spa专题
Ajax, SPA, Client-Side VS Server-Side code difference
What is Ajax: http://www.seguetech.com/what-is-ajax-and-where-is-it-used-in-technology/ Single Page Application: http://www.seguetech.com/what-is-a-single-page-application/ Client-Side vs. Server
【前端开发秘籍】Vue3命名路由,让你的SPA导航更优雅!
Hey小伙伴们,今天要给大家带来的是一个非常实用的前端开发技巧——Vue3中的命名路由使用方法!无论你是前端新手还是资深开发者,都能从中收获满满!👩💻✨ 📚 开场白 Hey大家好,我是你们的前端小导师!今天我们要聊的是如何在Vue3中使用命名路由,让我们的单页面应用(SPA)导航更加高效和优雅。🌟 💡 引入话题 想象一下,你正在开发一个复杂的网站,里面有多个视图和嵌套路由。这时
Vue面试常见知识总结2——spa、vue按需加载、mvc与mvvm、vue的生命周期、Vue2与Vue3区别
SPA SPA(Single Page Application,单页面应用)是一种Web应用程序架构,其核心特点是在用户与应用程序交互时,不重新加载整个页面,而是通过异步加载页面的局部内容或使用JavaScript动态更新页面。以下是对SPA的详细解析,包括其优点和缺点: SPA的优点 更好的用户体验: SPA无需重新加载整个页面,使用户在应用程序中浏览时感觉更为流畅,提高了用户体验。页
八、SPA单页面实现SEO优化之预渲染prerender-spa-plugin
文章目录 一、前言二、prerender-spa-plugin预渲染方式实现SEO插件介绍实现步骤 一、前言 关于SPA和SEO优化、SSR服务器渲染的介绍可以参考这里: 六、什么是SEO优化(搜索引擎优化)?SPA单页面应用如何实现SEO优化? 通过上一篇文章我们介绍了服务端渲染的方式来实现单页面应用的SEO优化。但是,服务端渲染的方式对开发并不友好,它需要约定各种规范,
【光谱特征选择】连续投影算法SPA(含python代码)
目录 一、背景 二、代码实现 三、项目代码 一、背景 连续投影算法(Successive Projection Algorithm,SPA)是一种用于光谱分离的简单且有效的算法。它主要应用于高光谱图像处理,用于提取混合光谱数据中的端元(endmembers)。端元是指在高光谱图像中存在的纯物质的光谱签名,这些签名在混合像元的光谱数据中有重要的影响。 SPA的基本原理是通过迭代过
