snippet专题
自定义Xcode代码模板:Code Snippet
Xcode强大的代码提示功能是有目共睹的,用过都知道,可是你是否想过添加一些自定义的代码提示模板?你是否想让if默认的左括号挪到下一行?还有for、while、switch等等……如果你有这方面的需求的话,这篇文章刚好可以帮到你! 在Xcode左下角有个花括号的页签,这里面存储了很多代码提示模板,如下图 点击列表里面任一个项目都会弹出一个说明框,里面有个Edit和Done按钮,这很容
在VS Code中使用Snippet Craft扩展提高编码效率
Snippet Craft 一个VS Code代码片段管理插件 功能 创建和插入代码片段 在编辑器区域右键菜单中点击插入Snippet,或在代码片段视图中点击条目,则会将代码片段插入到当前激活文档的光标位置。 代码片段编辑 代码片段在左侧栏中,根据创建时的文件内容类型,分组显示代码片段,可编辑已有的代码片段。 代码片段预览 鼠标移动到代码片段条目上时,显示tooltip预览
Java将地图转换为数组[Snippet]
让我们编写一个将Map值转换为String数组的Java程序。 将映射值转换为数组示例 包 网。javaguides。corejava ; 导入 java。util。数组 ; 导入 java。util。收藏 ; 导入 java。util。HashMap ; 导入 java。util。地图 ; 公共 类 MapToArrayExample { public St
Sweet Snippet系列之 Print Lua Table
引子 Lua中唯一的内建数据结构就是关联数组(table),平时我们使用Lua时自然也一直在和table打交道,由于Lua中table的灵活性,使其拥有了强大的数据表达能力,但同时也让Lua的调试变的困难. 很多时候在运行时打印Lua table的内容会非常有助于我们纠错或者检查程序的正确性,不过Lua内建的函数库并没有提供相关的print table函数,不过我们自然可以自己实现一个~ 一
Sweet Snippet 之 字符串编辑距离
字符串编辑距离的简单实现 字符串编辑距离应该是动态规划中的代表问题了: 给定两个字符串 a a a 与 b b b,求解将 a a a 编辑至 b b b 的操作步数(距离),编辑包含以下两种操作: 删除某一字符增加某一字符 (这里我们不允许变更某一字符,注意一下) 求解方法则是根据子问题的结果"递推"出原问题的结果: 设字符串 a a a 的长度为 m m m, 字
Sweet Snippet 之 Gram-Schmidt 正交化
