本文主要是介绍使用React搭建single-spa,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
自己搭建的Demo
GitHub - ftao123/single-spa-react-demo: single-spa-react-demo
修改子应用的webpack配置

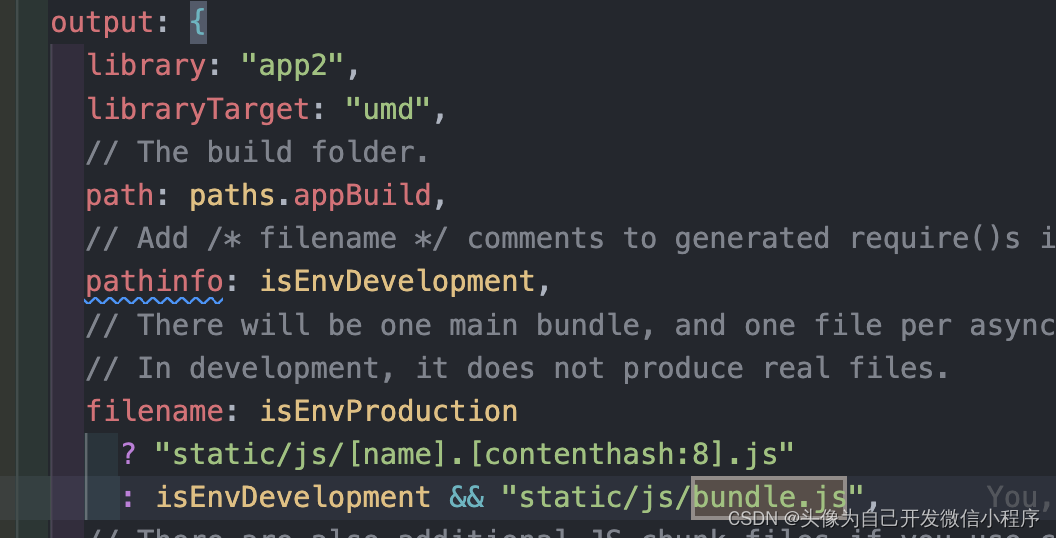
library: "app2"和libraryTarget: "umd"配置必须添加。
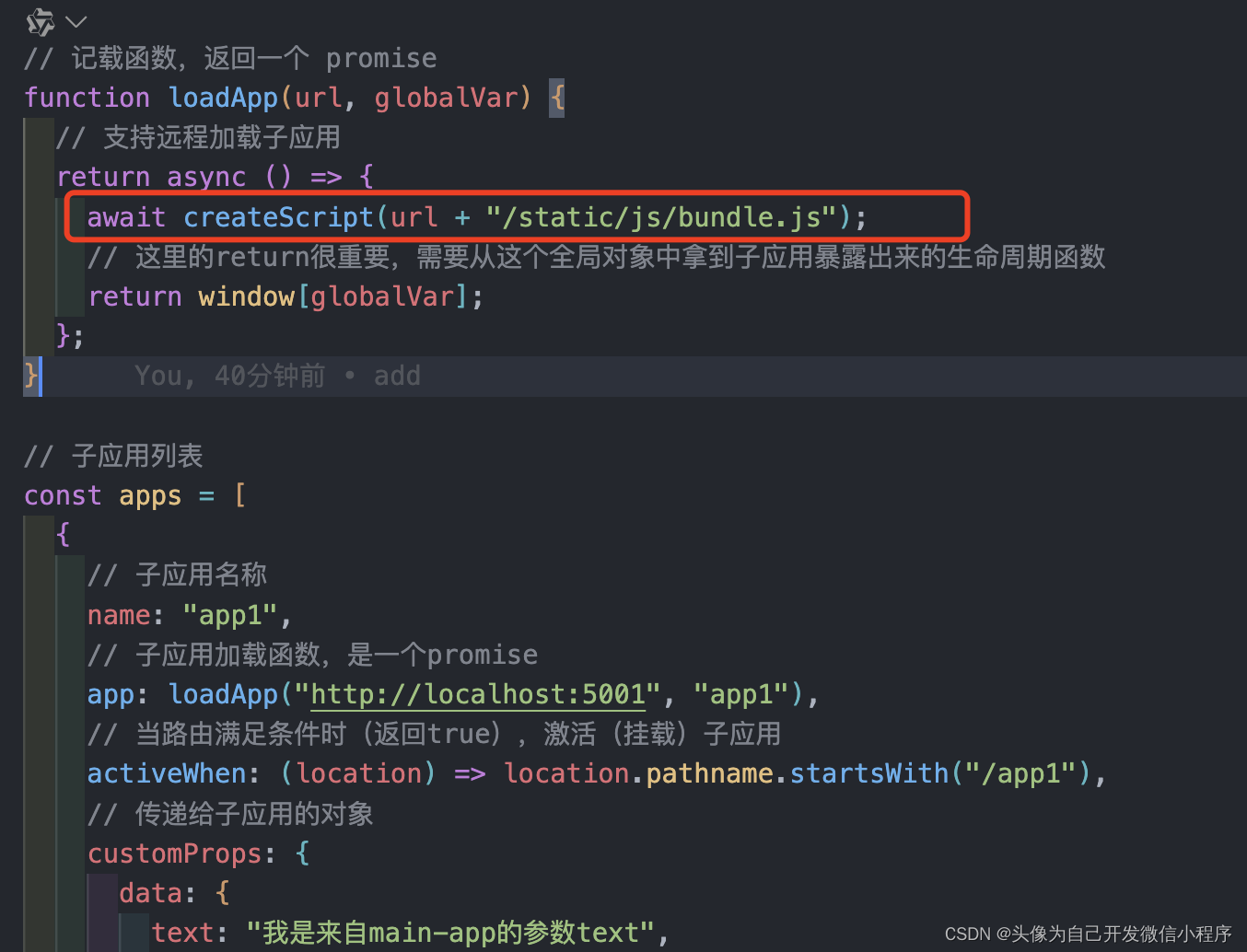
可以看到filename在开发环境下的地址是static/js/bundle.js,所以我们主应用在注册子应用时候,也是要加载这个地址

这篇关于使用React搭建single-spa的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