谈谈你对 SPA 的理解?
1 理解基本概念 SPA(single-page application)单页应用,默认情况下我们编写 Vue、React 都只有一个html 页面,并且提供一个挂载点,最终打包后会再此页面中引入对应的资源。(页面的渲染全部是由 JS 动态进行渲染的)。切换页面时通过监听路由变化,渲染对应的页面 Client Side Rendering,客户端渲染 CSR MPA(Multi-page app
单页面应用(SPA)首屏优化方案汇总
单页面应用(SPA)首屏优化方案汇总 一、单页面应用目前面临什么问题二、单页面应用可以从哪些方面做首屏优化 一、单页面应用目前面临什么问题 单页应用(Single Page Application,SPA)是一种通过JavaScript动态更新页面内容的Web应用程序,它在加载时通常只需要加载一次HTML、CSS和JavaScript资源,之后的页面更新通过AJAX和DOM操作完
vue路由SPA的介绍
路由SPA SPASPA是什么SPA实现思路和技术点通过vue的路由可实现多视图的单页Web应用(基于html的SPA)router-link相关属性完整代码 SPA SPA是什么 单页Web应用(single page application,SPA),就是只有一个Web页面的应用,是加载单个HTML页面,并在用户与应用程序交互时动态更新该页面的Web应用程序 单页面应
- 实际案例演示Single-Spa的使用步骤
使用Single-spa的步骤如下: 初始化一个根项目:首先,您需要新建一个主项目作为根项目,这个项目负责加载和管理其他子项目。您可以使用Create React App或者其他框架进行初始化。 创建子项目:接下来,您可以创建子项目,每个子项目都是一个单独的应用,可以使用不同的框架来开发。您可以使用Create React App、Angular CLI或者Vue CLI来创建子项目。 配
spa、vue、elementUi
spa (single page application). 动态重写当前页面而非从服务器重新加载整个新页面。使应用程序更像一个桌面应用程序。所有的html、javascript、css通过单个页面检索加载资源。前端页面使用ajax与后端通信。一个项目只有一个html页面。所有的页面跳转都通过路由导航。 vue可用于spa. elementUi为前端页面组件库。 elementUi bo