Gram-Schmidt 正交化的简单实现 Gram-Schmidt(格拉姆-施密特) 正交化可以正交化一组给定的向量,使这些向量两两垂直,这里列出一份简单的实现(Lua): -- vector addfunction add(a, b)if a and b and #a == #b thenlocal ret = {}for i = 1, #a dotable.insert(ret,
Sweet Snippet 之矩阵求逆
矩阵求逆的简单实现 矩阵求逆有很多种方法,使用伴随矩阵可能是相对易于编码的方式,在此简单列一下实现(Lua): -- matrix store is table in row order-- e.g. 2 x 2 matrix is stored as table { m11, m12, m21, m22 }-- determinant 2 with scalar elementsf
Sweet Snippet 系列之 扩展欧几里得算法
扩展欧几里得算法的简单实现 扩展欧几里得算法是欧几里得算法(辗转相除法)的扩展,欧几里得算法可以用于求解两个自然数(记为 a a a 和 b b b)的最大公约数,而扩展欧几里得算法不仅可以求出 a a a 和 b b b 的最大公约数,还能同时计算出两个整数 x x x 和 y y y, 使它们满足等式(等式中的 g c d ( a , b ) gcd(a, b) gcd(
python.snippet
python 的代码片段, 拿出来分享。 #!/usr/bin/env python# -*- coding: utf-8 -*-"""desc"""# ---------# Change Logs:## ---------__author__ = 'Pidong'__email__ = '***'__version__ = '1.0.1'__status__ = 'Produ
Sublime Text-Snippet的使用
文章最初发表于szhshp的第三边境研究所 转载请注明 Sublime Snippet 从大二开始就一直使用Sublime Text到现在,各方面都还满意,也尝试过使用Atom和其他的IDE依然感觉没有ST顺手。 正常情况插件里面已经包含了所有你需要的Snippet,但是偶尔会有没有插件里面没有覆盖到的部分。 然后日常开发一直在用某偏门语言(ノ▼Д▼)ノ,并且几年前对应的扩展插件就
vim snipmate技巧-定制自己的snippet
snipMate.vim 为 Vim 实现了一些 TextMate 的片段(补全)特性,片段就是使用一个 关键字后加 <tab> 键来插入一些常用的文本。 例如,在 C 文件中使用默认安装的 snipMate.vim,如果在插入模式下输入 `for<tab>`, 它将展开为典型的 C 循环: > for (i = 0; i < count; i++) { }
