shown专题
请求失败Provisional headers are shown,控制台报跨域错误
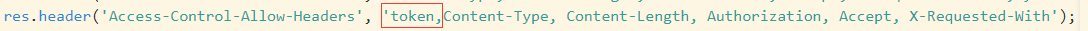
今天写测试项目时,在请求头加上token后请求失败,请求头出现Provisional headers are shown,以及控制台报跨域错误。 针对我的项目解决方法: 跨域处理,Access-Control-Allow-Headers中加上token
Provisional headers are shown报错原因支付宝小程序跳转页面时Ajax请求被杀死
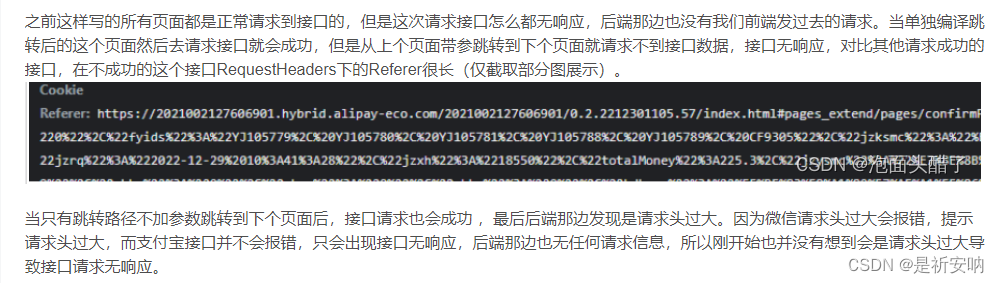
报错 Provisional headers are shown 支付宝小程序一个页面请求没有结束,就跳转到了另一个页面 解决: - 等待请求结束再跳转 - 使用settimeout使进程在宏任务队列不会被杀死 携带参数太多,请求头过大导致支付宝中请求表现为无响应。【在另一篇文章中发现的】 解决: - 如果非要携带很多参数,考虑使用缓存解决。 响应头设置有问题,检查响应头设置【Conte
微信小程序 Provisional headers are shown问题
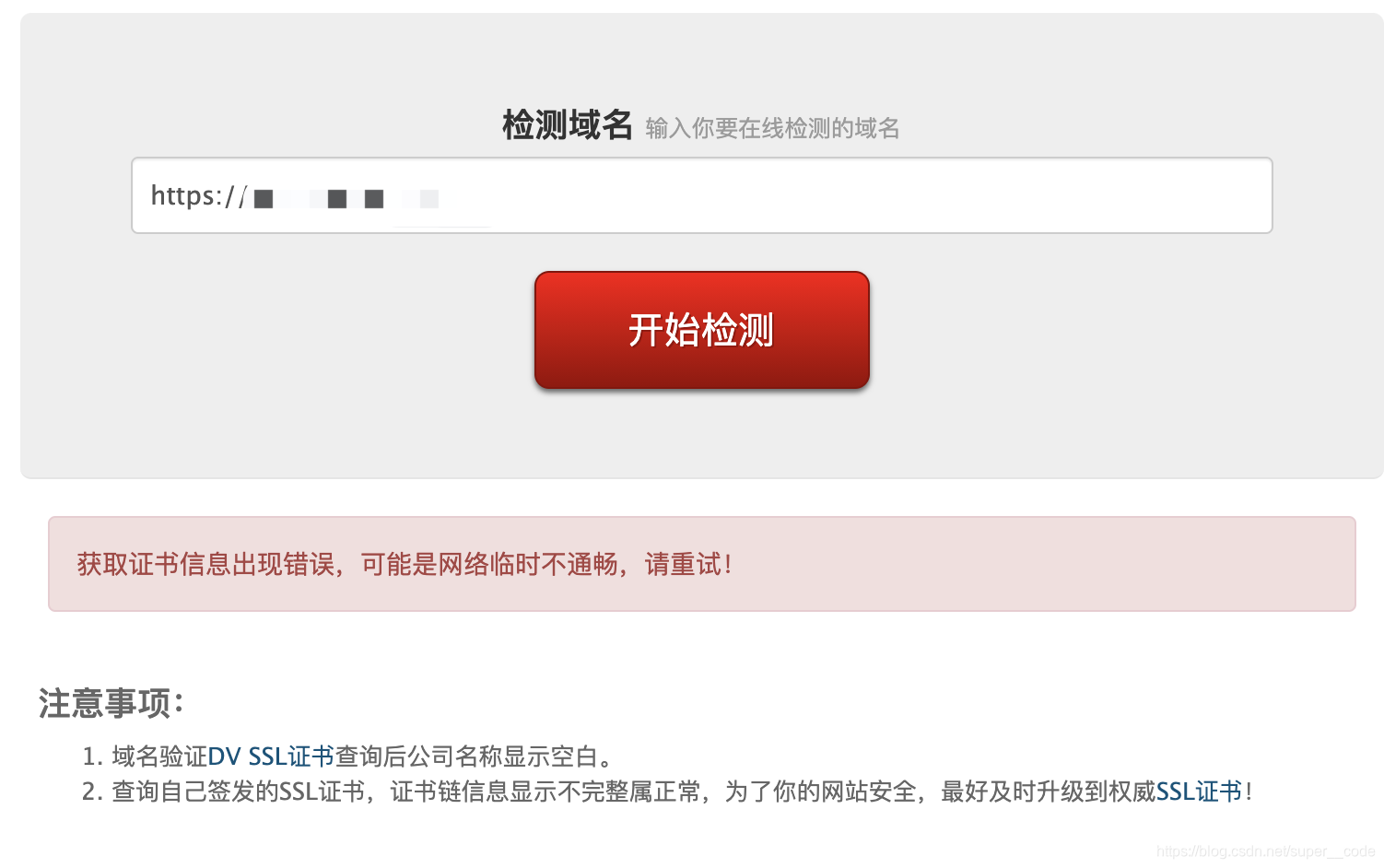
微信小程序在调试接口时,开发工具上调试接口数据返回正常,真机调试时,接口显示如下 经研究,找到问题为SSL证书问题。 测试方法: 1、SSL证书在线检测工具 测试一下你的 Https 配置是否正确. 2、验证证书出现问题 参考链接 https://blog.csdn.net/qq_26387547/article/details/82731532 https://www.jianshu.