vue单页面应用(SPA)的首屏加载速度优化
在 Vue.js 中,单页面应用(SPA)的首屏加载速度对于用户体验至关重要。以下是一些优化首屏加载速度的建议: 代码分割与异步加载 使用 Webpack 或其他构建工具进行代码分割,将你的应用拆分成多个较小的块,以便按需加载。这可以通过动态导入(import())语法实现。Vue Router 也支持基于路由的代码分割。 压缩与优化资源 使用 Gzip 或 Brotli 对资源进行压缩。
vue spa websockt 实现站内消息的发送和接收
几个基本的流程 检查浏览器是否支持websocket,即判断'WebSocket' in window和'MozWebSocket' in window值是否为true,true就是浏览器支持websocket,这一步骤可以发生在mounted当中。客户端与服务器建立连接。new WebSocket(url)即创建新的websocket实例,url为服务端提供,用来和服务器建立websocket
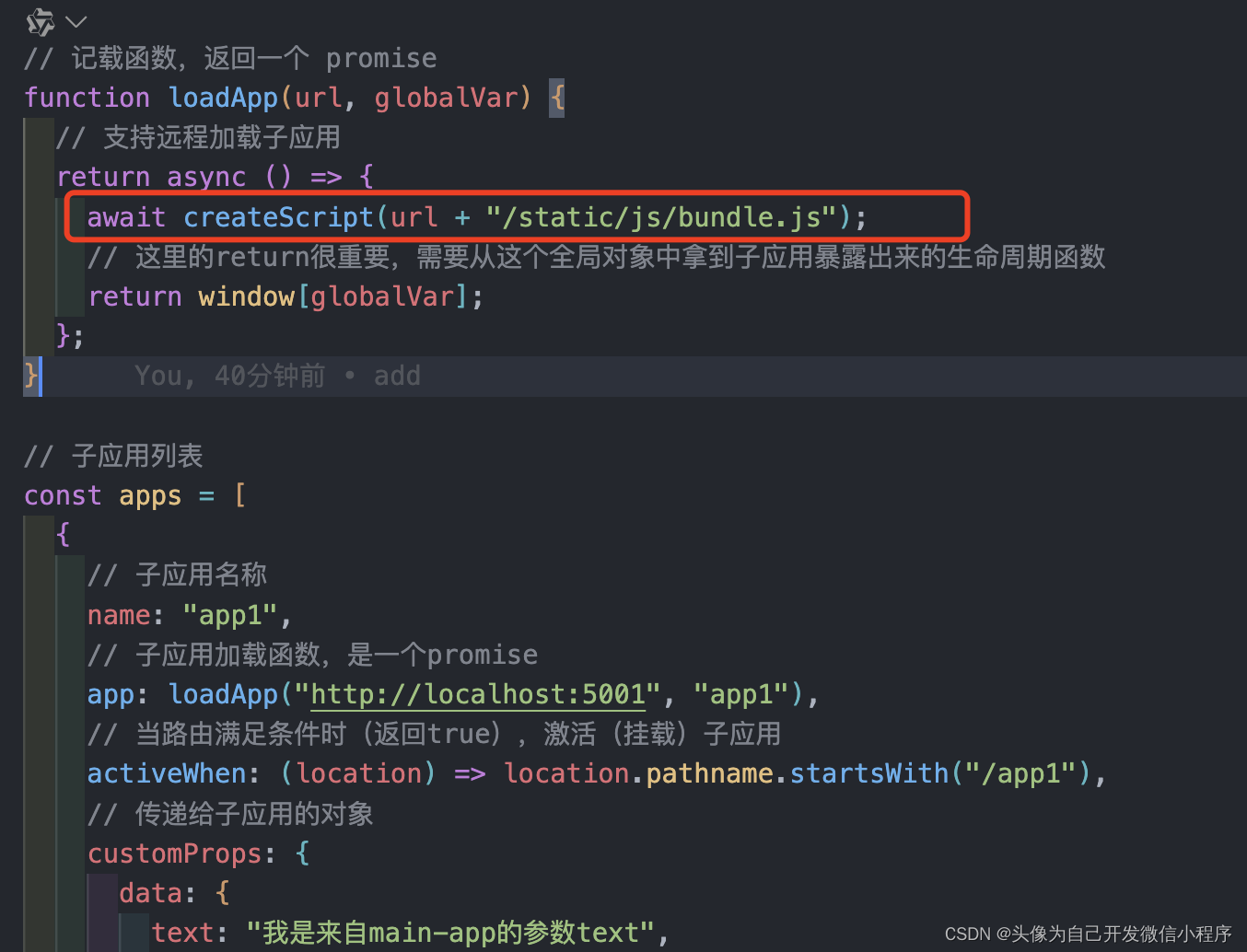
使用React搭建single-spa
自己搭建的Demo GitHub - ftao123/single-spa-react-demo: single-spa-react-demo 修改子应用的webpack配置 library: "app2"和libraryTarget: "umd"配置必须添加。 可以看到filename在开发环境下的地址是static/js/bundle.js,所以我们主应用在注册子应用时候
【腾讯Bugly干货分享】基于 Webpack Vue Vue-Router 的 SPA 初体验
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/57d13a57132ff21c38110186 导语 最近这几年的前端圈子,由于戏台一般精彩纷呈,从 MVC 到 MVVM,你刚唱罢我登场。 backbone,angularjs 已成昨日黄花,reactjs 如日中天,同时另一更轻量的 vue 发展势头更猛,尤其是即将 re
深入理解SPA、CSR与SSR的区别及应用