sublime2定义代码模板snippet
如果需要使用html结构 <html><head></head><body></body></html> 你可以将上面的语句块定义一个snippet片断,然后输入触发代码加TAB键就能生成上述代码。 1、选择"Tool"–“new snippet”(工具 —— 插件开发 —— 新建代码片段)然后就调用出一个新snippet模板: <![CDATA[ Hello, ${1:thi
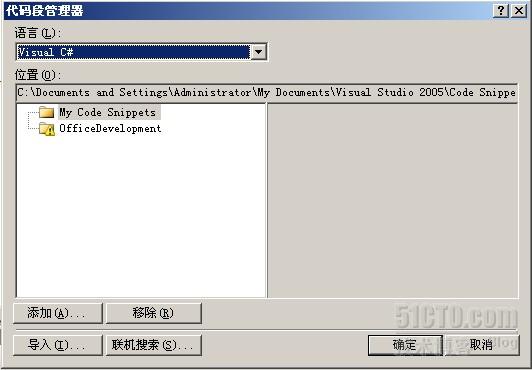
Code Snippet titled 问题
Code Snippet是提高编码速度的,但是我今天用时出现问题了 很纳闷不知道什么问题,我找了很多解决方案,嘿,原来是代码段管理器少两个文件。但也有可能是文件路径不对 你先ctrl+K ctrl+B,打开代码段管理器 语言选择 Visual c#,然后点击添加 ,找到你的VS安装目录 VS2005 - VC# - Snippets - 2052 - Refactoring 把这个文件
VSCode使用 字体大小 snippet
1.安装 2.如果是vue项目,安装插件 vetur 官方文档:https://vuejs.github.io/vetur/formatting.html#formatters 2.1 格式化代码设置 配置 打开settings.json 加上代码:防止格式化时,单引号被格式化成双引号,句子末尾被加上分号。 "vetur.format.options.tabSize": 4,"v
VsCode通过snippet generator快速生成自定义代码片段
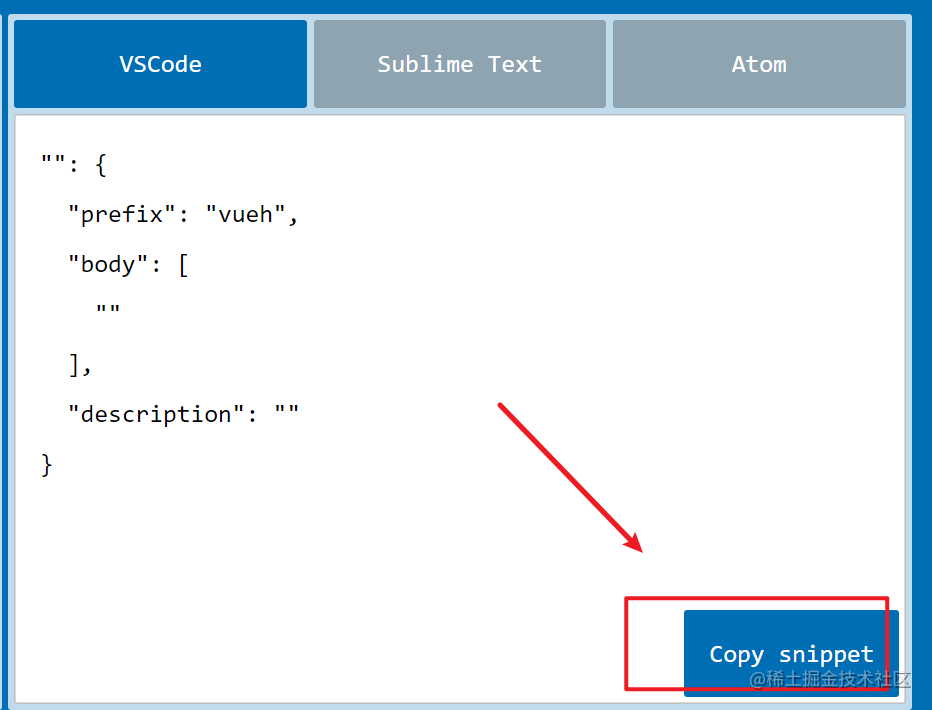
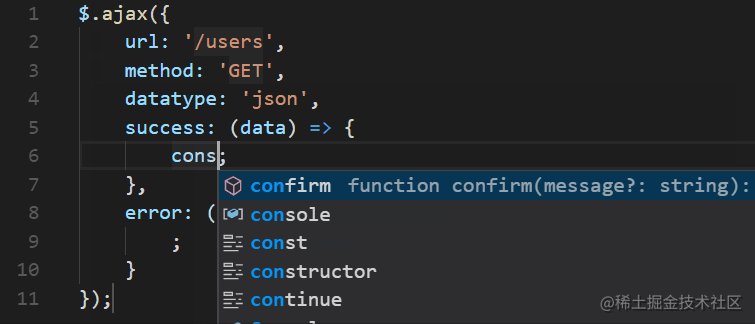
一、首先在snippet creator上生成代码片段模板 在线snippet creator 首先复制我们需要快速生成的代码模板。 复制到下面的区域中。 输入触发片段的快捷代码 将生成的代码复制到VsCode的用户代码片段中 注意选择文件后缀,如果想要选择html中使用,就选择html。
snippet-composer:给代码片段加点魔法
导读 snippet 在软件工程领域可译为代码片段,虽然你可能很少有机会编写它,但你一定会在代码编辑器上使用过它。它要么直接集成到编辑器中,要么以插件的形式来进行扩展。就以笔者经常使用的 vscode 为例,在做网页开发时,会安装HTML Snippets、Javascript Snippets等插件,如果使用到框架还会安装框架对应的插件,这些插件内置的代码片段可以极大提高开发效率。 “你可
