本文主要是介绍linux下 nginx反向代理 html请求 Provisional headers are shown 解决办法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
说明
最近在开发一个项目,项目部署上线后发现,h5部署在nginx下,页面能正常访问,可是请求却死活搞不定,深思熟虑后发现是一个未曾注意的问题导致了bug

nginx同源策略
什么是同源策略,同源策略是 协议相同、ip相同、端口相同,否则都当作跨域处理
那么nginx下的同源策略又是怎么一回事呢?
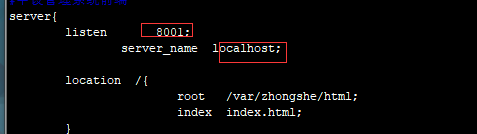
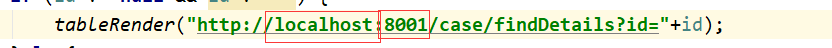
- 页面请求路径必须和nginx服务器配置同源


这样才能被nginx服务器监听,做反向代理
反向代理
还有一个问题就是,我后台服务器不可能和nginx是同一端口,一个端口只能被一个应用使用,那么该如何处理呢?
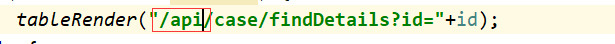
将页面请求路径改成如下

nginx配置

proxy_pass 改成自己的后台服务器端口,
rewrite作用是修改请求路径,比如
/api/case/findDetails?id=id 就是如下
http://172.18.192.98:8080/case/findDetails?id=id
这样就实现了反向代理,Provisional headers are shown就解决了。
如果文章解决了你的问题点个赞吧
这篇关于linux下 nginx反向代理 html请求 Provisional headers are shown 解决办法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