随着Web技术的快速发展,前端开发架构也在不断演进。在现代Web应用中,单页面应用(SPA)、客户端渲染(CSR)和服务器端渲染(SSR)是三种常见的实现方式,它们各自拥有独特的特性和应用场景。本文将对这三种技术进行深度剖析,并通过实例来阐述它们之间的主要区别。 一、单页面应用(Single Page Application, SPA) SPA是一种特殊的Web应用程序,它加载单个HTML
微信支付ios正常android不正常,单页(SPA)项目中微信支付在IOS和Android的坑 坑 坑!!...
单页(SPA)项目中微信支付在IOS和Android不同表现 1.使用SPA做微信公众号开发,在做微信支付功能的时候, 前端技术选型用的vuejs+vue-router,vue-router使用hash模式 ,调起支付时 安卓手机支付正常,IOS手机提示当前url未注册。(此处安卓支付正常,排除了授权目录及各种微信公众号后台配置错误的问题) 2.经过各种调试,最终发现了ios和安卓手机在支付页
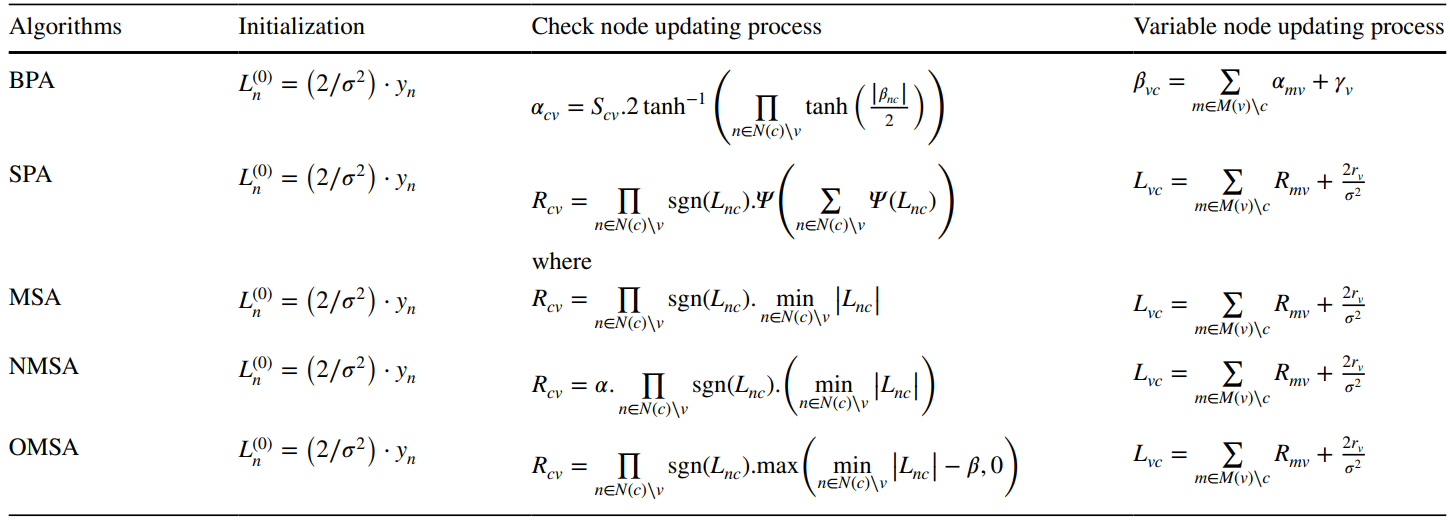
低密度奇偶校验码LDPC(七)——SPA和积译码算法的简化
往期博文 低密度奇偶校验码LDPC(一)——概述_什么是gallager构造-CSDN博客 低密度奇偶校验码LDPC(二)——LDPC编码方法-CSDN博客 低密度奇偶校验码LDPC(三)——QC-LDPC码概述-CSDN博客 低密度奇偶校验码LDPC(四)——双对角线结构的QC-LDPC编码-CSDN博客 低密度奇偶校验码LDPC(五)——译码算法概述-CSDN博客 低密度奇偶校验
探索 SPA 与 MPA:前端架构的选择与权衡
查看本专栏目录 关于作者 还是大剑师兰特:曾是美国某知名大学计算机专业研究生,现为航空航海领域高级前端工程师;CSDN知名博主,GIS领域优质创作者,深耕openlayers、leaflet、mapbox、cesium,canvas,webgl,echarts等技术开发,欢迎加底部微信,一起交流。 热门专栏精彩推荐图文案例Openlayers综合(300+)
eclipse里报:An internal error occurred during: Building workspace. Java heap spa
当在eclipse中的web工程中增加了extjs4,出现An internal error occurred during: "Building workspace". Java heap space 错误。 解决办法1:把extjs4的工程安装包不要放到web工程中就ok或者建议直接用myeclipse直接导入的exjts4包,就没问题。 解决办法2:导入ExtJS包,这样会卡死eclip