聊聊VSCode中Snippet插件的使用(提高编程效率)
本文介绍的是 VSCode Snippet 插件,一种代码片段配置插件,可以节省你写样板代码的时间。 你可能之前学习过 VSCode Snippet 插件,知道它的作用也学习了配置的语法,但是你想不到落地使用的场景。本文也将解决你的这个疑惑~ 本文将介绍 VSCode Snippet 的使用介绍、配置语法、引入方式和使用场景。【推荐学习:vscode教程、编程教学】 VSCode Sni
vscode php snippet,为vscode写snippet插件
本文为博主原创, 转载请注明原作者 @[xioqua] xioqua 本文将教大家怎么为vscode里写一个snippet插件,我默认大家全无基础,大家跟我一步步做下去,就能得到一个自己的snippet插件。以此为蓝本,以后不管想为vscode添加什么语言、库或者框架的snippet都不在话下。 Let's Go... 环境配置 安装 vscode 为vscode写插件,首先得有vscode,直
Sublime Text自定义snippet
Sublime Text自定义snippet snippet可以理解为代码片段, 在自定义好snippet后就可以快带生成相应的代码片段 安装sass snippet插件 (支持该功能的插件,sublime 2和3都可以使用该功能) 查看snippet功能是否可用 新建一个html文件,按ctrl+shift+p 后输入snippet,看是否有相应的snippet字段。如果有,则表示snippe
VSCode通过snippet generator生成自定义代码片段
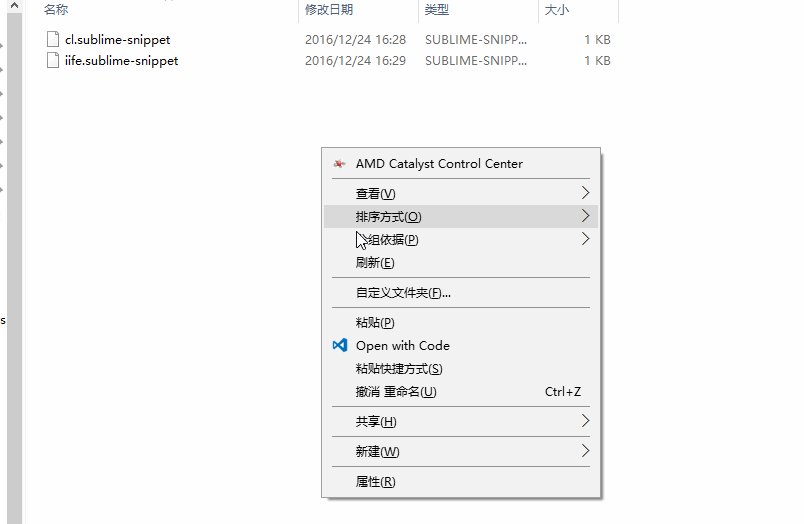
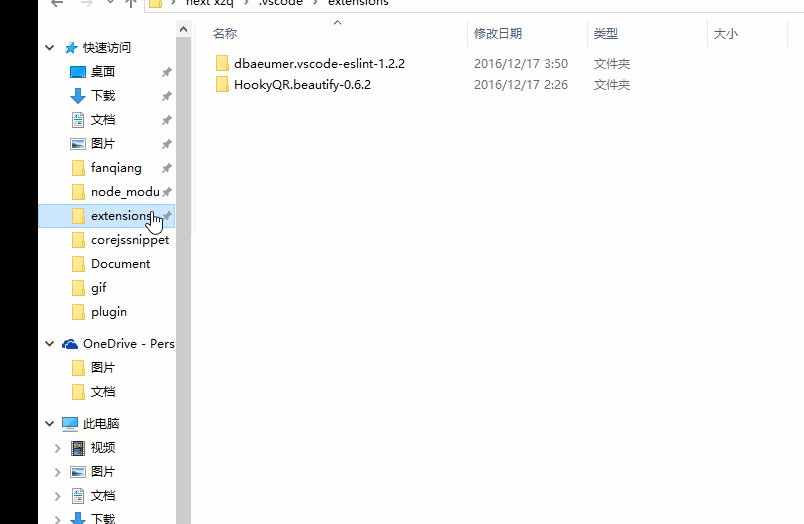
在线地址:https://snippet-generator.app/ 一、添加 在vscode左下角设置中找到用户代码片段进行添加 最后效果: 二、删除 代码片段文件创建后会一直保存在本地电脑中,无法直接在VSCode中执行删除操作,必须手动删除。如下图所示,开启VSCode的导航路径,根据路径找到代码片段文件所在位置,直接删除即可
vscode:snippet基本使用方法
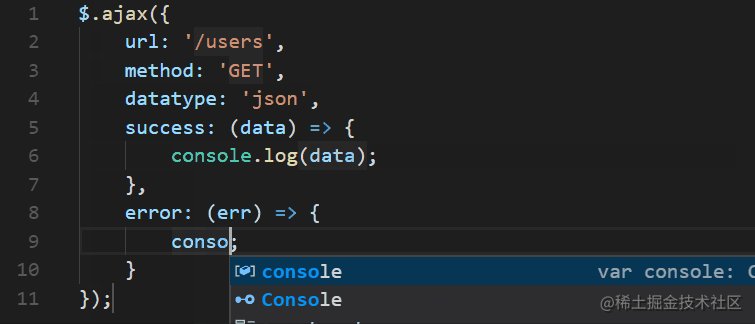
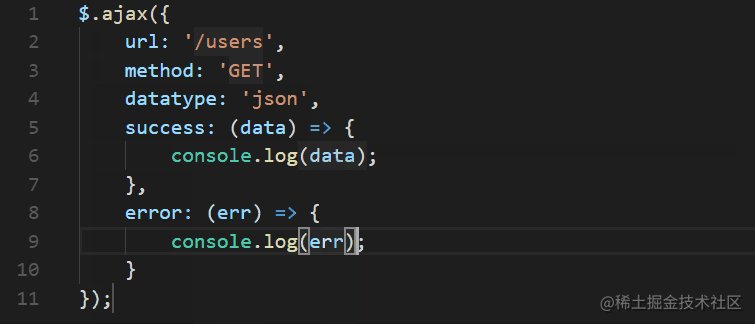
