siblings专题
jQuery 中的 siblings 、eq、off、index、delegate
一、siblings siblings() 获得匹配集合中每个元素的同胞,通过选择器进行筛选是可选的。.siblings(selector) 如(选中中是黄色部分): <div><span>Hello</span></div> <p class="selected">Hello Again</p> <p>And Again</p> <script> $("p").siblin
jQuery,eq(),siblings()
index = $(".icon img").index(this); 获取索引值 myShow(index); 调用方法 function myShow(index){ $(".icon img").eq(index).attr("src","1.png").siblings().attr("src","2.png"); index代表索引,一个变量 siblings()同
在Oracle层次查询中给SIBLINGS排序
SELECT last_name, employee_id, manager_id, LEVELFROM employeesSTART WITH employee_id = 100CONNECT BY PRIOR employee_id = manager_idORDER SIBLINGS BY last_name;
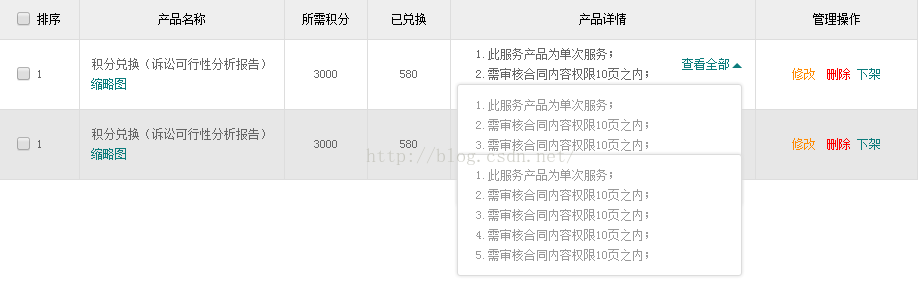
siblings获取非当前元素的所有同等级元素
我们都知道,在写js代码的时候,获取各种对象是一个比较让人头疼 的事情,获取某一个指定的元素还比较好说,只要有标示,或者知道他的标签和位置,那都是非常简单的事情,但是,我们的需求往往并没有那么单一,我想获取一个元素的,除了他之外的所有元素该怎么半呢?相信很多经常手写js代码的人或多或少都会遇到类似的问题。那么,接下来,我就给大家介绍一个比较好用的方法:siblings。 w3c上的介绍就不多说