// Please wait a bit. // Compiled script is not shown while source map is being loaded!
vivo Y66手机调试时遇到坑之 // Please wait a bit. // Compiled script is not shown while source map is being loaded! chrome调试过程中偶然发现一个比较幺的问题,暂时无法解释,但是按照以下方案能解决,以记之。 关闭调试器右侧的窗口。贴图如下:
warning:not all local changes may be shown due to an error:svn:E155037
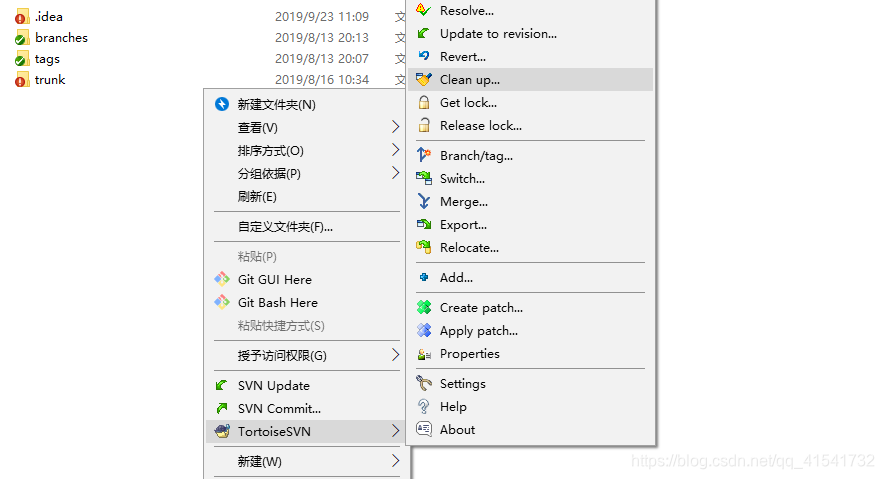
Idea 提交更新时报错,且找不到刚才更改了的文件。 错误提示中有让 Clean up 下项目。 所以找到本地的项目文件下执行下 SVN 的 Clean up。 然后重启 IDE 即可。
Google浏览器Provisional headers are shown. Disable cache to see full headers.
Google浏览器Provisional headers are shown. Disable cache to see full headers. 问题 解决方法 勾选禁用缓存,刷新 成功
微信小程序请求被阻止 Provisional headers are shown
1. ssl证书问题(证书不匹配服务器,证书没有) 解决方案: a. 更改证书配置(让版本匹配),或者替换证书. 参考: http服务(nginx、apache)停用不安全的SSL协议、TLS1.0和TLS1.1协议/启用TLS1.3_tls1.1和tls1.2_西京刀客的博客-CSDN博客 b.更换服务器
SVN提交代码出现Waring not all local changes may be shown due to an error
SVN提交代码出现Waring not all local changes may be shown due to an error,产生这个错误的原因是 提交时有冲突,合并冲突之后再次提交产生了错误。 解决办法: 1、File > Settings > Version Control > Subversion 取消选中 “use command line client” > ok。 2
linux下 nginx反向代理 html请求 Provisional headers are shown 解决办法
说明 最近在开发一个项目,项目部署上线后发现,h5部署在nginx下,页面能正常访问,可是请求却死活搞不定,深思熟虑后发现是一个未曾注意的问题导致了bug nginx同源策略 什么是同源策略,同源策略是 协议相同、ip相同、端口相同,否则都当作跨域处理 那么nginx下的同源策略又是怎么一回事呢? 页面请求路径必须和nginx服务器配置同源 这样才能被nginx服务器监听,做反向代理