本文主要是介绍input 元素 value 与 setAttribute() 的区别,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
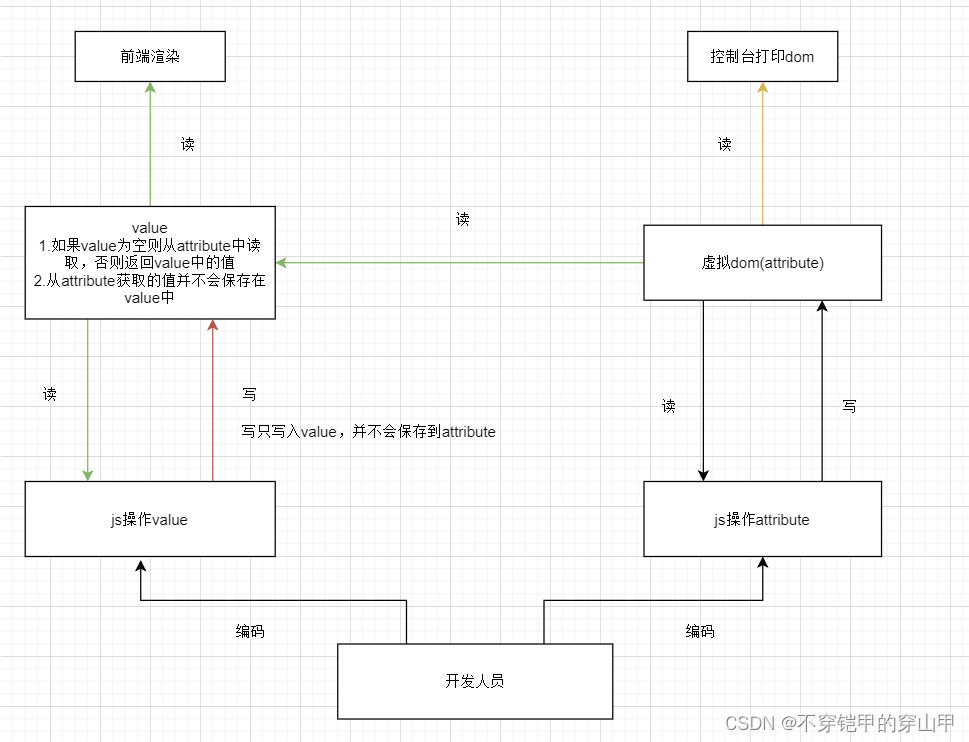
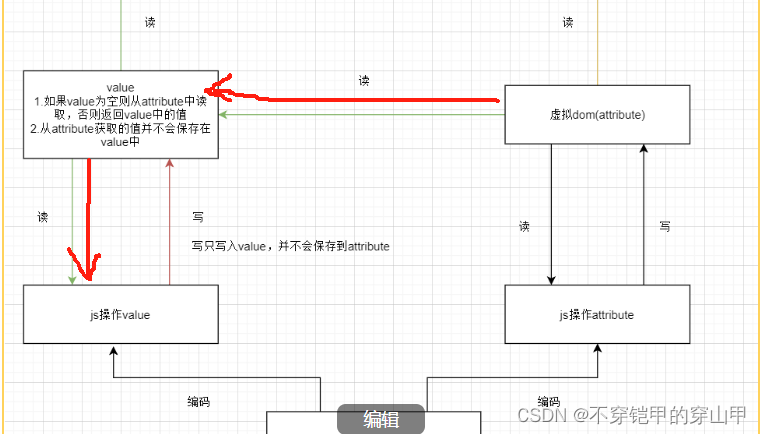
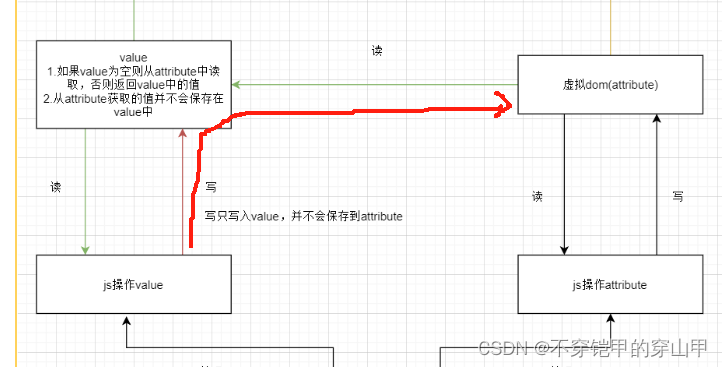
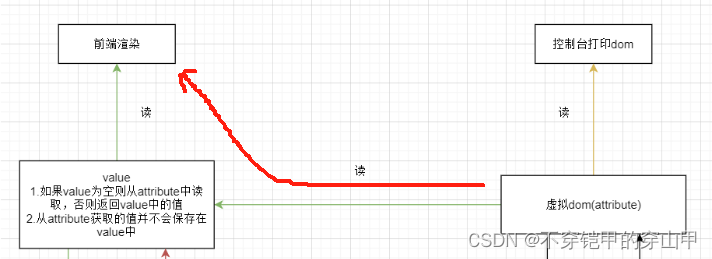
原理图
请先看图再结合例子记忆

案例:
根据上图我们从上往下依次给出案例验证。
html:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><input id="test" value="123"/></body>
</html>问题1:打印dom的值来自谁?