ctrl+shift+p 然后输入snippet,选择configure user snippets. 然后会让你选择语言,我这里选择go vscode会建立一个go.json 编辑方式就看我下面的示例吧. //输入pln拿到fmt.Println(),"pln":{ //snippet的名称,用来唯一标识snippet"prefix":"pln", /
VS中小技巧Code Snippet
vs作为宇宙第一编辑器,自然有很多实用小技巧的,所以,在学习的过程中,需要不断的积累。 Code Snippet简单示例: 编辑for循环时,打出for,按两次Tab键,自动生成模板。再按Tab键可跳到在供修改的地方以便修改。按Enter键确定。 按下Tag键后在i和length来回跳动,直到Enter按下。 除此之外还有其他的简单示例: prop ----- 属性propfull ---
VSC Snippet Parser
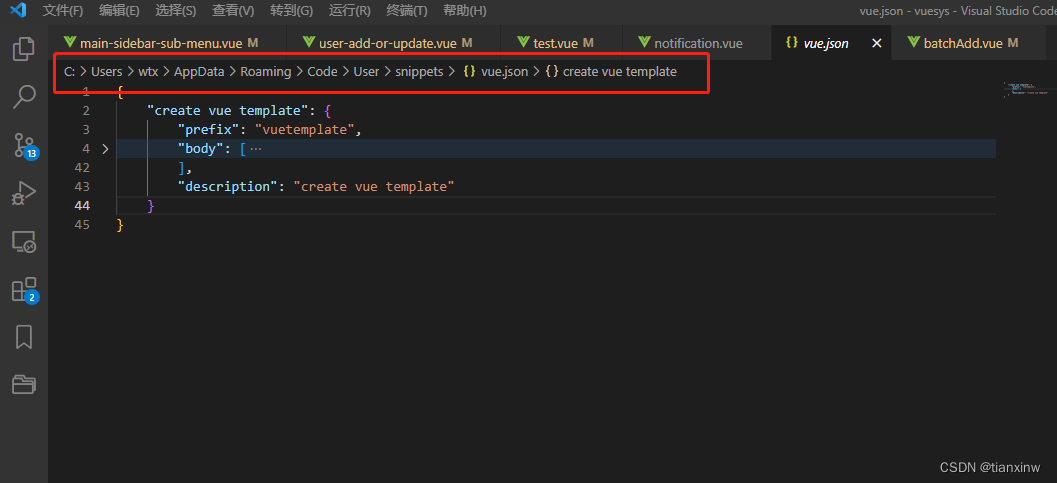
VSC Snippet Parser VS Code snippets 辅助编辑工具,将源代码转化成 snippets 格式 背景 平时开发扩展时,有很多函数定义在不同工程下都要声明一遍。借助 VSCode snippets 可以节约效率 但编辑 snippets 依然让我觉得繁琐,于是写了这个小工具。 只需要编写源码,然后就能自动转换成如下图中 body 格式的文本了。 我已将
vscode php snippet,vscode snippet利器
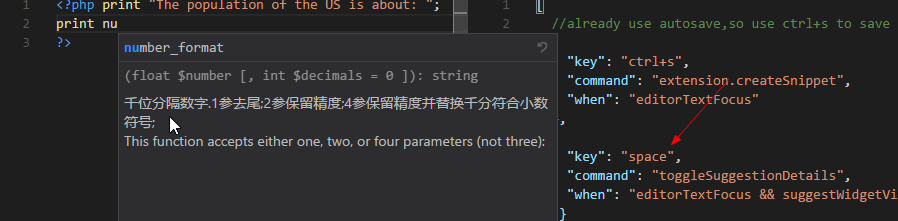
本篇文章我为大家带来更好的vscode snippet体验。 解决自定义的snippet在底部的问题 默认所有snippet都在那些函数签名、变量等后面,这样在书写的时候需要按多End或下滑滑滑,还不方便。 只要在设置里覆盖成这样 "editor.snippetSuggestions": "top" 当然还有个此属性还有个inline值,是按字母顺序夹在中间的。个人认为snippet放在显眼的
VS 自动添加代码 | 使用snippet插入外部代码
效果演示: 说明:输入 sh ,按下Tab键,即可快速生成 show()函数。 详细步骤如下:(下面使用VS 2019界面演示) 文章目录 一、代码片段管理二、编写snippet文件唤醒词与变量代码部分 三、添加snippet文件到工作目录四、其他代码片段示例代码Visudal C++提供的snippet文件参考自定义的snippet文件参考注释代码使用std::copy() 实


![Java将地图转换为数组[Snippet]](/front/images/it_default.gif)