setdata专题
微信小程序用setData修改数组或对象中的一个属性值
在page中有如下数组 1 data: { 2 info:[ 3 { 4 name:"yuki", 5 tou:"../img/head.jpg", 6 zGong:130, 7 gMoney:222222 8 }, 9 {10 name: "y
TypeError: Cannot read property ‘setData‘ of undefined
TypeError: Cannot read property 'setData' of undefined 这个错误通常表明你在尝试调用 this.setData 方法时,this 的上下文(也就是指向的对象)并不是你期望的页面实例。这通常发生在使用回调函数或者事件处理函数时,因为它们的 this 上下文不会自动绑定到页面实例。 为了解决这个问题,你可以使用以下几种方法之一: 方法一:使用箭
微信小程序开发系列(十九)·wxml语法·setData()修改数据
目录 步骤一:创建一个data对象 步骤二:双大括号写法的使用 步骤三:创建一个更新事件按钮 步骤四:定义事件处理函数·获取数据 步骤五:定义事件处理函数·修改数据 方法一:通过赋值的方式直接修改数据 方法二:通过setData()方法 总结 小程序中修改数据不推荐通过赋值的方式进行修改,通过赋值的方式修改数据无法改变页面的数据,而是要通过调用s
微信小程序使用setData修改data中的数组或者对象的某一属性
有时候data中是个数组或者对象,但是使用传统的setData修改方式会报错,所以可以使用字符串 拼接起来,然后使用[] 包裹起来当做key; Page({data:{list:[{name:'小明',id:'123'}]},onLoad(options){this.updataData();},updataData(){var item="list["+ 0 +"].name"
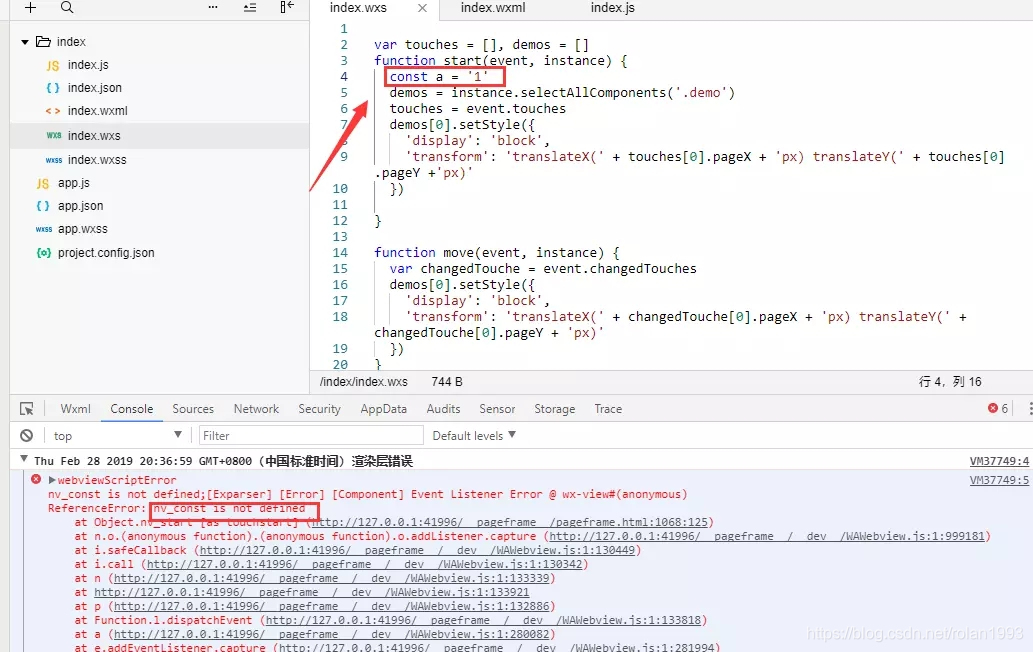
记录setData报错TypeError: [object Array] is not a function
小程序调用setData控制台显示报错.但是功能正常 同样的各个地方调setData都报错,经过一轮排除法后发现是自定义组件写法有问题 修改正确之后就没问题了
简述微信小程序this.setData({a:1}) 与 this.data.a=1的区别
在微信小程序里面,通过 //数据绑定与更新this.setData({a:1}) 与 // 数据绑定this.data.a = 1 这两种方式都可以改变a的值,但是他们本质的区别就是setData会更新wxml前端页面绑定的数据信息,但是this.data.a = 1则不会。 所以什么时候使用setData,什么时候使用数据赋值this.data.a = 1呢? 很简单,在需
微信小程序Cannot read property ‘setData‘ of null错误(已解决)
场景:在函数内使用了一个网络请求,返回的信息通过setData更新到页面 sendClick: function(e) {// 将新发的消息添加到数组列表中msgList.push({speaker: 'customer',contentType: 'text',content: 'hello,world'})// 在此处可以直接通过this访问this.setData({msgList,});
【微信小程序】TypeError: Cannot read property 'setData' of undefined
解决方案 https://www.jianshu.com/p/4f7b33e3e1df 对比分析 success: (res) => {console.log("(res) => { }时:" + this);},--------------success: function (res){console.log("function (res)时:" + this);}, 输出台
必知小技巧:微信小程序this.setData修改对象中某个属性的值
前言 关于“微信小程序 this.setData 修改对象中某个属性的值”,这是一个非常常见且有用的操作。在本文中,我将模拟各种使用场景介绍如何使用 this.setData 方法来实现相关的操作。从而帮助大家更好地了解和掌握这一技巧。 常规写法 做过微信小程序的同学都知道,this.setData() 方法可以修改或者更新 data 中的值 。那不知道大家有没有遇到这么一种情况,
QStandardItemModel,setData和setItem区别
背景: model存储数据,用于同步view显示。数据节点全部是item。对象树结构。但是一些常用的函数的特征和用法,手册中没有提及太多,于是记录备忘。 主要包括: setRowCount,setColumnCount setItem,setVerticalHeaderItem,setHorizontalHeaderItem setData,setHeaderData 当然还有很多函数
必知小技巧:微信小程序this.setData修改对象中某个属性的值
前言 关于“微信小程序 this.setData 修改对象中某个属性的值”,这是一个非常常见且有用的操作。在本文中,我将模拟各种使用场景介绍如何使用 this.setData 方法来实现相关的操作。从而帮助大家更好地了解和掌握这一技巧。 常规写法 做过微信小程序的同学都知道,this.setData() 方法可以修改或者更新 data 中的值 。那不知道大家有没有遇到这么一种情况,
小程序touchmove事件中setData优化过程
出现场景: 在做一个小球跟随手指移动的效果时候,由于在touchmove事件中频繁调用setData改变小球的位移实现,在开发工具和IOS平台还算流畅,但在安卓机下手机预览出现极其卡顿的交互,简直是不堪入目。 可微信web开发者工具打开 片段代码https://developers.weixin.qq.com/s/B9UHyvmo7t6t 问题根源: setData每秒调用高达50左
小程序setdata 改变数据集时提示 For developer:Do not set same key [object Object] in wx:key. 跳坑
小程序setdata 改变数据集时提示 For developer:Do not set same key “[object Object]” in wx:key. 刚开始以为数据集错误,查网后又想到数据集是通过for 循环渲染的,在for 时需要设置 wx:key ,原来代码是 <block wx:for="{{list}}" wx:key="*this" wx:for-item="item"




![记录setData报错TypeError: [object Array] is not a function](https://img-blog.csdnimg.cn/direct/6cd3a21c7d1e474a8b762c07d8755f42.png)