案例
1.1 修改value
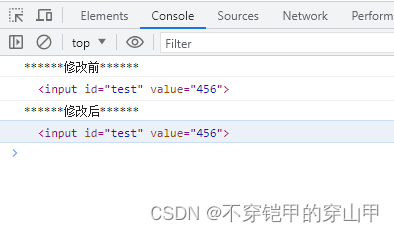
<script>let dom = document.getElementById("test");console.log("******修改前******");console.log(dom);console.log("******修改后******");dom.value = 456;console.log(dom);
</script>
1.2 修改attribute
<script>let dom = document.getElementById("test");console.log("******修改前******");console.log(dom);console.log("******修改后******");dom.setAttribute("value", 456);console.log(dom);</script>总结
修改value并不能影响dom,修改attribute会影响dom。
问题2:value的值来自谁?

案例
<script>let dom = document.getElementById("test");console.log(dom.value);dom.setAttribute("value", 456);console.log(dom.value);</script>
根据问题1:可以直接dom的值也是来自attribute,测试结果value的值是随着attribute变化而变化的,所以value的值来自attribute。下面我们来验证缓存逻辑。

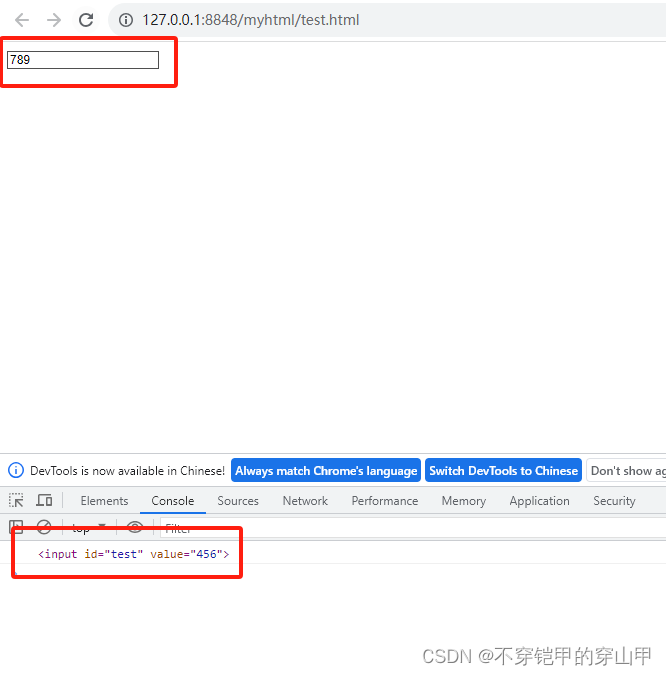
<script>let dom = document.getElementById("test");console.log(dom.value);dom.setAttribute("value", 456);console.log(dom.value);dom.value="test"dom.setAttribute("value", 789);console.log(dom.value);console.log(dom.getAttribute("value"));</script>
发现当value被赋值以后就不再受attribute的影响,并且value的值并不会写入到attribute,进而也不会影响dom。
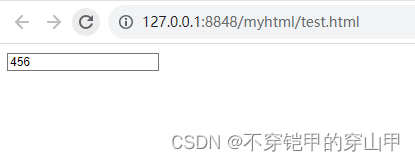
问题3:input显然的值来自谁?

2.1 修改value
<script>let dom = document.getElementById("test");dom.value = 456;</script>2.2 修改attribute
<script>let dom = document.getElementById("test");dom.setAttribute("value", 456);</script>2.3 线修改attribute再修改value
<script>let dom = document.getElementById("test");dom.setAttribute("value", 456);dom.value="789"console.log(dom)</script>
首先根据问题2缓存案例我们可以得知,attribute的值并不受value的影响,有根据问题1可知dom的值来自attribute,因此dom的打印是456,此时input渲染的是456,因此input值来自value,2.2只所以跟着attribute变,根据问题2得知,因为value没有缓存时取值来自attribute,受attribute影响。
这篇关于input 元素 value 与 setAttribute() 的区别的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!