resizeobserver专题
通过防抖动代码解决ResizeObserver loop completed with undelivered notifications.
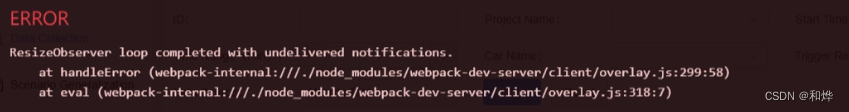
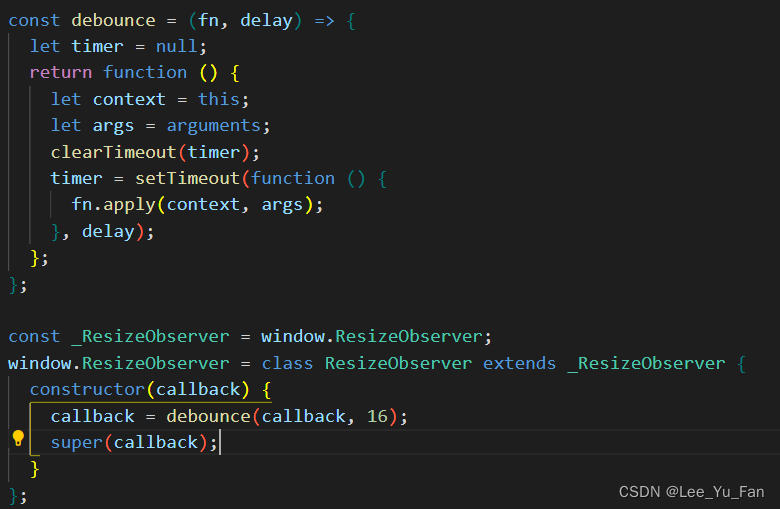
通过防抖动代码解决ResizeObserver loop completed with undelivered notifications. 一、报错内容二、解决方案解释: 一、报错内容 我通过el-tabs下的el-tab-pane切换到el-table出现的报错,大致是渲染宽度出现了问题 二、解决方案 扩展原生的 ResizeObserver 类,并在其回调函数
ResizeObserver的使用
这篇说下ResizeObserver API。ResizeObserver接口监视 Element 内容盒或边框盒或者 SVGElement 边界尺寸的变化。 ResizeObserver避免了通过回调函数调整大小时,通常创建的无限回调循环和循环依赖项。它只能通过在后续的帧中处理 DOM 中更深层次的元素来做到这一点。如果它的实现遵循规范,则应在绘制前和布局后调用 resize 事件。 这是官
使用React和ResizeObserver实现自适应ECharts图表
关键词 React ECharts ResizeObserver 摘要 在现代 Web 开发中,响应式布局和数据可视化是非常常见的需求。本文将介绍如何使用React、ResizeObserver和ECharts库来创建一个自适应的图表组件。 什么是ResizeObserver ResizeObserver是JavaScript的一个API,用于监测元素的大小变化。它可以在元素大小发生变化时
ResizeObserver保持俩个div大小一致或者同时监听多个元素
前言 大家在遇到需要监测DOM元素尺寸大小的需求时,可能第一时间想到的都是使用window.addEventListener来监听resize 事件, 但是reize事件会在一秒内触发将近60次,所以很容易在改变窗口大小时导致性能问题。因为它会监听我们页面每个元素的大小变化,而不是具体到某个元素的变化。如果我们只想监听某个元素的变化的话,这种操作就很浪费性能了。 并且只有在window对象才有
ResizeObserver loop limit exceeded报错解决方案
前言: 控制台没有报错,但是开发Vue项目过程中一直报ResizeObserver loop limit exceeded 错,找到以下解决方式。在main.js文件中重写 ResizeObserver 方法。 main.js文件 (完整版) import { createApp } from "vue";import App from "./App.vue";i