本文主要是介绍siblings获取非当前元素的所有同等级元素,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
我们都知道,在写js代码的时候,获取各种对象是一个比较让人头疼 的事情,获取某一个指定的元素还比较好说,只要有标示,或者知道他的标签和位置,那都是非常简单的事情,但是,我们的需求往往并没有那么单一,我想获取一个元素的,除了他之外的所有元素该怎么半呢?相信很多经常手写js代码的人或多或少都会遇到类似的问题。那么,接下来,我就给大家介绍一个比较好用的方法:siblings。
w3c上的介绍就不多说了,链接在下,可以自行查看:
http://www.w3school.com.cn/jquery/traversing_siblings.asp
下边,我们就来介绍一下使用的情况(现在以表格为例,其他的以此类推)。
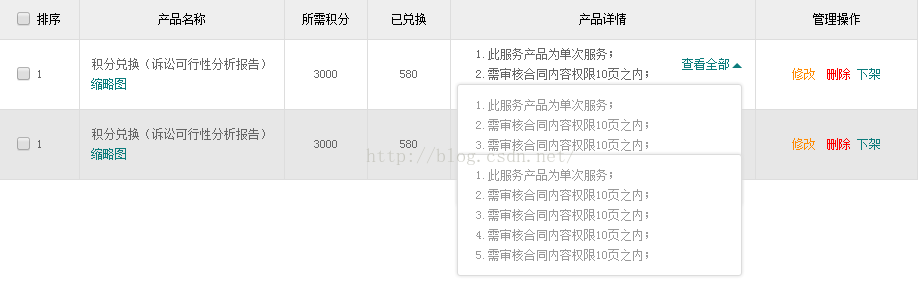
当我点击表格内某一元素的时候,我希望为当前行以外的所有行内,相同元素添加事件。见下图为例,
当我点击一个“产看全部”的时候,自己的显示与隐藏已经实现,但是当我点击多个对象,都会会有多个都是显示状态,如下所示:
很显然,我们并不希望这样的结果,在自己的显示与隐藏正常的情况下,我们希望其他所有的都隐藏掉。解决方法如下:
布局:
<table class="content"><thead class="thead"><tr><td style="width:68px;"><input type="checkbox"/><span>排序</span></td><td style="width:232px;"><span>产品名称</span></td><td style="width:83px;"><span>所需积分</span></td><td style="width:83px;"><span>已兑换</span></td><td style="width:350px;"><span>产品详情</span></td><td style="width:180px;"><span>管理操作</span></td></tr></thead><tbody class="tbody"><tr style="height: 70px"><td><input type="checkbox"/><span>1</span></td><td><span>积分兑换(诉讼可行性分析报告)</span><a class="slt" href="#">缩略图<img class="img_slt" style="display: none" src="{$Think.const.ADMIN_IMG_CUL}uploadimg.png" alt=""/></a></td><td><span>3000</span></td><td><span>580</span></td><td><span><ul class="list"><li>1.此服务产品为单次服务;</li><li>2.需审核合同内容权限10页之内;</li><li>...</li></ul><span class="ckqb">查看全部<ul class="ul_show"><li>1.此服务产品为单次服务;</li><li>2.需审核合同内容权限10页之内;</li><li>3.需审核合同内容权限10页之内;</li><li>4.需审核合同内容权限10页之内;</li><li>5.需审核合同内容权限10页之内;</li></ul></span></span></td><td><a href="{:U('Admin/Article/saveArticleCate/',array('article_cate_id' => $item['id']))}"class="alter">修改</a><a href="javascript:void(0)" class="del">删除</a><a href="javascript:void(0)" class="sold">下架</a></td></tr><tr style="height: 70px"><td><input type="checkbox"/><span>1</span></td><td><span>积分兑换(诉讼可行性分析报告)</span><a class="slt" href="#">缩略图<img class="img_slt" style="display: none" src="{$Think.const.ADMIN_IMG_CUL}uploadimg.png" alt=""/></a></td><td><span>3000</span></td><td><span>580</span></td><td><span><ul class="list"><li>1.此服务产品为单次服务;</li><li>2.需审核合同内容权限10页之内;</li><li>...</li></ul><span class="ckqb">查看全部<ul class="ul_show"><li>1.此服务产品为单次服务;</li><li>2.需审核合同内容权限10页之内;</li><li>3.需审核合同内容权限10页之内;</li><li>4.需审核合同内容权限10页之内;</li><li>5.需审核合同内容权限10页之内;</li></ul></span></span></td><td><a href="{:U('Admin/Article/saveArticleCate/',array('article_cate_id' => $item['id']))}"class="alter">修改</a><a href="javascript:void(0)" class="del">删除</a><a href="javascript:void(0)" class="sold">下架</a></td></tr></tbody>
</table>主要样式
.integral_store .content>tbody>tr>td .ckqb>.ul_show{display: none;
}
.integral_store .content>tbody>tr>td .show>.ul_show{display: block;position: absolute;left: -225px;top: 150%;border: 1px solid #DCDCDC;width: 265px;background-color: #fff;padding: 10px 0 10px 18px;box-shadow: 0 0 5px #ddd;border-radius: 3px;z-index: 1000;background-color: #fff;
}
.integral_store .content>tbody>tr>td .show>.ul_show>li{color: #999;z-index: 1000;text-align: left;
}
js实现:
$(".ckqb").click(function(){$(this).toggleClass("show");console.log($(this));$(this).parents("tr").siblings("tr").find(".ckqb").removeClass("show");
})
这篇关于siblings获取非当前元素的所有同等级元素的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!