之间的空白,并且允许负值,即减少字与字之间的间距。 letter-spacing属性用于设置字母之间的间距,适用于中文和英文。例如,设置letter-spacing: 10px;将在每个字母之
IE6 problem with LI spacing when display:block
#menu ul li a {padding-right: 20px;padding-left: 5px;font: normal normal 14px Verdana, Arial, sans-serif;/* STUpid f***ing browser alert! IE6 cannot handle this */display: block;} 当我们的li标签中有a标签,而a标签
UGUI Text 重写Spacing字体间距
using UnityEngine;using UnityEngine.UI;[AddComponentMenu("UI/Effect/UGUITextSpacing")][RequireComponent(typeof(UnityEngine.UI.Text))]//Text组件是必须的public class UGUITextSpacing : BaseMeshEffect{publi
CIRCOS教程翻译 2.6——spacing
染色体之间的间隔也可以控制,根据上一节文件,来配置主配置文件和spacing文件: <<include etc/colors_fonts_patterns.conf>><<include ideogram.conf>><<include ticks.conf>><image><<include etc/image.conf>></image>karyotype = data/karyo
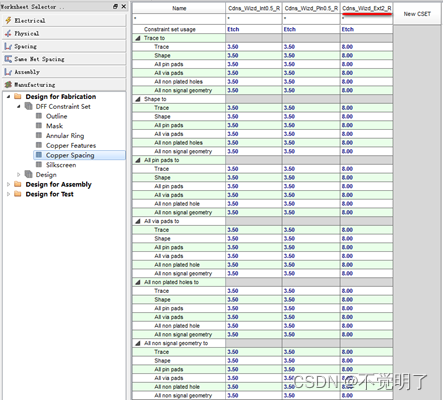
Allegro172版本DFM规则之Copper Spacing
Allegro172版本DFM规则之Copper Spacing 下面介绍DFM规则之Copper Spacing 内层Trace, shape,pin pad, via pad , NPTH,Non signal 图形之间的间距规则 平面层Trace, shape,pin pad, via pad , NPTH,Non signal 图形之间的间距规则 外层Trace, shap