Vue_07_Spa_项目开发之登录注册
一、用户登录注册布局 进入项目所在文件夹内输入cmd依次执行,安装开发模块,也就是这个位置 安装开发模块:以下四个依次执行,执行完之后随后在黑窗口执行npm run dev 启动该项目 npm install element-ui -S 画界面效果的 npm install axios -S 前后端数据交互的一个插件 npm install qs -S
SPA项目开发(登录)及常见问题
SPA项目开发--登录及常见问题 SPA项目登录功能的实现安装开发模块引入main.js配置添加elementUI组件 常见问题(解决方式)axios跨域问题axios概念axios跨域问题 This指针变量污染 SPA项目登录功能的实现 安装开发模块 npm install element-ui -S 以下依次输入执行命令: npm install axios -S n
Spa完成用户登录与注册
完成用户登录与注册 完成登录与注册的布局配置使用element-ui框架改变main.js创建login.vue引入样式,调整格式路由配置测试结果设置登录与注册来回切换 后台交互axiosqsvue-axios 实现登录注册功能引入帮助文档修改main.js文件写登录与注册的提交方法结果 完成登录与注册的布局 前提是已安装node.js环境,npm,创建好spa项目 可以参考我
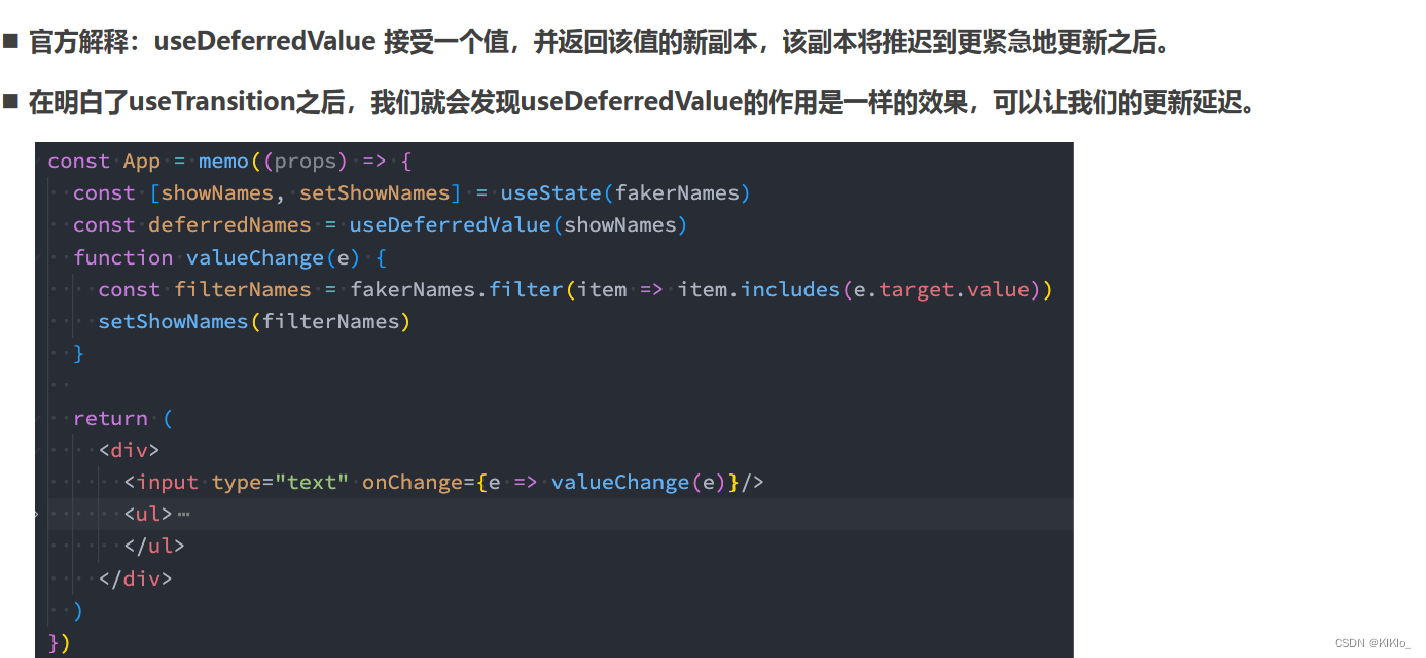
react 【七】各种hooks的使用/SPA的缺点
文章目录 1、Hook1.1 为什么会出现hook1.2 useState1.3 useEffect1.4 useContext1.5 useReducer1.6 useCallback1.7 useMemo1.8 useRef1.8.1 ref绑定dom1.8.2 ref解决闭包缺陷 1.9 useImperativeHandle1.10 useLayoutEffect1.11 自定义Ho
SPA vs MPA vs PWA
1、单页面应用程序(SPA) ① 什么是 SPA SPA 全称为 Single-Page Application,表示单页面应用程序。 也就是说只有一个 HTML 文件的 Web 应用,我们通过 Vue 开发的项目其实就是典型的 SPA应用 在单页面应用程序中,我们不会为每个路径创建多个 HTML 文件,而是使用 JavaScript 为同一页面上的不同路径呈现不同的组件。 当