setattribute专题
ESAPI.setAttribute设置值前端取不到
我在后端使用java设置email request.setAttribute("email",ESAPI.encoder().encodeForHTML("123456@qq.com")) 前端jsp页面获取不到, var email="<%=ESAPI.encoder().encodeForHTML(request.getParameter("email"))%>"; 后端设置使用的
js onchange事件,以及setAttribute,getAttribute
onchange为form表单中select标签发生改变时产生的事件,从 <select style="width:160px" class="select2" name="mix_{$val.sign}" οnchange="gradeChange(this)" > <opt
setAttribute()与getAttribute()
在《JavaScript Dom 编程艺术》中定义了两个函数,getAttribute()与setAttribute(),下面我还是通过前面讲的getElementById等中的一个实例来加以说明,在此我并没有将它的理论定义,具体看实例: <!DOCTYPE html><html><head><title>shopping list</title><meta http-equiv="Cont
input 元素 value 与 setAttribute() 的区别
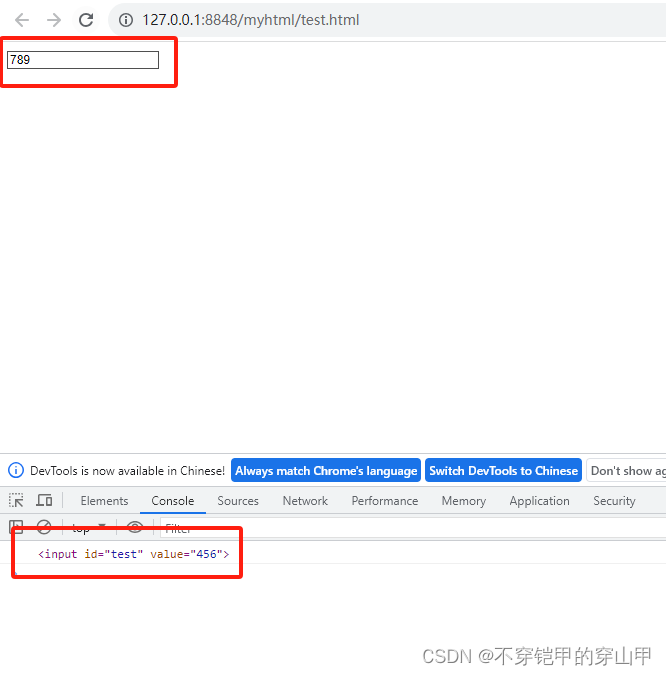
原理图 请先看图再结合例子记忆 案例: 根据上图我们从上往下依次给出案例验证。 html: <!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body><input id="test" value="123"/></body></html> 问题1:打印dom的值来自谁?
setAttribute()方法和getAttribute()方法
<!DOCTYPE HTML><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>无标题文档</title></head><body> <p id="intro">我的课程</p> <ul> <li title="JS">JavaScript</li>
request.setAttribute()的用法详解
request.setAttribute()的用法详解 大家好,我是免费搭建查券返利机器人赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天,我们将深入研究Java Web开发中一个重要的方法——request.setAttribute(),探讨其详细用法以及在Web应用中的实际应用场景。 什么是request.setAttribute()? 在Java Web
setAttribute()与.style.property=值的区别
混沌的认为都是设置属性的,那两者有什么区别呢。仔细对比后发现,两者设置的属性是不同的。 setAttribute是给html元素属性设置值的。我主要是没有理解html元素属性这个概念。html元素属性就是指的标签中的键值对的前者,例如<div id="name" class="text"><div>中的id和class就是html元素属性。 .style.property="值"是用来设置cs
jsp request 传递对象和其它数据 request.setattribute request.getattribute
<% String aa="asdfasfd";request.setAttribute("aa",aa);/*out.println(request.getAttribute("aa"));request.getRequestDispatcher("a.jsp").forward(request,response);*/%> <jsp:forward page="a.jsp" />